Heroku Dash App 배포 - Windows 10
Page content
개요
Windows와Virtualenv를 활용하여 빠르게 App 배포를 해본다.
1. 프로그램 다운로드
- 설치파일 주소: https://devcenter.heroku.com/articles/getting-started-with-python#set-up
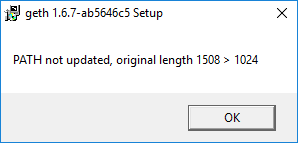
- 설치할 때, 다음과 같은 에러가 발생할 수 있다.

- 이럴 경우에는 환경변수를 강제로 잡는다.
C:\Program Files\heroku\bin
- Heroku가 제대로 환경설정이 되어 있는지 확인하려면, 터미널에서 다음 명령어를 입력해 확인한다.
$ heroku -v
heroku/7.53.0 win32-x64 node-v12.21.0
(base)
- Github 설치: https://git-scm.com/
- 아나콘다 설치: https://www.anaconda.com/products/individual
- 각각의 환경설정은 모두 해둬야 한다.
2. Getting Started
- Heroku 회원가입을 한다. (https://signup.heroku.com/)
- 그리고 로그인을 한다.
$ heroku login
heroku: Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/cli/browser/93982084-f22f-4a6b-b347-94f1aa4b6b47?requestor=SFMyNTY.g2gDbQAAAA4xMTIuMTQ0LjIyOC43Nm4GACiKMnR9AWIAAVGA.j9hng63oLOpCVOcHcWyOYDqT4s11jMHDtEesGw5xUD4
heroku: Waiting for login...
Logging in... done
Logged in as your_email@gmail.com
- Github Repo를 생성하고, git clone 으로 바탕화면(또는 적정한 곳)에 Repo를 내려 받는다.
$ git clone https://github.com/your_name/heroku-app-green.git
- heroku_app 경로에서 다음과 같이 실행한다.
- 이 때, 프로젝트 폴더명, github repo 이름, heroku 이름이 동일해야 한다.
- 또 한가지 주의해야 할 점은 name 방식이다. 무료 방식이기 때문에, 타 사용자가 해당 주소를 사용하고 있다면, 쓸수 없다. 또한, heroku_app 과 같은 형식도 되지 않는다.
- 아래는 heroku app 생성 실패 내역이다.
$ heroku create heroku-app
» Warning: heroku update available from 7.53.0 to 7.59.2.
Creating heroku-app... !
! Name heroku-app is already taken
- 정상적으로 설치가 완료되면 다음과 같이 뜬다.
$ heroku create heroku-app-green
» Warning: heroku update available from 7.53.0 to 7.59.2.
Creating heroku-app-green... done
https://heroku-app-green.herokuapp.com/ | https://git.heroku.com/heroku-app-green.git
(base)
- heroku login을 진행한다.
$ heroku login
heroku: Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/cli/browser/9320abcd-b8c6-406d-9198-ca14d1e59a26?requestor=SFMyNTY.g2gDbQAAAA4yMjEuMTU3LjM3LjIxNm4GAGgtTBB7AWIAAVGA.GlyVc8jbyiW6NG0MVzCS0bOjtzBWvYRfjB9-gnkQaoQ
Logging in... done
Logged in as your_email_address
- 이제 마지막으로 heroku app에 repository를 생성한다.
$ heroku git:remote -a your_app
» Warning: heroku update available from 7.53.0 to 7.59.2.
set git remote heroku to https://git.heroku.com/heroku-app-green.git
heroku-app-green이 생긴 것을 확인할 수 있다.

- 이렇게 되면, 이제 배포할 준비가 끝이 난 것이라 봐도 된다.
- 이제 배포를 시작하도록 한다.
3. 앱 배포 설치 파일 작성
- 크게 3가지 파일이 필요하다.
- Profile, runtime.txt, requirements.txt
Procfile 파일
- 프로젝트 root 경로에
Procfile을 생성하고 다음과 같이 작성한다.
web: gunicorn app:server
runtime.txt 파일
- 프로젝트 root 경로에 아래와 같이 파일을 만들고 입력한다.
python-3.10.0
requirements.txt 파일
- 프로젝트 root 경로에 아래와 같이 파일을 만들고 입력한다.
colorama==0.4.4
dash==1.21.0
plotly==5.4.0
gunicorn==20.1.0
App 파일 작성
- 샘플 코드는 작성하고,
app.py로 저장한다.
import os
import dash
import dash_core_components as dcc
import dash_html_components as html
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
server = app.server
app.layout = html.Div([
html.H2('Hello World'),
dcc.Dropdown(
id='dropdown',
options=[{'label': i, 'value': i} for i in ['LA', 'NYC', 'MTL']],
value='LA'
),
html.Div(id='display-value')
])
@app.callback(dash.dependencies.Output('display-value', 'children'),
[dash.dependencies.Input('dropdown', 'value')])
def display_value(value):
return 'You have selected "{}"'.format(value)
if __name__ == '__main__':
app.run_server(debug=True)
4. 가상환경 설정
- 파이참에서
virtualenv가상환경을 만든다. (해당 내용은 생략) - 가상환경에 접속 후, requirements 패키지를 설치한다.
5. 배포
- 이제 배포를 진행한다.
$ git add .
$ git commit -am "make it better"
$ git push
$ git push heroku main
$ heroku ps:scale web=1 # run the app with a 1 heroku "dyno"
(1) 에러 발생 (개인 별 상이)
- 배포 중 gcc 에러가 발생하였다.
- gcc 설치 및 환경변수 설정을 진행한다. https://sourceforge.net/projects/mingw-w64/
- 설치 시, 관리자 실행으로 진행했고, 모두 Defaults 값으로 처리 했다.
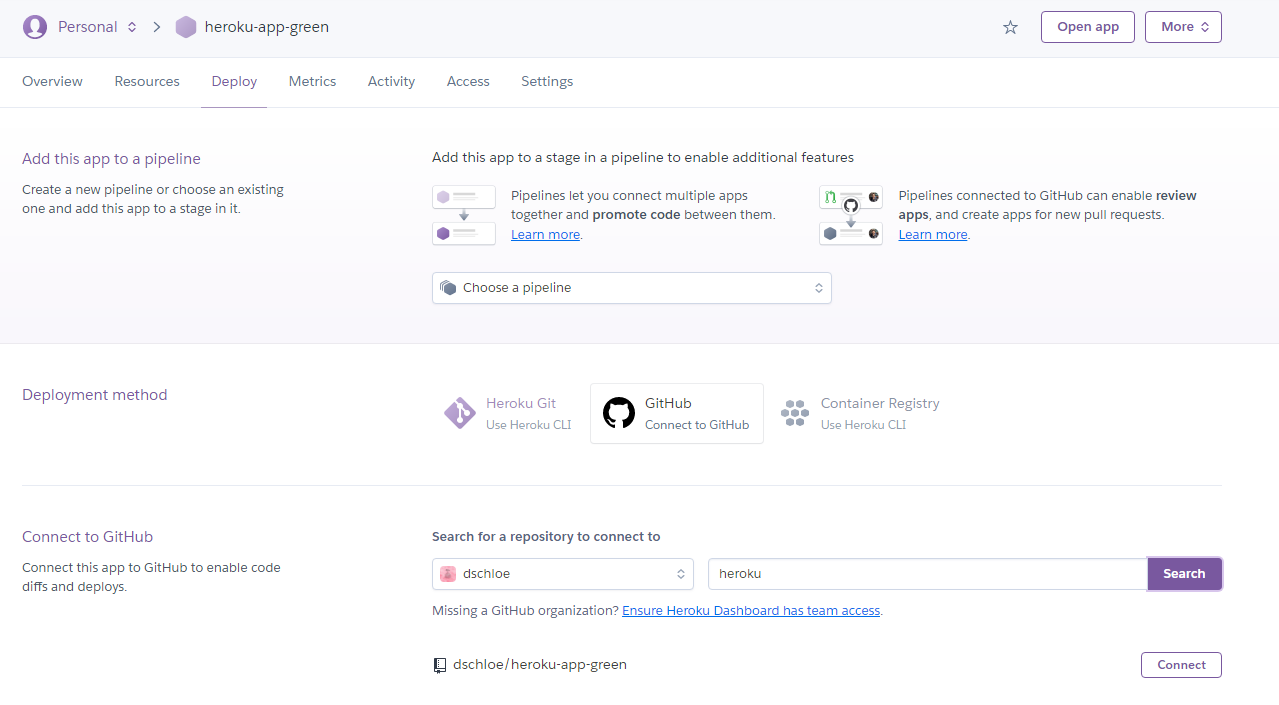
6. Heroku with Github
- Heroku app 대시보드 화면에서 deploy 메뉴를 선택, 그리고 Connect to Github에서 Repo를 추가한다.