st-pages 라이브러리 소개
Page content
강의소개
- 인프런에서 Streamlit 관련 강의를 진행하고 있습니다.
- 인프런 : https://inf.run/YPniH
개요
- Streamlit 생태계에 기반한 Components를 살펴본다.
- st-pages 라이브러리를 확인한다.
Components
- Components는 Streamlit Community와 Creators가 직접 개발한 Streamlit 관련 라이브러리를 말한다.
- 여기에는 다양한 라이브러리들이 존재한다.

활용법 주의
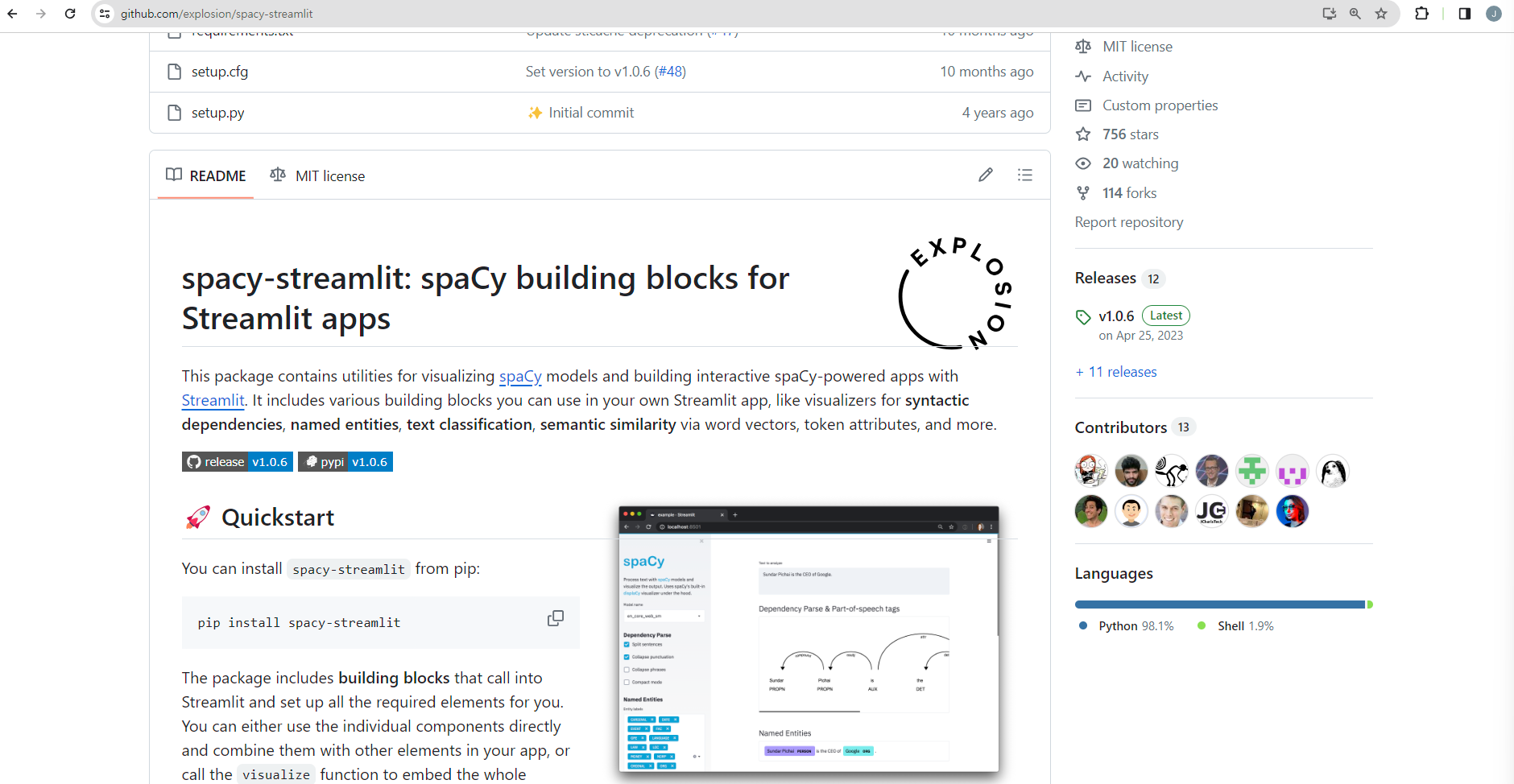
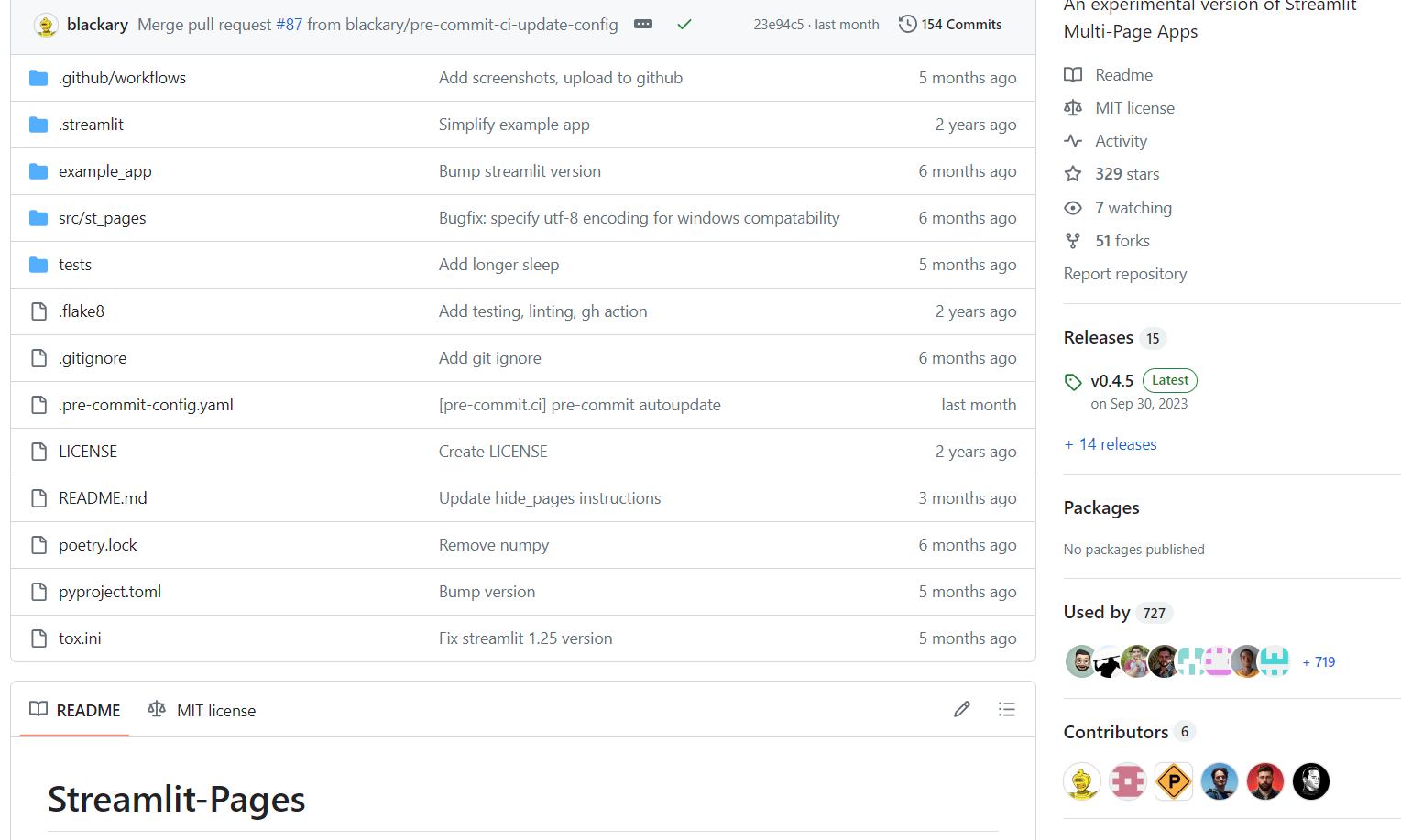
- 이러한 라이브러리들을 활용할 때는 Github의 최근 개발 이력을 살펴볼 필요가 있다.
- 예: spacy-streamlit, https://github.com/explosion/spacy-streamlit

- 확인해야 하는 것은 최근
Releases날짜다.- Release 날짜가 최근 날짜에서 멀면 멀수록 관리가 안되고 있다는 것이며, 이 부분은 향후 프로젝트 유지보수할 때 어려움을 겪을 수도 있다.
st-pages

st-pages를 사용하면 파일 이름을 변경할 필요 없이 코드에서 여러 페이지로 구성된 스트림릿 앱의 페이지 이름, 순서, 아이콘을 설정(선택적으로 페이지를 섹션으로 그룹화)할 수 있다.

st-pages 방법 1 : Streamlit 코드 내에서 페이지 선언
from st_pages import Page, Section, show_pages, add_page_title
# Either this or add_indentation() MUST be called on each page in your
# app to add indendation in the sidebar
add_page_title()
# Specify what pages should be shown in the sidebar, and what their titles and icons
# should be
show_pages(
[
Page("streamlit_app.py", "Home", "🏠"),
Page("other_pages/page2.py", "Page 2", ":books:"),
Section("My section", icon="🎈️"),
# Pages after a section will be indented
Page("Another page", icon="💪"),
# Unless you explicitly say in_section=False
Page("Not in a section", in_section=False)
]
)
st-pages 방법 2 : config 파일 내에서 페이지 선언
- 파일은
.streamlit/pages.toml
[[pages]]
path = "streamlit_app.py"
name = "Home"
icon = "🏠"
[[pages]]
path = "other_pages/page2.py"
name = "Page 2"
icon = ":books:"
[[pages]]
name = "My second"
icon = "🎈️"
is_section = true
# Pages after an `is_section = true` will be indented
[[pages]]
name = "Another page"
icon = "💪"
# Unless you explicitly say in_section = false`
[[pages]]
name = "Not in a section"
in_section = false
- 그 후에 streamlit 파일에서 다음과 같이 호출한다.
from st_pages import show_pages_from_config, add_page_title
# Either this or add_indentation() MUST be called on each page in your
# app to add indendation in the sidebar
add_page_title()
show_pages_from_config()
- 이론 설명은 여기까지 진행하기로 한다.
라이브러리 설치
- 라이브러리 설치는 다음과 같다.
pip install st_pages>=0.4.3
- 필자는 toml 파일에서 관리하는 것을 선호하기 때문에, 다음과 같이 추가하였다.
- 소스 코드는 공식 예제를 참조한다.
[[pages]]
path = "app.py"
name = "Home"
icon = ":house:"
[[pages]]
name = "Cool apps"
icon = ":pig:"
is_section = true
[[pages]]
path = "pages/example_one.py"
name = "Example One"
icon = ":books:"
[[pages]]
path = "pages/example_two.py"
name = "Example Two"
icon = "✏️"
[[pages]]
path = "pages/example_four.py"
name = "Example Four"
icon = "📖"
[[pages]]
name = "Other apps"
icon = ":horse:"
is_section = true
[[pages]]
path = "pages/example_three.py"
icon = "🧰"
[[pages]]
path = "pages/example_five.py"
name = "Example Five"
icon = "🧰"
in_section = false
- 파일명은 app.py
import streamlit as st
from st_pages import Page, Section, show_pages, add_page_title, show_pages_from_config
add_page_title()
show_pages_from_config(".streamlit/pages.toml")
- 그 후에 각 파일명을 pages 폴더 내부에 하나씩 넣고, 아래와 같이 코드를 공통적으로 추가한다.
- example_three.py 파일 예
import streamlit as st
from st_pages import Page, Section, show_pages, add_page_title, show_pages_from_config
add_page_title()
show_pages_from_config(".streamlit/pages.toml")
st.title("example_three")
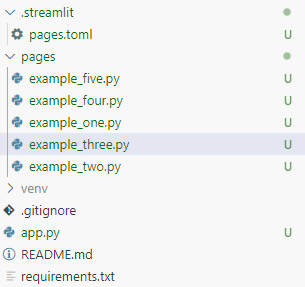
파일 구조
- 파일 구조는 아래와 같다.

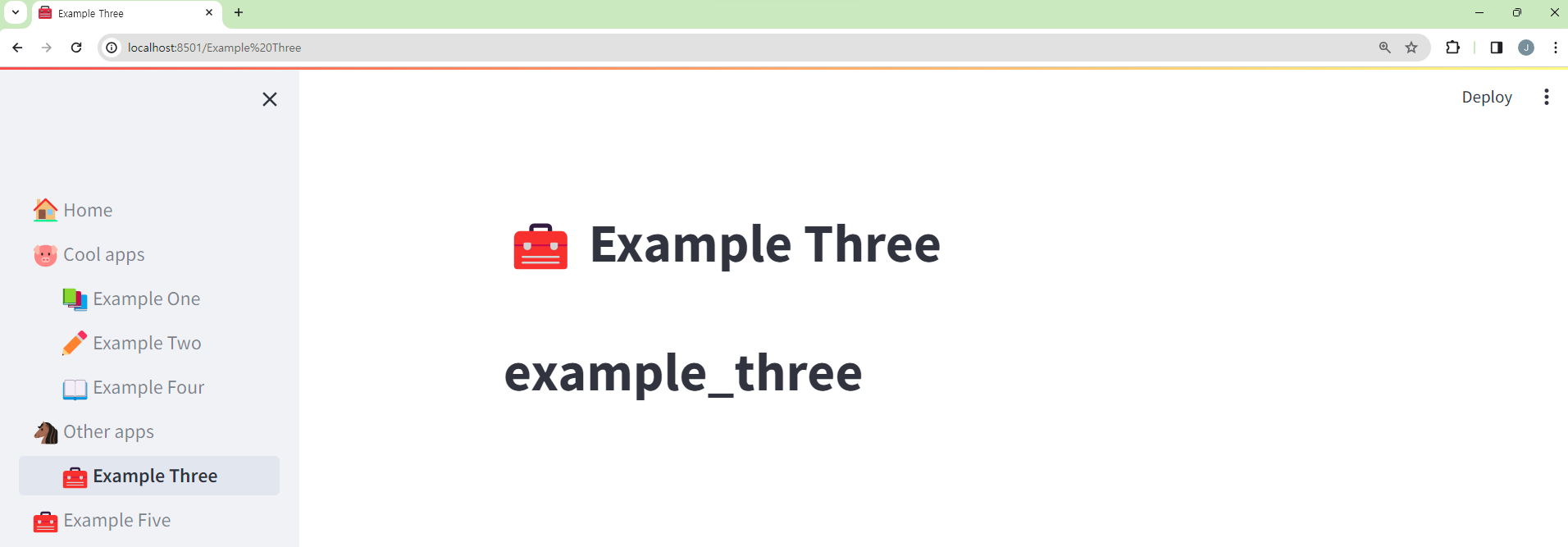
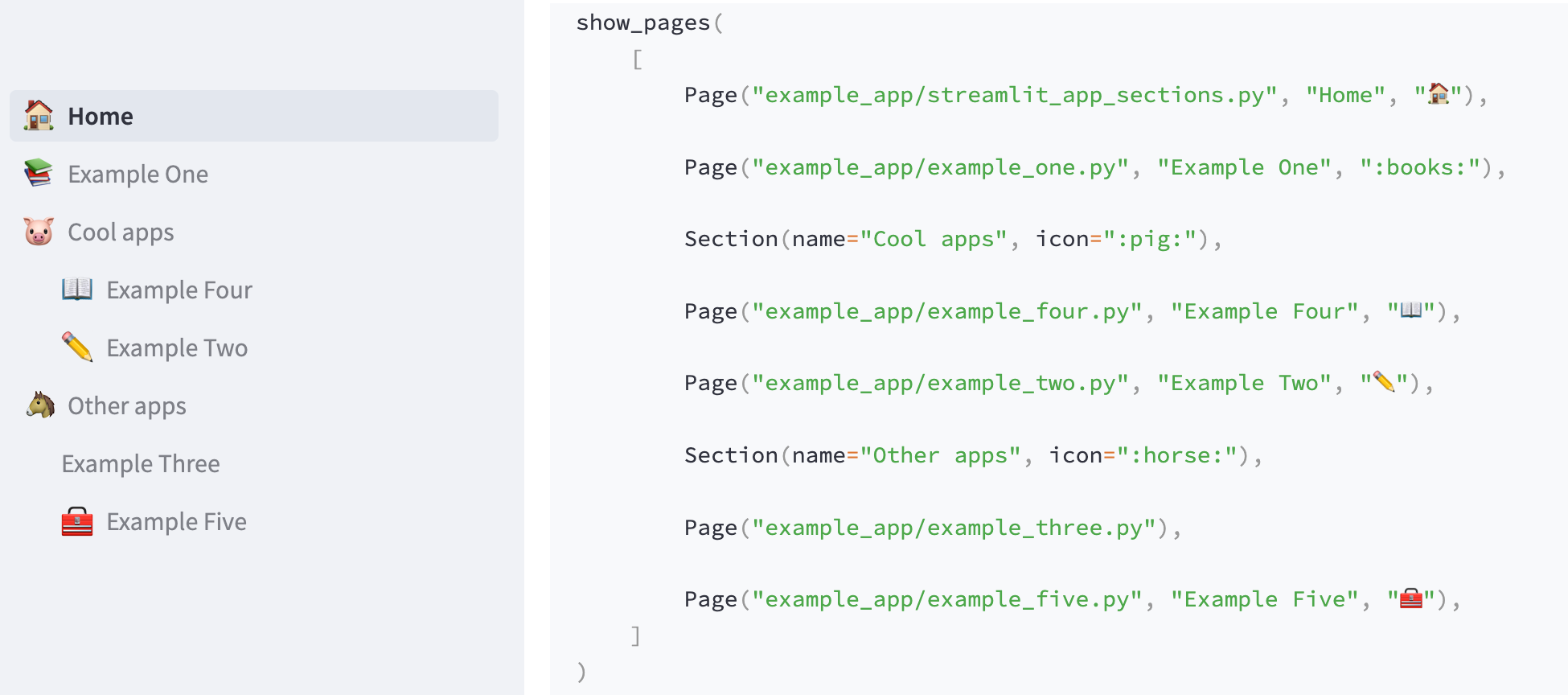
테스트
- 테스트 화면은 아래와 같다.