creating multipages in streamlit web using official docs
Page content
강의소개
- 인프런에서 Streamlit 관련 강의를 진행하고 있습니다.
- 인프런 : https://inf.run/YPniH
개요
- streamli을 활용한 멀티페이지 개념 및 구현에 대한 내용을 다룬다.
- 공식문서 참고 :
- Create a multipage app : https://docs.streamlit.io/get-started/tutorials/create-a-multipage-app
- Multipage apps : https://docs.streamlit.io/library/advanced-features/multipage-apps
Streamlit에서 multipage란 무엇인가?
- 앱의 크기가 커질수록 다중 페이지 구성은 관리와 탐색의 용이성을 제공함.
- Streamlit은 이를 쉽게 가능하게 하며, 클릭 한 번으로 해당 페이지에 빠르게 이동할 수 있다.
폴더 및 파일 구조
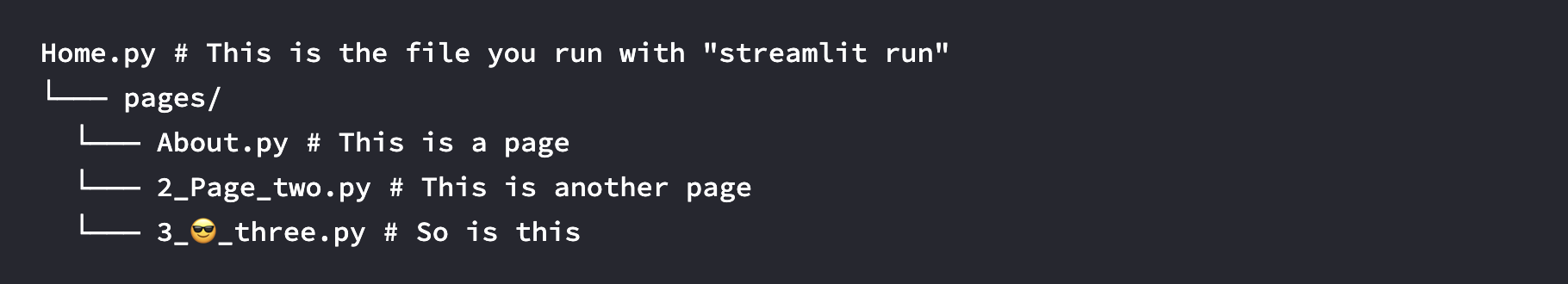
Home.py파일을 만든 후에는 엔트리포인트 파일과 관련된pages/about.py파일을 만들어 페이지를 추가할 수 있다. 다음은 다중 페이지 앱에 유효한 디렉토리 구조는 아래와 같다.


- 각 pages 폴더에 있는 파일 이름들이 페이지의 목록으로 들어가는데 이 때 중요한 것은 기본적인 규칙을 준수해야 한다 (아래 파일명 규칙 메뉴에서 확인).
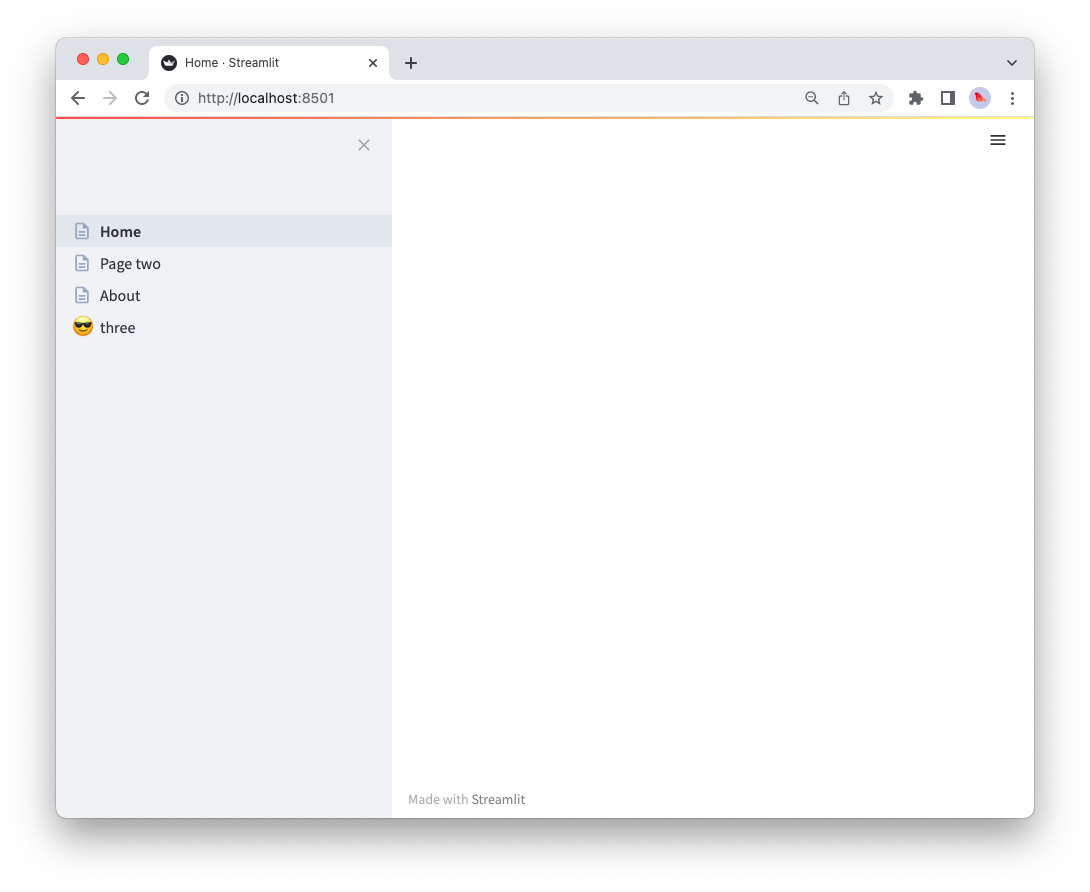
Web UI에서 Page Label 정렬하는 법
- 각
Page Label은 filenames에서 생성이 된다. - 만약에 page title을 다르게 변경하고 싶다면
st.set_page_config에서 변경해야 한다.- 참고 : https://docs.streamlit.io/library/api-reference/utilities/st.set_page_config
st.set_page_config는 각 page Level에서만 적용이 가능하며 현재 페이지에서만 변경이 가능하다.
Page Label 테스트
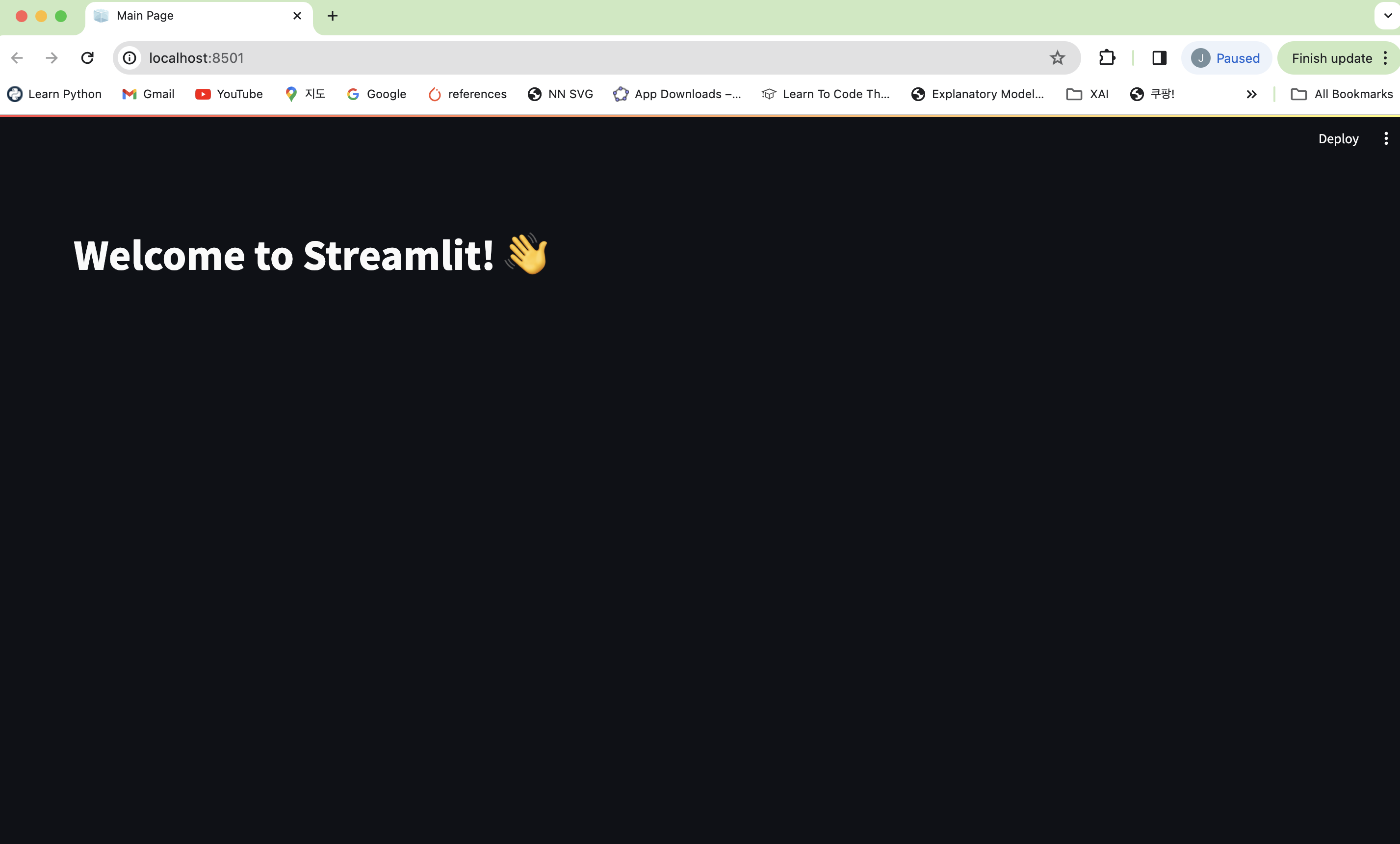
파일명 : app.py
- 먼저 app.py 의 코드는 다음과 같다.
# -*- coding:utf-8 -*-
import streamlit as st
def main():
st.write("# Welcome to Streamlit! 👋")
if __name__ == "__main__":
main()

pages 폴더 생성 및 파일 생성
- pages 폴더를 생성한다.
- 총 3개의 파일명을 생성한다. about.py, foo2.py, foo3.py
- 각 파일명에 들어가는 코드는 아래와 같이 생성한다.
- About 텍스트는 각 파일명 텍스트로 변경 후 처리한다.
# -*- coding:utf-8 -*-
import streamlit as st
st.set_page_config(
page_title="About Page",
page_icon="🧊",
layout="wide",
initial_sidebar_state="expanded",
menu_items={
'Get Help': 'https://www.naver.com',
'Report a bug': "https://www.google.com",
'About': "# This is a header. This is an *extremely* cool app!"
}
)
def main():
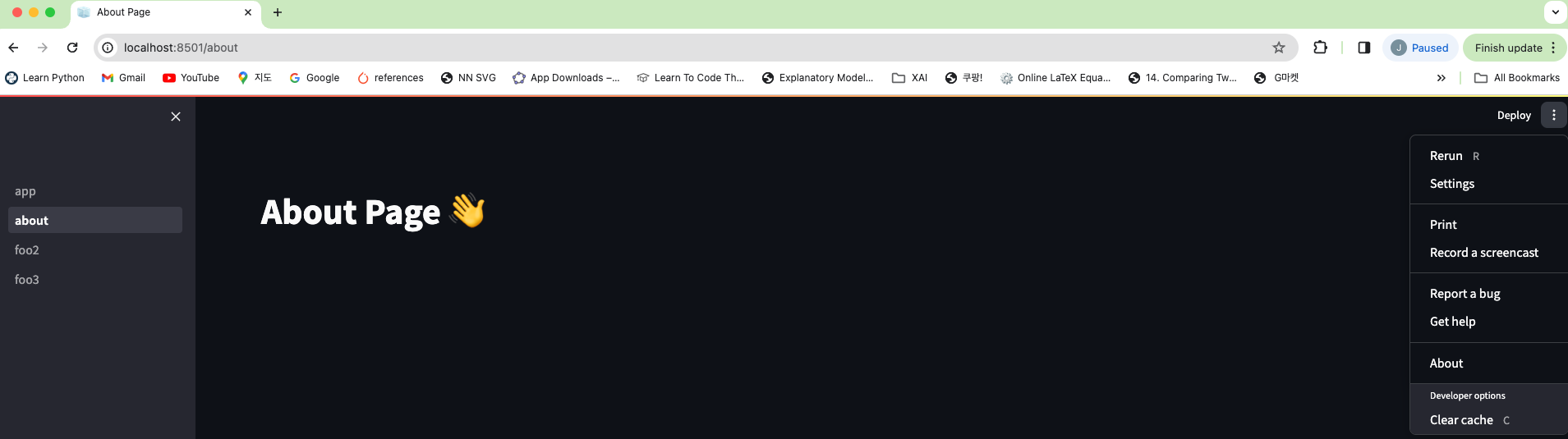
st.write("# About Page 👋")
if __name__ == "__main__":
main()

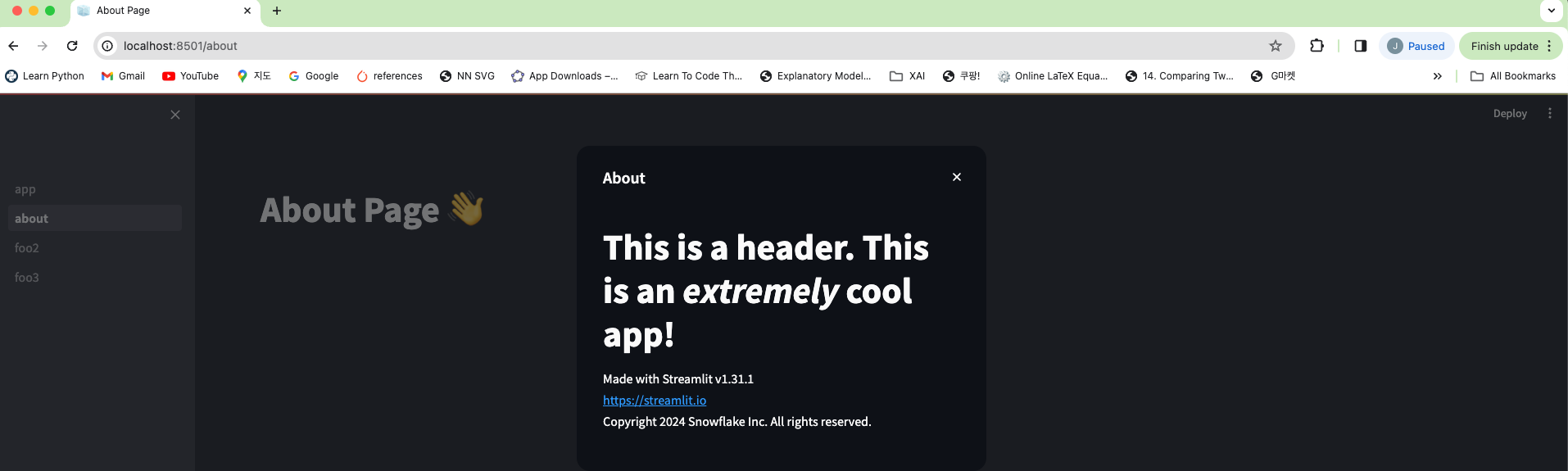
- 이 때, 코드상에
menu_items은 오른쪽 메뉴에서About과 연관이 있다. 해당 메뉴를 선택해본다.

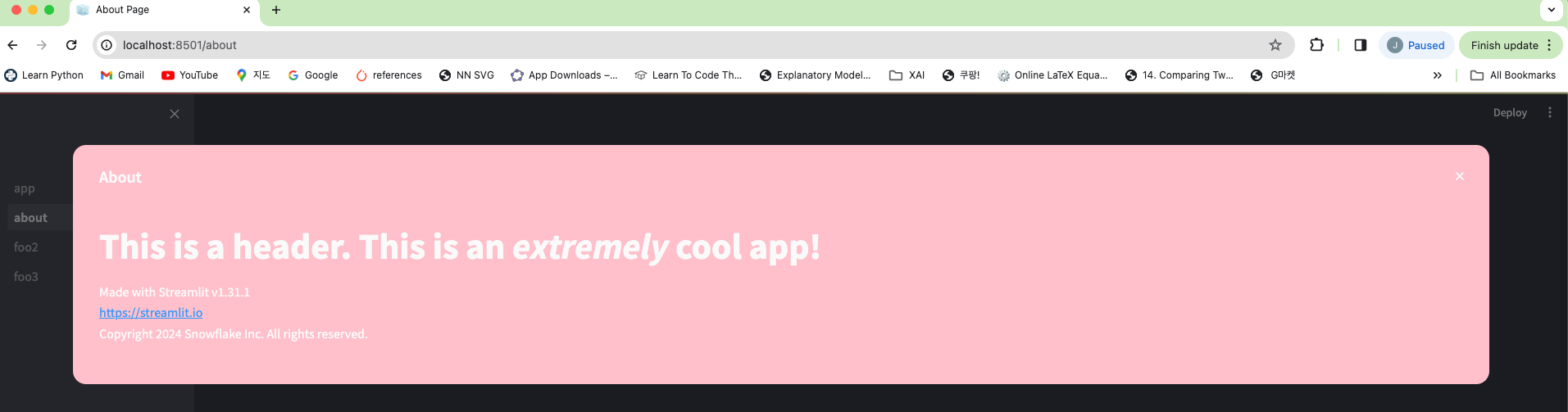
- 만약 팝업 화면 이미지를 변경하고 싶다면 아래와 같이 추가한다. (about.py)
st.markdown(
"""
<style>
[aria-label="dialog"]{
width: 90%;
background-color: pink;
}
</style>
""", unsafe_allow_html=True
)

- 이번에는
Get Help를 선택한다. 그러면네이버 화면으로 넘어갈 것이다. 마찬가지로Report a bug버튼을 누르면Google 화면으로 넘어갈 것이다.
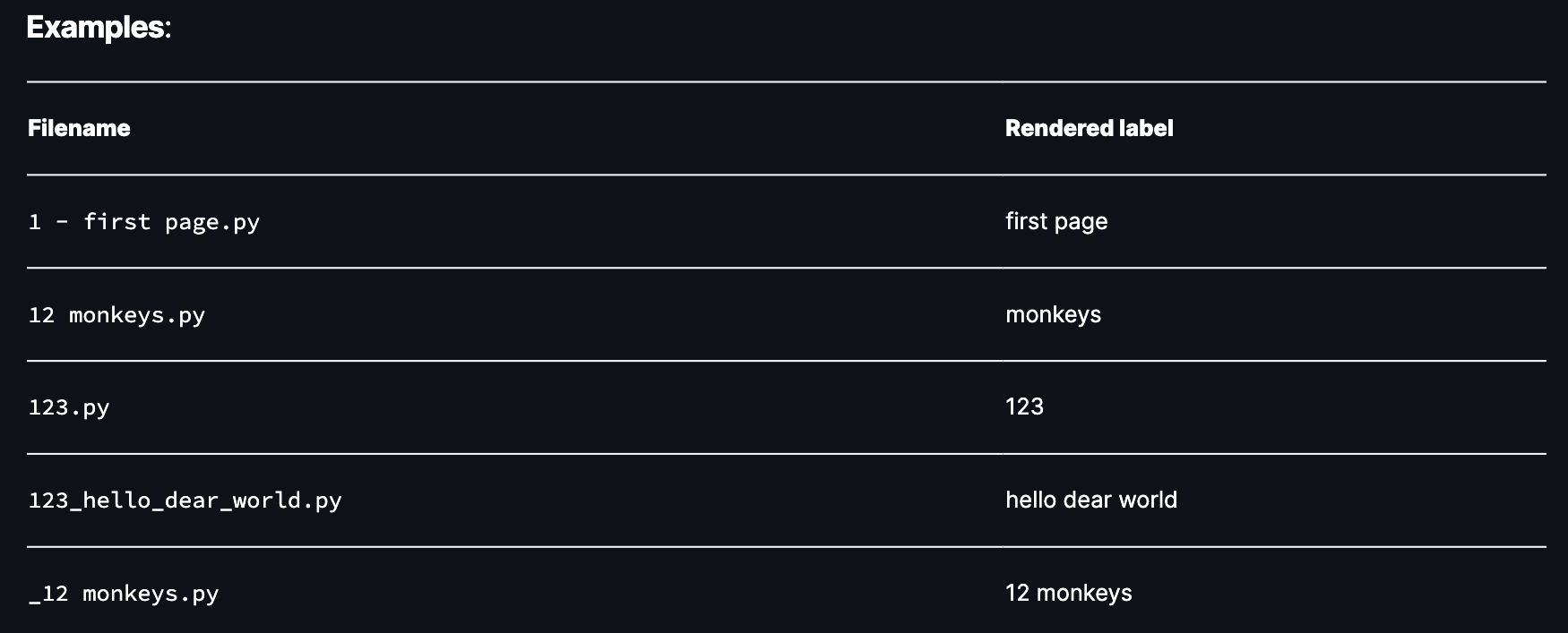
파일명 규칙
- 파일명을 작성하려면 아래와 같은 규칙이 필요하다.
- 예시로 확인하면 다음과 같다.

Streamlit multipages 라이브러리
- 지금까지 배운것은 공식문서에서 제안하는 multipages에 관한 설명이다.
- Streamlit 생태계에는 다양한 추가 옵션 라이브러리들이 존재한다.

- 다음 시간에는 st-pages에 대해 알아보자.
