Google Analytics 4 설치 - Hugo 깃허브
Page content
개요
- Google Analytics 4 설치 과정을 정리하였다.
사전준비
- 본 글에서는 Google Analytics 4 관련 설명은 생략한다.
- 어느정도 관련 도구를 이해한다는 전제 조건에서 글을 정리한다.
단계별 설치 과정
- 단계별로 설치 과정을 알아보자.
(1) GA4 추적 ID 가져오기
- Google Analytics 4 에서 추적 코드를 받는다.
- 추적 코드는
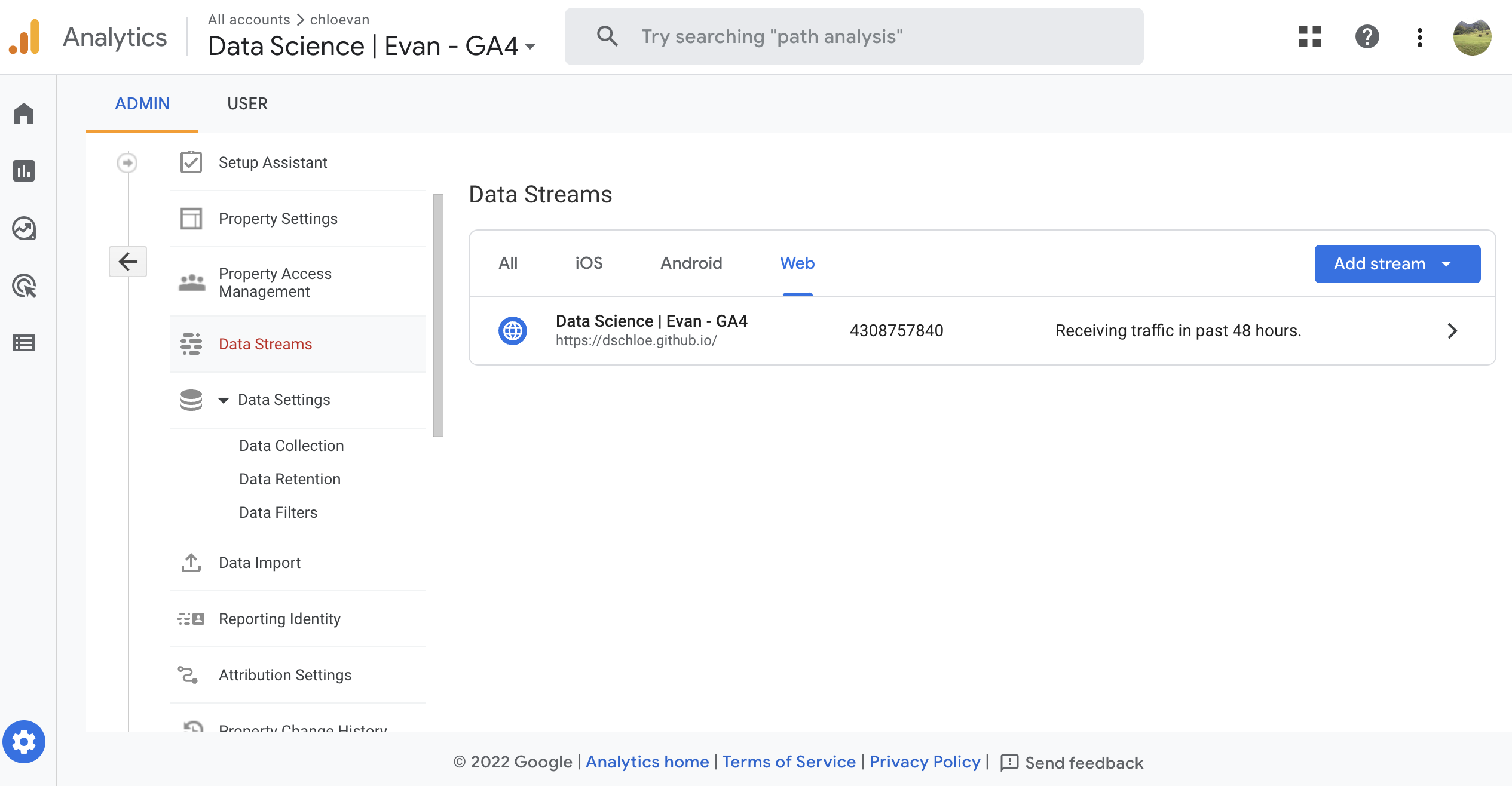
Admin-Data Streams에서 확인이 가능하다.

-
Add stream에서 Hugo Website 주소를 입력한 후 설정을 하면 된다. -
그럼 MEASUREMENT ID 확인이 가능하다.
- G-XXXXXXX 시작하는 ID만 있으면 충분하다.

- G-XXXXXXX 시작하는 ID만 있으면 충분하다.
-
그 외 나머지 GA4 설정은 관련 자료를 참고해서 설정한다.
(2) config.toml 설정
- Hugo 사이트 개발 시, 필수적으로 확인해야 하는 것이
config.toml영역이다. - 여기에 아래와 같이 googleAnalytics 변수를 설정한다.
baseURL = "https://dschloe.github.io/"
.
.
.
googleAnalytics = "G-XXXXXXXX"
.
.
(3) 테마 옵션 설정
- 각 테마마다 저 변수만 설정하면 자동으로 설정이 완료되는 경우도 있다.
- 그러나 필자가 사용하는 경우에는 그렇지 못했다.
- 그래서 수동으로 추가 설정을 진행했다.
- 먼저
themes/mainroad/layouts/partials/google-analytics.html에서 아래와 같이 코드를 작성한다..Site.Params.googleAnalytics에서config.toml변수명인googleAnalytics와 일치해야 한다.
<script async src="https://www.googletagmanager.com/gtag/js?id={{ .Site.Params.googleAnalytics }}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', '{{ .Site.Params.googleAnalytics }}');
</script>
- 그 다음은
themes/mainroad/layouts/_default/baseof.html에서 아래와 같이<head></head>사이에 아래와 같이 코드를 추가한다.
.
.
{{ if .Site.Params.googleAnalytics }} {{ partial "google-analytics.html" . }} {{ end }}
.
.
(4) Google Tag Manager 설정
-
이 부분이 모든 Hugo 테마에 적용되는지는 모르겠으나, 필자는 Google 태그 매니저를 설정 했을 때, 정상적으로 연동이 완료되었다.
-
Google Tag Manager 처음 시작 과정은 생략한다.
-
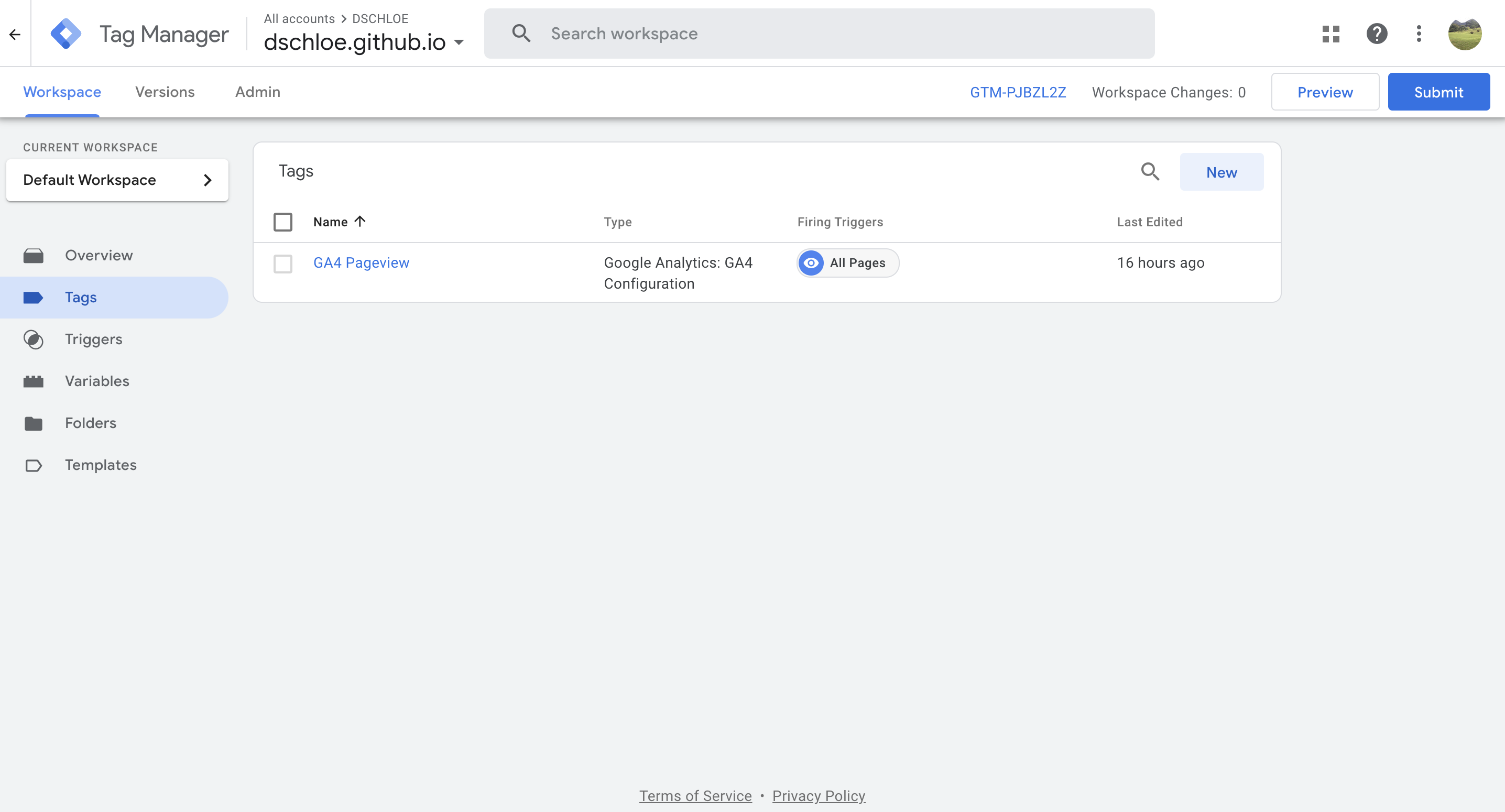
아래 화면에서
Tags - New버튼을 클릭한다.

-
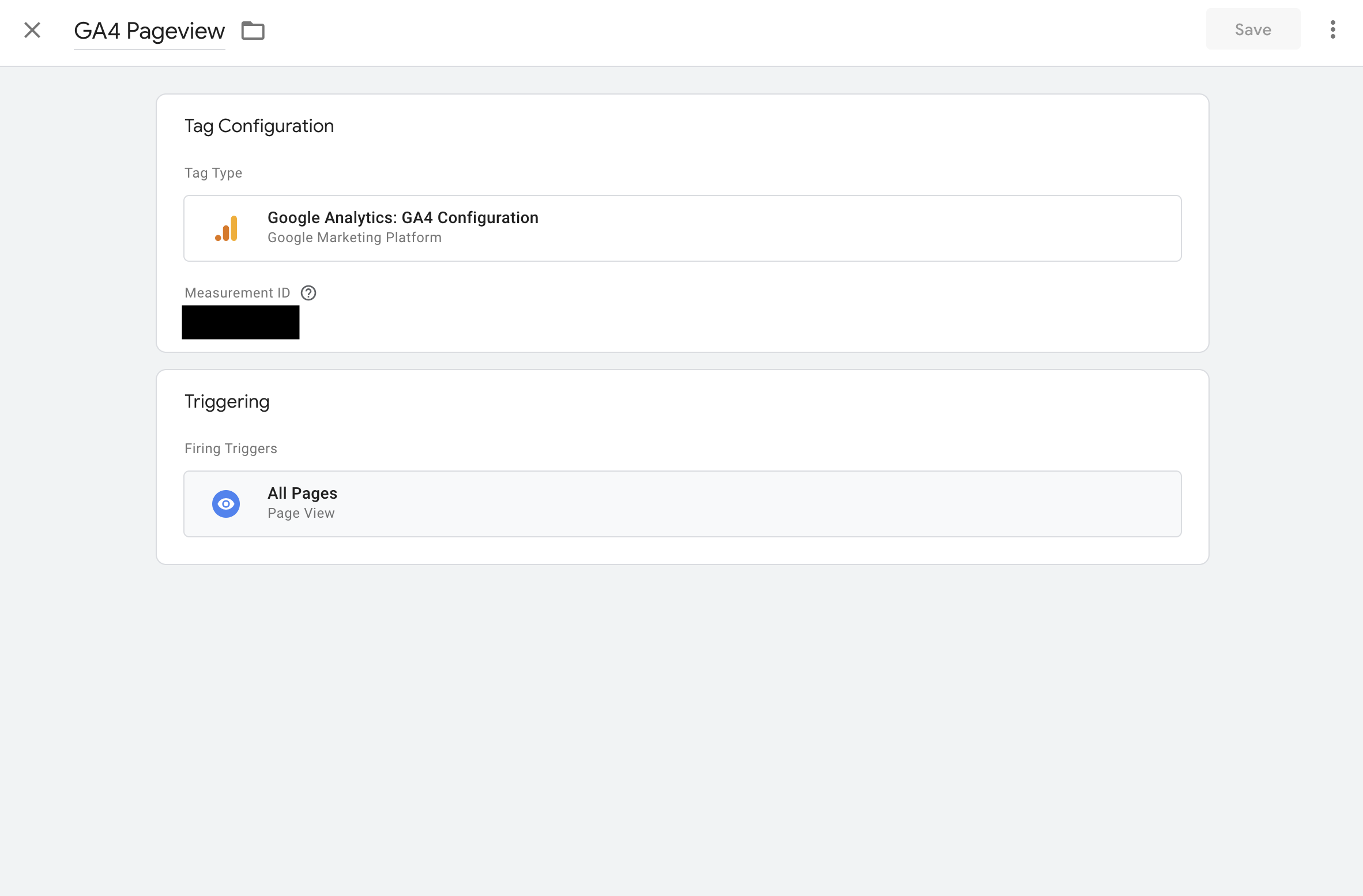
그 후에 아래와 같이 설정한다.

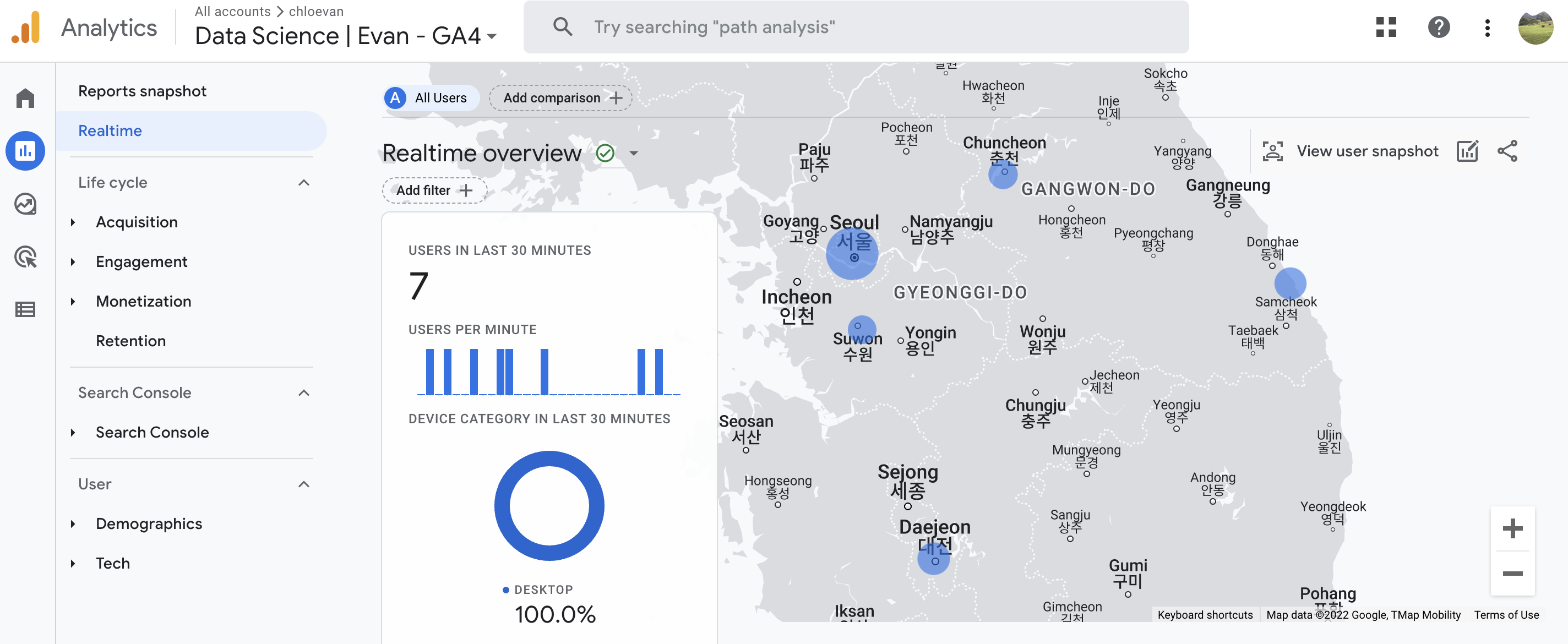
(5) 확인
- 설정이 끝나면 보통 바로 확인이 가능하다.
Reports-Realtime버튼을 순차적으로 클릭하면 정상적으로 데이터가 들어오게 된다.