Plotly 그래프 - Figure Object 이해하기
Page content
Figure Object
- Figure Object는 크게 두가지로 구성(Attribute)이 되어 있다.
- data : 여기에서는 그래프와 관련된 각종 정보가 담긴 데이터를 의미한다. 예를 들면, 산점도를 그린다면, X와 Y값의 정보를 확인할 수 있다. 그래프의 색상도 정의할 수 있다.
- layout : data외의 모든 것은 layout에 속한다. 기본적으로 layout은 그래프의 Styling 요소들이 들어 있다. 예를 들면, X축, Y축의 제목, 색상 등을 변경하고자 할 때는 layout에 접근해야 한다.
- 간단하게 Figure Object를 정의해본다.
import plotly.graph_objects as go
fig = go.Figure()
fig.show()

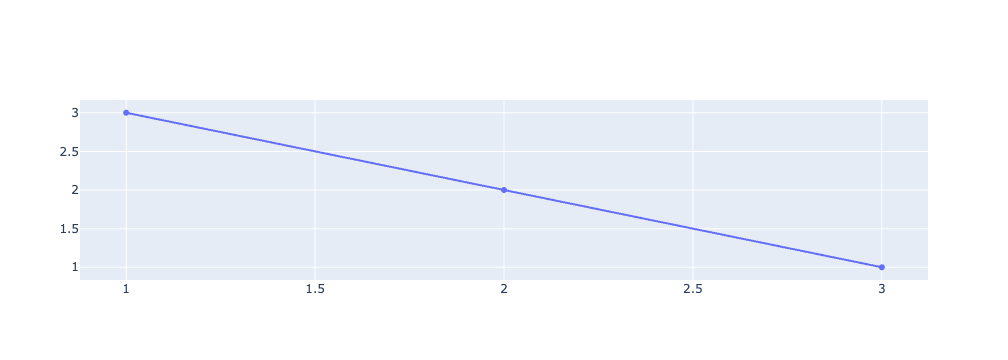
- 빈 그림에 산점도를 추가하는 그래프를 작성하도록 한다.
fig.add_scatter(x=[1, 2, 3], y=[3, 2, 1])
fig.show()

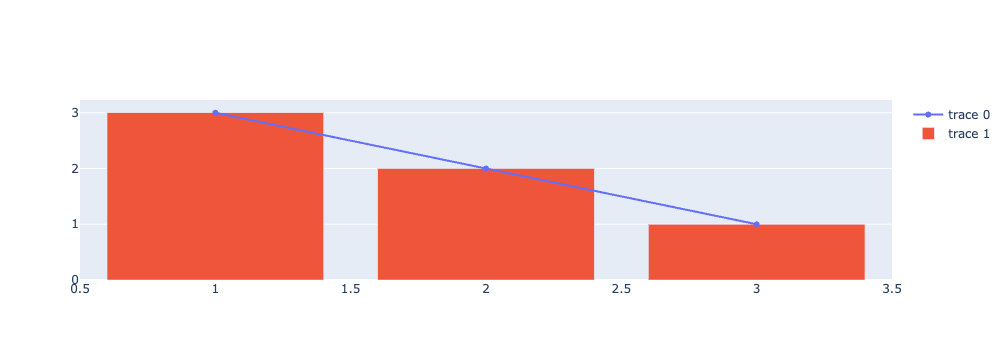
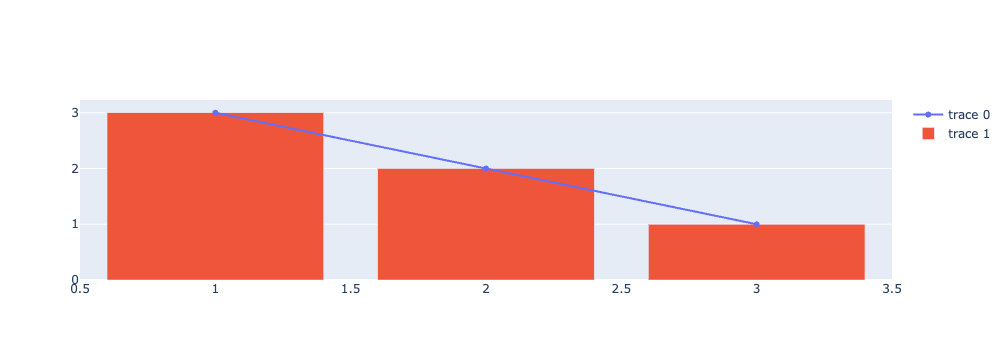
- 위 저장된 현재 그래프에서 막대 그래프를 추가할 수 있다.
fig.add_bar(x=[1, 2, 3], y = [3, 2, 1])
fig.show()

Figure Object 탐색
- 기본적으로 시중에 나와 있는 여러 Plotly 튜토리얼 관련 블로그나 책들은 다양한 그래프를 나열하는데 집중한다.
- 막대 그래프 그리는 방법, 산점도 그리는 방법 등
- 그러나, 실무에서는 결국 그래프를 현장에 맞게 커스텀(Customized) 해야 한다. 이 때 Figure Object를 제대로 이해하지 못하면 커스텀하게 사용할 수가 없다. 그렇다면 어떻게 Figure Object를 이해할 수 있을까?
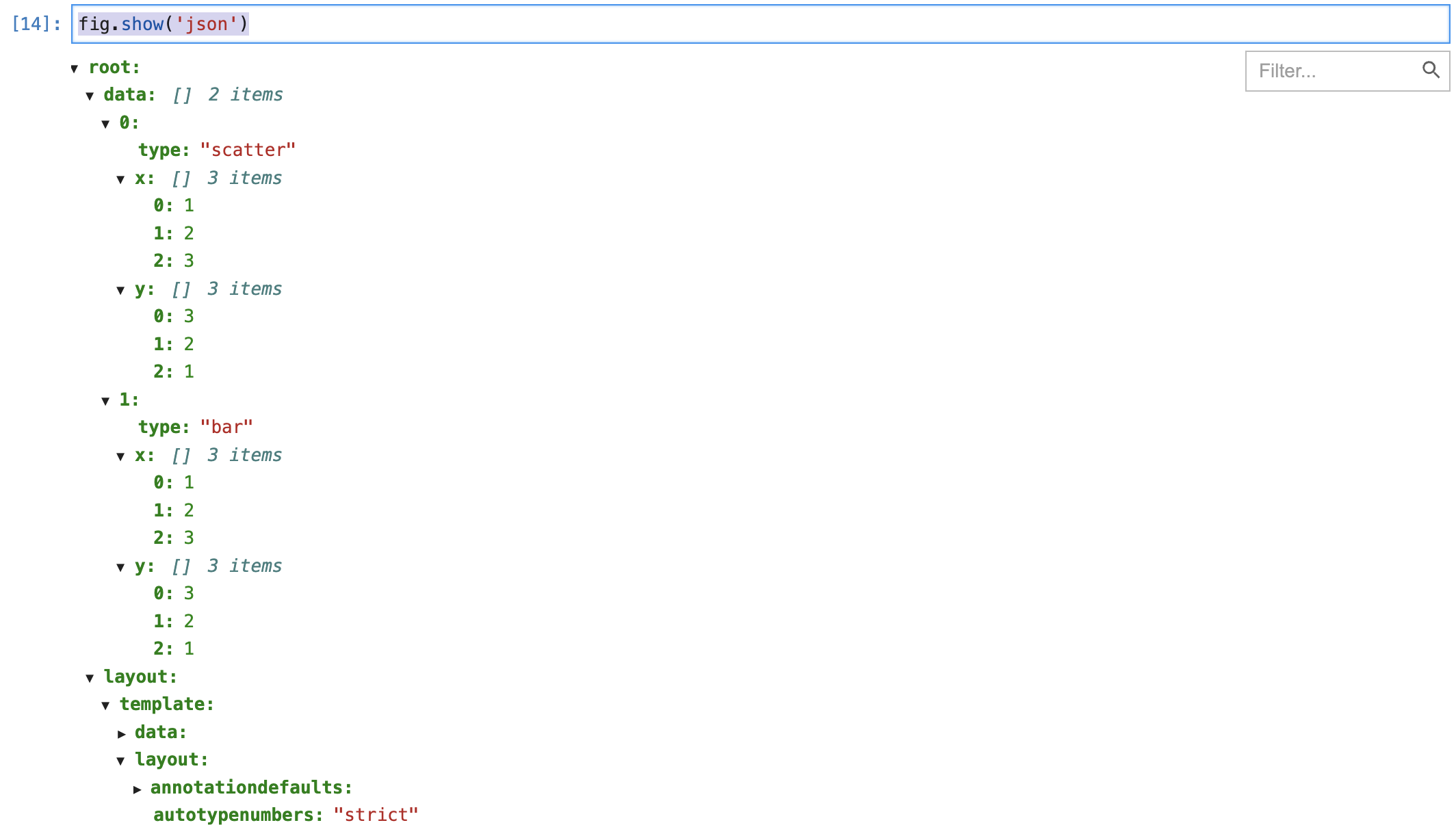
- 필자가 생각하기에 Plotly를 이해하는 데 있어서 가장 핵심적인 코드는 아래 코드 한줄이다.
fig.show('json')

- 이 코드가 중요한 이유는 각 값을 변경하면서 사용자가 원하는대로 그래프를 조절할 수 있기 때문이다.
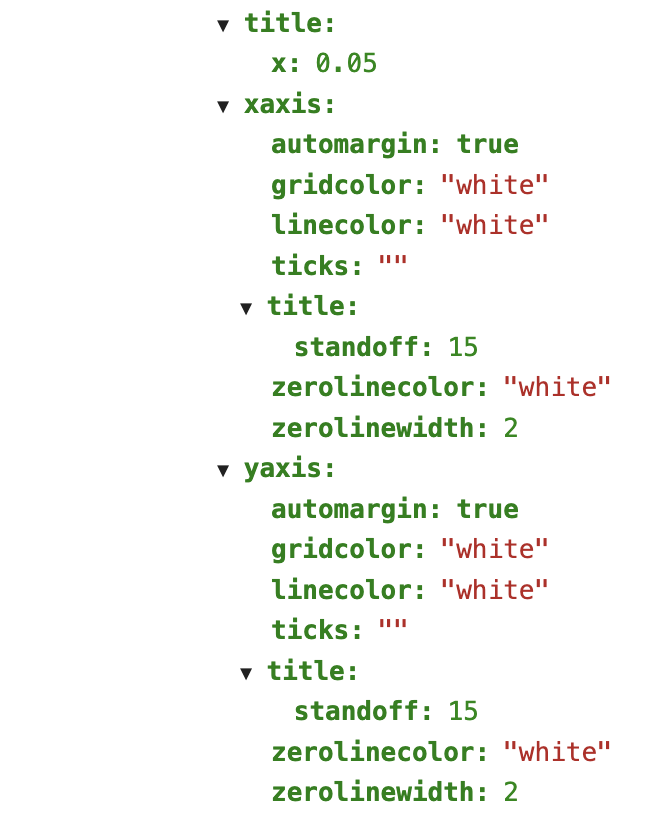
- 예를 들면, 아래 그래프는 제목이 없다.

- 마찬가지로 layout에도 관련 텍스트는 존재하지 않는다.

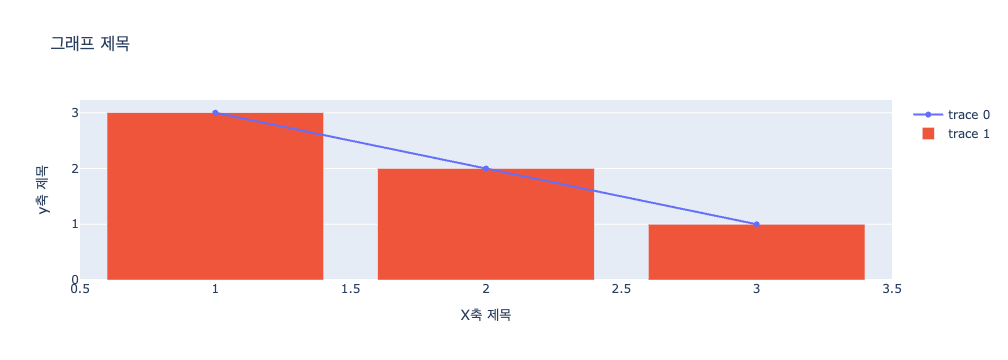
- 만약 제목을 추가하고 싶다면 아래와 같이 코드를 변경할 수 있다.
fig.layout.title = '그래프 제목'
fig.layout.xaxis.title = 'X축 제목'
fig.layout.yaxis.title = 'y축 제목'
fig.show()

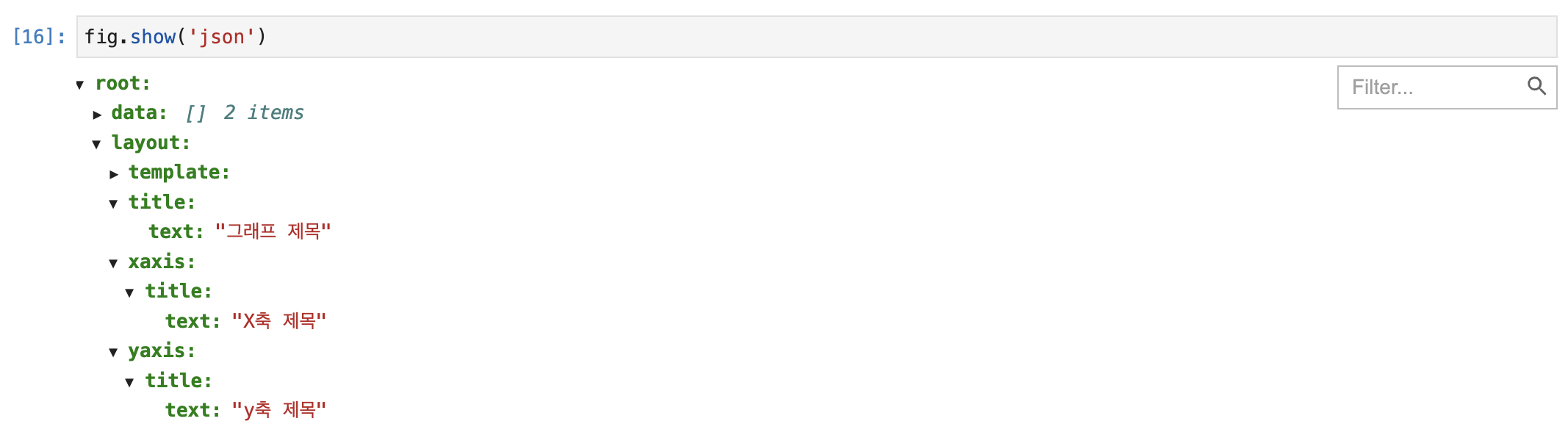
- 그리고 다시,
fig.show('json')를 입력하고, 해당 layout에 접근하면 새롭게 제목이 추가가 된 것을 확인할 수 있다.

요약
- Plotly Figure Object의 객체는
go.Figure()로 시작한다.- 각 그래프를 레이어를 추가하듯이 조작할 수 있다.
- 그래프를 작성 후,
fig.show(’json’)를 출력하여 그래프의 구성요소를 확인할 수 있다. - 각 그래프의 구성요소에 접근하여 원하는대로 값을 변경하면 업데이트가 적용된다.
