Hugo 깃허브 블로그 - Windows (2022)
Page content
패키지 관리자 설치

Chocolatey (Windows)
- If you are on a Windows machine and use Chocolatey for package management, you can install Hugo with the following one-liner:
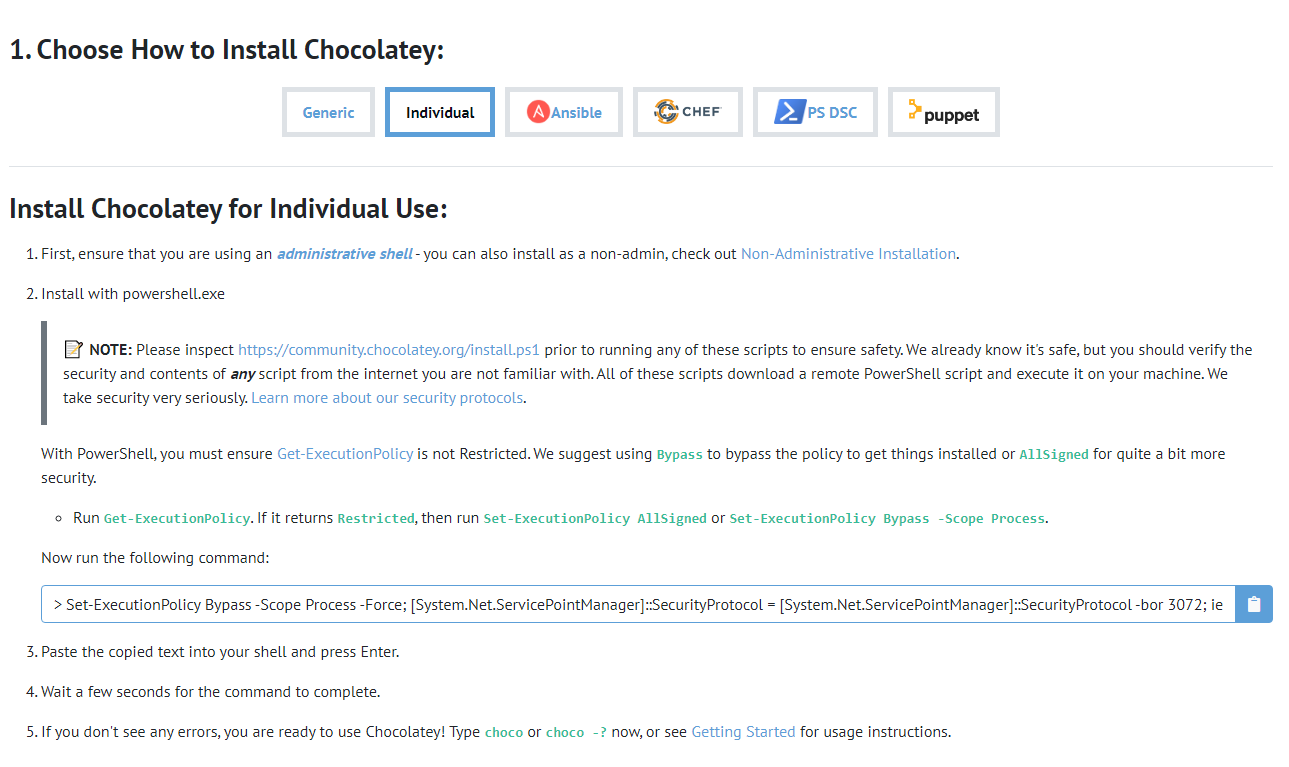
- 우선 PowerShell을 관리자로 실행 후, 아래와 같이 Chocolately를 설치한다.
- 명령어 :
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('[https://community.chocolatey.org/install.ps1](https://community.chocolatey.org/install.ps1)'))
- 명령어 :
Windows PowerShell
Copyright (C) Microsoft Corporation. All rights reserved.
새로운 크로스 플랫폼 PowerShell 사용 https://aka.ms/pscore6
PS C:\WINDOWS\system32> Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
Forcing web requests to allow TLS v1.2 (Required for requests to Chocolatey.org)
Getting latest version of the Chocolatey package for download.
Not using proxy.
Getting Chocolatey from https://community.chocolatey.org/api/v2/package/chocolatey/1.1.0.
Downloading https://community.chocolatey.org/api/v2/package/chocolatey/1.1.0 to C:\Users\512-24\AppData\Local\Temp\chocolatey\chocoInstall\chocolatey.zip
Not using proxy.
Extracting C:\Users\512-24\AppData\Local\Temp\chocolatey\chocoInstall\chocolatey.zip to C:\Users\512-24\AppData\Local\Temp\chocolatey\chocoInstall
Installing Chocolatey on the local machine
Creating ChocolateyInstall as an environment variable (targeting 'Machine')
Setting ChocolateyInstall to 'C:\ProgramData\chocolatey'
WARNING: It's very likely you will need to close and reopen your shell
before you can use choco.
Restricting write permissions to Administrators
We are setting up the Chocolatey package repository.
The packages themselves go to 'C:\ProgramData\chocolatey\lib'
(i.e. C:\ProgramData\chocolatey\lib\yourPackageName).
A shim file for the command line goes to 'C:\ProgramData\chocolatey\bin'
and points to an executable in 'C:\ProgramData\chocolatey\lib\yourPackageName'.
Creating Chocolatey folders if they do not already exist.
WARNING: You can safely ignore errors related to missing log files when
upgrading from a version of Chocolatey less than 0.9.9.
'Batch file could not be found' is also safe to ignore.
'The system cannot find the file specified' - also safe.
chocolatey.nupkg file not installed in lib.
Attempting to locate it from bootstrapper.
PATH environment variable does not have C:\ProgramData\chocolatey\bin in it. Adding...
경고: Not setting tab completion: Profile file does not exist at
'C:\Users\512-24\Documents\WindowsPowerShell\Microsoft.PowerShell_profile.ps1'.
Chocolatey (choco.exe) is now ready.
You can call choco from anywhere, command line or powershell by typing choco.
Run choco /? for a list of functions.
You may need to shut down and restart powershell and/or consoles
first prior to using choco.
Ensuring Chocolatey commands are on the path
Ensuring chocolatey.nupkg is in the lib folder
PS C:\WINDOWS\system32>
choco를 활용한 Hugo 설치
- 설치 시, 관리자로 PowerShell을 실행한다.
$ choco install hugo-extended -confirm
- hugo version을 확인한다.
$ hugo version
hugo v0.97.0-c07f3626e7c8160943591f4d209977efa02c3dca windows/amd64 BuildDate=2022-04-14T08:45:07Z VendorInfo=gohugoio
PS C:\WINDOWS\system32>
Git & Github 설치
- 이제 Git을 설치하도록 한다. Git이 있어야 배포를 할 수 있기 때문에 반드시 설치한다.
- Github 회원가입도 안했다면 회원가입을 진행하도록 한다.
- URL : https://github.com/
Hugo 명령어를 활용한 첫번째 싸이트 만들기
- 간단한 명령어를 활용하여 싸이트를 생성한다.
- 명령어 :
hugo new site your_blog_name
- 명령어 :
- 필자는 폴더명을
myblog로 지정했다.
PS C:\Users\your_name\Desktop> hugo new site myblog
Congratulations! Your new Hugo site is created in C:\Users\512-24\Desktop\myblog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>\<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
Github & Submodule 설정
- 우선 Github 세팅을 먼저 할 것이다.
깃허브 Repo 작성
- myblog & username.github.io 두 개의 repo를 작성한다.
- 깃허브와 현재 작성중인 폴더(myblog)를 연결한다.
- 모든 명령어는
myblog/에서 적용한다. - 이 때 public 폴더가 있으면 지워준다.
- 모든 명령어는
cd myblog
rm -rf public
echo "# myblog" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/rain0430/myblog.git
git push -u origin main
- 처음 깃헙을 하시는 분들은 주로 하단에서 에러가 나타날 것이다.
- 이는 로그인을 하라는 뜻이다. (RUN 아래 코드를 순차적으로 실행)
$ git commit -m "first commit"
Author identity unknown
*** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
- git commit 부터 다시 순차적으로 실행한다. git push 할 때, sign in 팝업창이 뜰 수도 있다.
- 이제 서브모듈(Submodule)을 통해서 배포를 진행하려고 한다.
- git 서브모듈을 추가한다.
- 이 때, .gitmodules가 뜨는지 확인한다.
- 또한 rain0430.github.io Repo는 새로 만들어준다.
- 그리고 다음 명령어을 추가한다.
$ git submodule add -b main https://github.com/rain0430/rain0430.github.io.git public
- 만약 에러가 난다면, 강제로 실행을 한다.
$ git submodule add -f https://github.com/rain0430/rain0430.github.io.git public
Hugo 기본 싸이트 확인
- 우선 기본 테마를 설정해본다.
- 테마 찾기 : https://themes.gohugo.io/
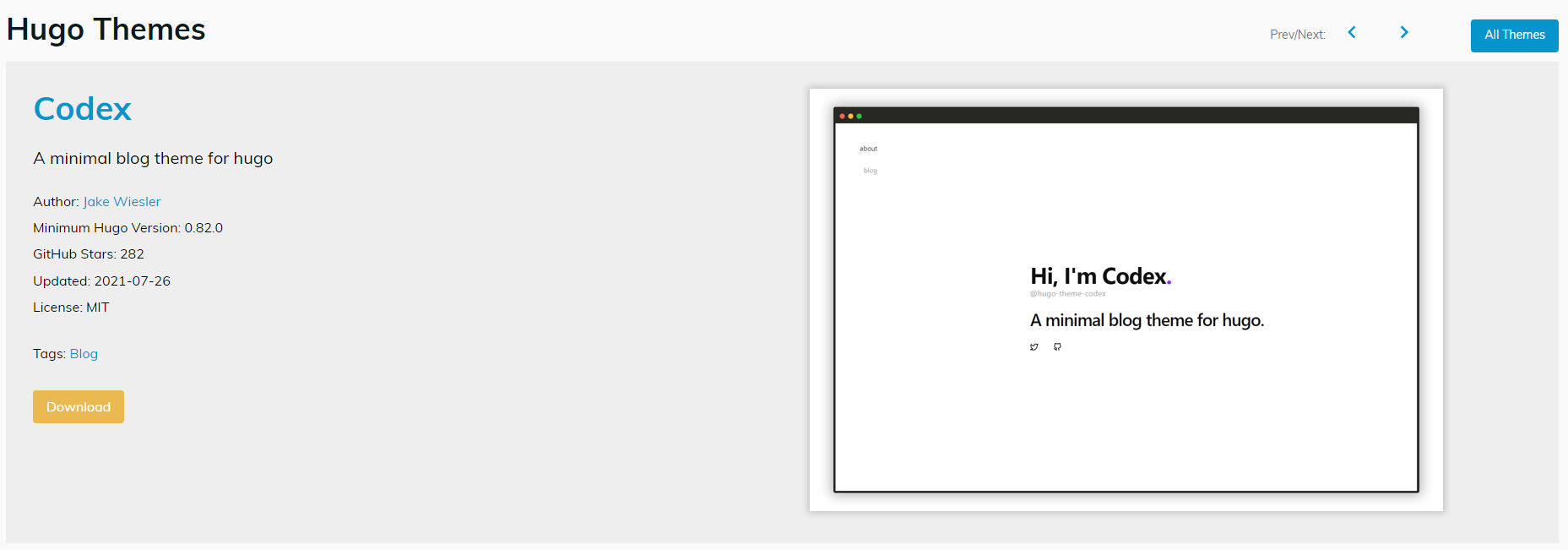
- 필자는 다음 테마를 설정할 것이다. Codex | Hugo Themes (gohugo.io)
- 테마 설정 시, 약간의 팁을 드리면, Updated가 최근 날짜인지 확인한다. 최근 날짜가 아니라면 관리가 잘 안되어 테마일수도 있다.
- 각 테마마다 구체적인 설정 방법이 있기 때문에 각 설치 문서를 참조한다.

- 이제 테마를 추가한다. 이 때 경로는
myblog폴더 내에서 지정해야 한다.- 이 때, 해당 폴더가 git과 연동이 될 수 있도록 초기화 한다.
- 이번에는 테마를 다운로드 받는다.
- 만약, 예외처리 에러가 나타나면, 다음 링크를 추가로 입력한다.
~/Desktop/hugoblog$ git submodule add https://github.com/jakewies/hugo-theme-codex.git themes/hugo-theme-codex
fatal: unsafe repository ('C:/Users/512-24/Desktop/myblog' is owned by someone else)
To add an exception for this directory, call:
git config --global --add safe.directory C:/Users/your_name/Desktop/myblog
MINGW64 ~/Desktop/hugoblog
$ git config --global --add safe.directory C:/Users/your_name/Desktop/myblog
- git submodule 명령어를 실행한다.
$ git submodule
cb4530322a8cbd9accf885a47f409a2d1e6ff593 public (heads/main)
9e911e331c90fcd56ae5d01ae5ecb2fa06ba55da themes/hugo-theme-codex (v1.6.0)
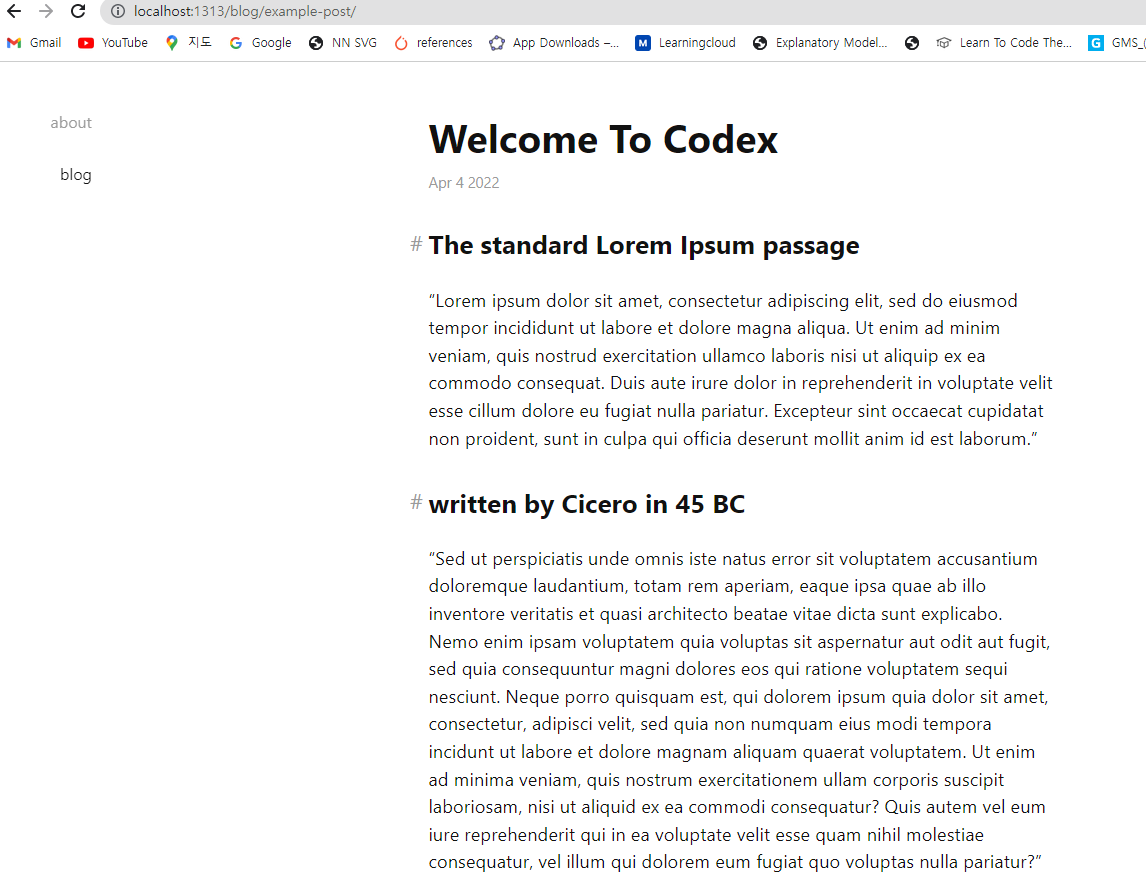
- 먼저, exampleSite 폴더에 있는 모든 content 내부 파일을, content 폴더 내로 복사를 한다.
- 이제 다시 실행하면, http://localhost:1313를 복사하여 웹사이트에 실행한다.
$ cp -R themes/hugo-theme-codex/exampleSite/content .
설정 파일 작성
themes/hugo-theme-codex/exampleSite/config.toml파일을 복사해 초기에 생성된config.toml에 붙여 넣는다.config.toml현재 양식은 아래와 같다.
# REMOVE THIS
# themesDir = "../../"
# DO NOT REMOVE THIS
theme = "hugo-theme-codex"
# Override these settings with your own
title = "codex"
languageCode = "en-us"
baseURL = "https://rain0430.github.io"
copyright = "© {year}"
# Add your Disqus shortname here.
# disqusShortname = ""
# Add your Google Analytics identifier: UA-XXXXXXXX-X
# googleAnalytics = ""
# Optional params
[params]
# Follow the Hugo date/time format reference here:
# https://gohugo.io/functions/format/#gos-layout-string
dateFormat = "Jan 2 2006"
# Links to your social accounts, comment/uncomment as needed. Icons will be displayed for those specified.
twitter = "https://twitter.com/<your handle>"
github = "https://github.com/<your handle>"
# email = "mailto:<your email>"
# mastodon = "https://mastodon.social/@nickname"
# facebook = "https://facebook.com/<your handle>"
# gitlab = "https://gitlab.com/<your handle>"
# instagram = "https://instagram.com/<your handle>"
# linkedin = "<link to your profile>"
# youtube = "https://www.youtube.com/channel/<your channel>"
# Titles for your icons (shown as tooltips), and also their display order.
# Currently, these icons are supported:
# "Twitter", "GitHub", "Email", "Mastodon", "Facebook", "GitLab", "Instagram", "LinkedIn", "YouTube"
iconOrder = ["Twitter", "GitHub"]
# Metadata for Twitter cards, defaults to params.twitter
# twitterSite = "@<your handle>"
# twitterAuthor = "@<your handle>"
# Set to true to display page title in table of contents in blog posts.
showPageTitleInTOC = false
# This disables Hugo's default syntax highlighting in favor
# of prismjs. If you wish to use Hugo's default syntax highlighting
# over prismjs, remove this. You will also need to remove the prismjs
# vendor script in layouts/blog/single.html.
[markup]
[markup.highlight]
codeFences = false
# Set to false to disallow raw HTML in markdown files
[markup.goldmark.renderer]
unsafe = true
# Controls the navigation
[[menu.main]]
identifier = "about"
name = "about"
title = "About"
url = "/"
[[menu.main]]
identifier = "blog"
name = "blog"
title = "Blog"
url = "/blog"
- 서버 테스트를 진행한다.
$ hugo server -D
Start building sites …
hugo v0.97.1-04efcb2a6807b527d9fbcc3e365c63bcba26f4b1+extended windows/amd64 BuildDate=2022-04-16T16:57:30Z VendorInfo=gohugoio
WARN 2022/04/17 11:46:42 The "tweet" shortcode will soon require two named parameters: user and id. See "C:\Users\512-24\Desktop\myblog\content\blog\rich-content.md:22:1"
| EN
-------------------+-----
Pages | 27
Paginator pages | 0
Non-page files | 0
Static files | 12
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Built in 1265 ms
Watching for changes in C:\Users\512-24\Desktop\myblog\{archetypes,content,data,layouts,static,themes}
Watching for config changes in C:\Users\512-24\Desktop\myblog\config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
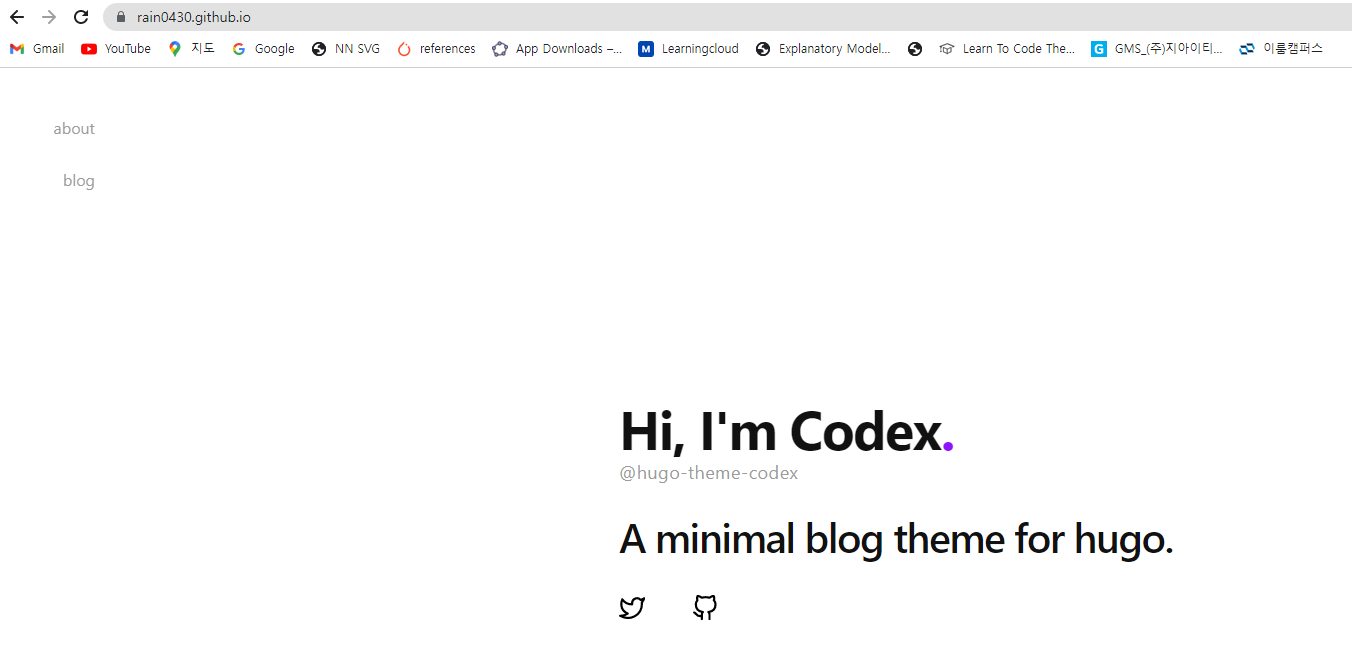
- http://localhost:1313 을 실행하면 아래와 같은 화면이 나오면 정상이다.

중요 : 각 테마의 깃허브를 참조
- 각 테마마다 깃허브가 존재한다. 최대한 각 문서를 보고 따라하는 것을 추천한다.
- Sample 웹사이트가 나오도록 한다.
- 우선 해당 콘텐츠를 복사하는 코드를 추가한다.
배포 스크립트 작성
- 파일명은
deploy.sh이다.
#!/bin/bash
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
# Build the project.
# hugo -t <여러분의 테마>
hugo -t hugo-theme-codex
# Go To Public folder, sub module commit
cd public
# Add changes to git.
git add .
# Commit changes.
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push source and build repos.
git push origin main
# Come Back up to the Project Root
cd ..
# blog 저장소 Commit & Push
git add .
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
git push origin main
- 이제 배포를 진행한다.
$ ./deploy.sh
Github 확인
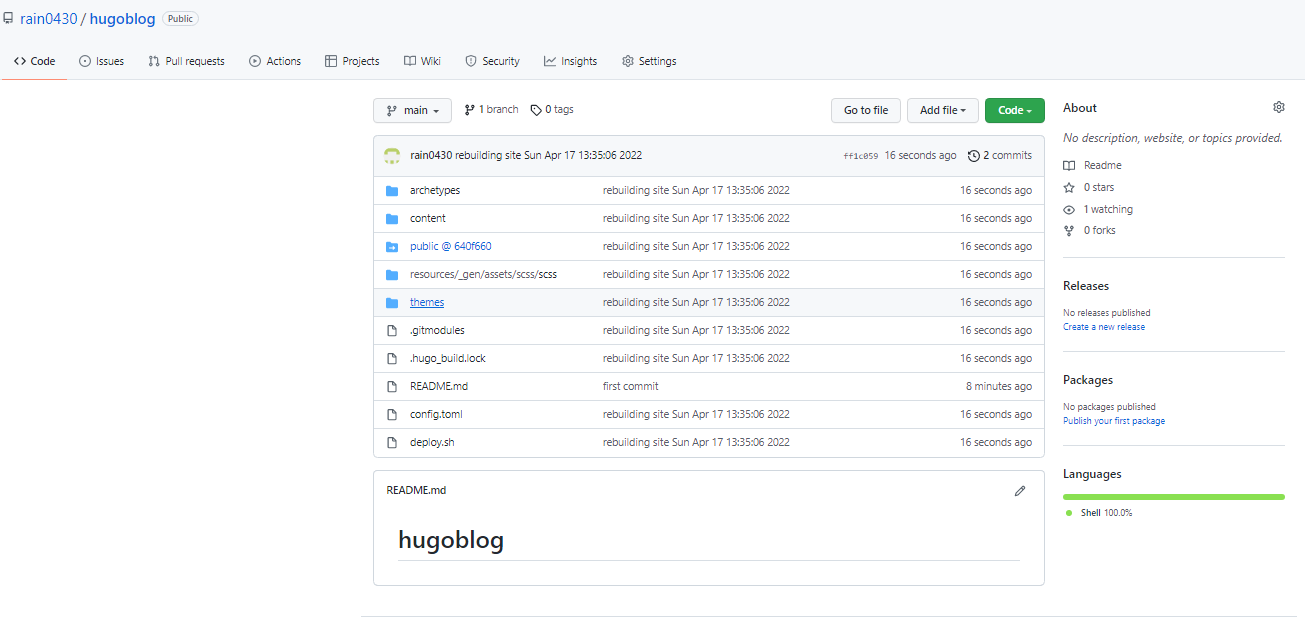
- hugoblog Repo를 확인한다.
- 가장 중요한 것은
@ public폴더가 생성이 되어야 하며,submodule을 통해 깃허브 배포를 할 수 있게 된 것을 말한다.

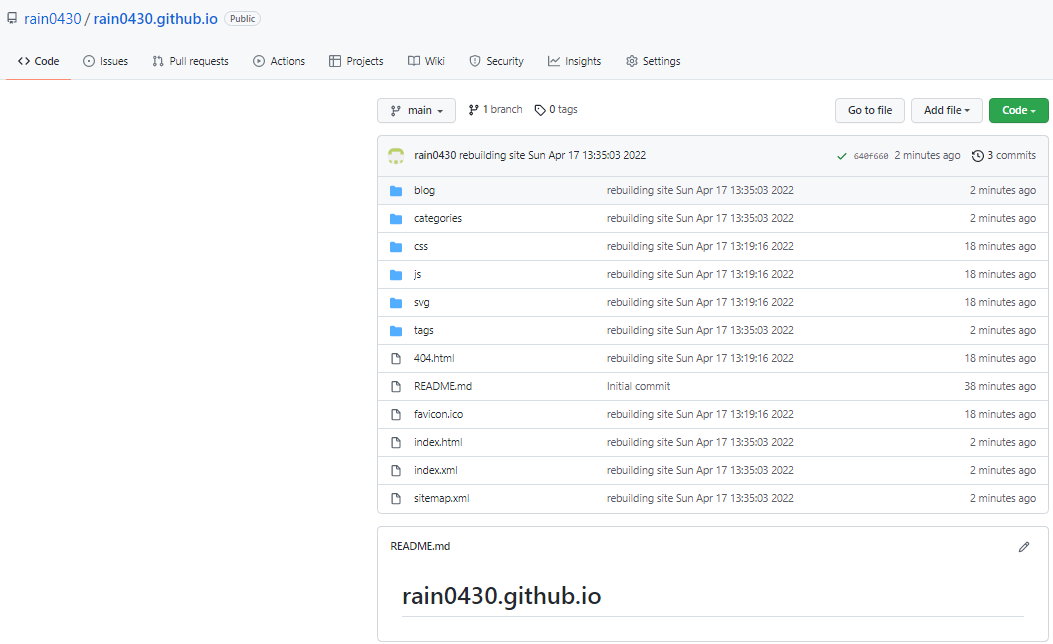
- 이번에는 rain0430.github.io Repo를 확인한다.

- https://rain0430.github.io 접속하면 정상적으로 싸이트가 열린 것을 확인할 수 있다.