Docker Streamlit Sample
Page content
개요
- 도커를 활용하여 Streamlit 배포를 진행해본다.
Dockerfile의 의미에 대해 이해한다.
Dockerfile
- Docker 이미지를 빌드하기 위한 일련의 명령어를 포함하는 텍스트 파일
- 컨테이너에서 애플리케이션이 실행될 때 필요한 환경과 종속성을 정의하는 방법을 제공
- 패키지 설치, 파일 복사 및 환경 변수 설정 등의 지시어가 포함
사전준비
- github에 sample 프로젝트를 올려둔다.
- 필자는 독립적으로
github repository를 작성했다.
소스코드 예제
- 소스코드는 크게 아래와 같이 작성했다.
- 먼저 app.py는 아래와 같다.
import numpy as np
import pandas as pd
import matplotlib
import sklearn
import scipy
import plotly
import streamlit as st
def main():
st.write(np.__version__)
st.write(pd.__version__)
st.write(matplotlib.__version__)
st.write(sklearn.__version__)
st.write(scipy.__version__)
st.write(plotly.__version__)
if __name__ == "__main__":
main()
- 그 다음은
requirements.txt파일을 작성한다.
streamlit
numpy
scipy
pandas
matplotlib
plotly
scikit-learn
- 작성된 코드가 잘 실행되는지 로컬호스트에서 확인을 한다.
$ streamlit run app.py
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://192.168.0.49:8501

- 해당 소스코드를 모두
Github레포에 업데이트 한다.
git add .
git commit -m "updated"
git push
Dockerfile 작성
- 기존 프로젝트에
Dockerfile을 작성한다.- 파일위치 : app/Dockerfile
# app/Dockerfile
FROM python:3.9
WORKDIR /app
RUN apt-get update && apt-get install -y \
build-essential \
curl \
software-properties-common \
git \
&& rm -rf /var/lib/apt/lists/*
RUN git clone https://github.com/dschloe/streamlit-docker-example.git .
RUN pip3 install -r requirements.txt
EXPOSE 8501
HEALTHCHECK CMD curl --fail http://localhost:8501/_stcore/health
ENTRYPOINT ["streamlit", "run"]
CMD ["app.py"]
Docker Image
- 이제
app/경로에서 아래와 같은 명령어를 입력한다.git-bash대신에CMD또는PowerShell을 이용한다.- 만약
git-bash에서도 도커 명령어를 사용하고 싶다면, 다음 글 참조 https://millennials.tistory.com/128?category=960956
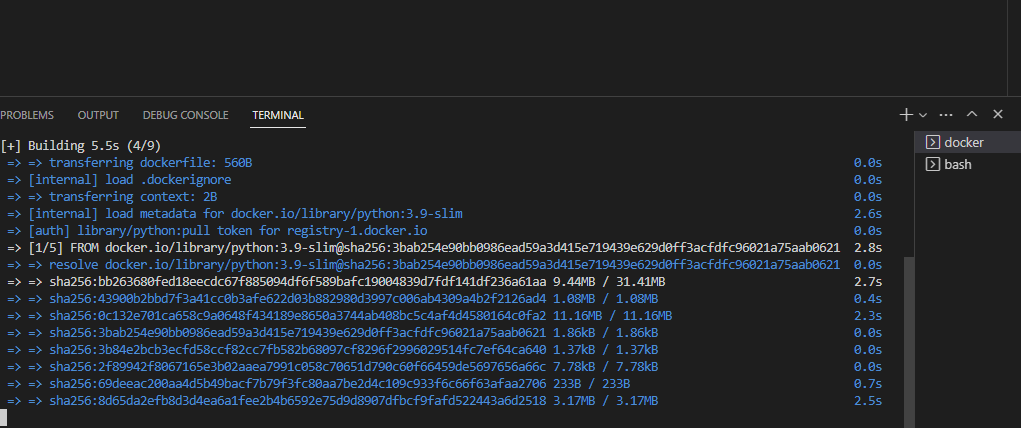
docker build -t streamlitapp:latest -f Dockerfile .

Docker 컨테이너 실행
- 만든 이미지를 아래와 같은 명령어로 도커 컨테이너를 실행한다.
$ docker run -p 8501:8501 streamlitapp:latest
2023-02-15 07:33:02.836 INFO matplotlib.font_manager: generated new fontManager
Collecting usage statistics. To deactivate, set browser.gatherUsageStats to False.
You can now view your Streamlit app in your browser.
Network URL: http://172.17.0.2:8501
External URL: http://58.72.151.126:8501
- 이 때, 위 URL은 무시한다. 실제 URL 주소는 ipconfig 를 통해서 확인한다.
$ ipconfig
Windows IP 구성
이더넷 어댑터 이더넷:
연결별 DNS 접미사. . . . :
링크-로컬 IPv6 주소 . . . . : fe80::fae3:efb7:e4af:1588%15
IPv4 주소 . . . . . . . . . : 192.168.0.49
서브넷 마스크 . . . . . . . : 255.255.255.0
기본 게이트웨이 . . . . . . : 192.168.0.1
이더넷 어댑터 vEthernet (WSL):
연결별 DNS 접미사. . . . :
링크-로컬 IPv6 주소 . . . . : fe80::9bca:176d:db43:4ef4%22
IPv4 주소 . . . . . . . . . : 172.28.80.1
서브넷 마스크 . . . . . . . : 255.255.240.0
기본 게이트웨이 . . . . . . :
이더넷 어댑터 이더넷:항목에서IPv4 주소 . . . . . . . . . : 192.168.0.49이 주소를 확인한다.- 그리고, 아래와 같이 URL을 입력하면 로컬에서 진행한 것과 같은 웹 페이지를 확인할 수 있다.