django tutorial - pyburger 1
Page content
Django Pyburger - 1, 맛보기
공지
- 멀티캠퍼스 수업 보조자료로 활용하기 위해 아래 교재 내용을 발췌하였음을 알립니다.

Django 설치
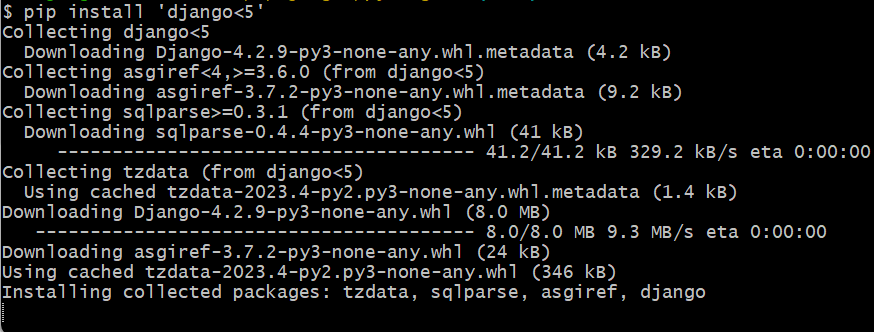
- 터미널에서 django를 설치한다.
pip install 'django<5'

Django 버전 확인
- 터미널에서 Django의 버전을 확인한다.
django-admin --version
4.2.9
Django 프로젝트 생성
- 다음 명령어를 실행하여 django 프로젝트를 생성한다.
- djang-admin은 터미널에서 실행할 수 있는 프로그램이며, django 프로젝트를 관리하는 여러 기능들을 가지고 있음
- startproject는 django 프로젝트의 기반 구조를 만드는 기능
django-admin startproject config .
- 생성된 파일 목록을 확인한다.
- Git Bash에서 트리 구조 확인 : https://frozenrainyoo.tistory.com/3
$ tree -L 2
.
|-- README.md
|-- config
| |-- __init__.py
| |-- asgi.py
| |-- settings.py
| |-- urls.py
| `-- wsgi.py
|-- manage.py
`-- venv
|-- Lib
|-- Scripts
`-- pyvenv.cfg
4 directories, 8 files
개발용 서버 동작 확인
- 명령어는 다음과 같다.
- 이 때 manage.py 가 있는 프로젝트 경로에서 실행해야 한다.
python manage.py runserver

View 사용하기
- config 폴더에서 views.py 파일을 새로 생성하고 아래와 같이 코드를 작성한다.
- 현재 경로 : config/views.py
# -*- coding:utf-8 -*-
from django.http import HttpResponse
def main(request):
return HttpResponse("안녕하세요, pyburger 입니다.")
URLconf 구현
- config/urls.py 에서 아래와 같이 코드를 작성한다.
from django.contrib import admin
from django.urls import path
from config.views import main # views.py에서 main 함수 가져오기
urlpatterns = [
path("admin/", admin.site.urls),
path("", main) # 공백과 main 함수 연결
]
- 화면이 정상적으로 나오는지 확인한다.
- 일종의 대문 페이지를 생성한 것이다.
python manage.py runserver

View 종류 늘리기
- views.py 파일을 열고
burger_list라는 새로운 View 함수를 추가한다.- 현재 경로 : config/views.py
# -*- coding:utf-8 -*-
from django.http import HttpResponse
def main(request):
return HttpResponse("안녕하세요, pyburger 입니다.")
def burger_list(request):
return HttpResponse("pyburger의 햄버거 목록입니다. ")
- 이번에는 urls.py에서 아래와 같이
burger_list코드를 추가한다.- 현재 경로 : config/urls.py
from django.contrib import admin
from django.urls import path
from config.views import main # views.py에서 main 함수 가져오기
from config.views import burger_list
urlpatterns = [
path("admin/", admin.site.urls),
path("", main), # 공백과 main 함수 연결
path("burgers/", burger_list)
]
Template 사용
- Template은 일종의 HTML 영역이라고 보면 된다.
- Template 다운로드 : https://shorturl.at/mnrB5
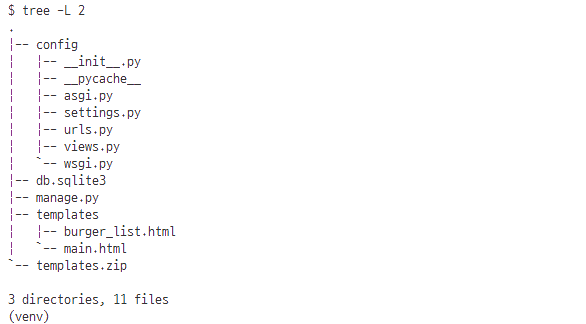
- 생성된 templates 폴더를 확인한다.
$ tree -L 2
.
|-- config
| |-- __init__.py
| |-- __pycache__
| |-- asgi.py
| |-- settings.py
| |-- urls.py
| |-- views.py
| `-- wsgi.py
|-- db.sqlite3
|-- manage.py
|-- templates
| |-- burger_list.html
| `-- main.html
`-- templates.zip
3 directories, 11 files

Template 폴더 설정
- templates 디렉터리가 django가 인식할 수 있도록 설정하기
- 파일 경로 : config/settings.py
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
TEMPLATES_DIR = BASE_DIR / "templates" # 새 경로 할당
.
.
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [TEMPLATES_DIR],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
views.py 파일 수정
- 아래와 같이 파일을 수정한다.
# -*- coding:utf-8 -*-
# from django.http import HttpResponse
from django.shortcuts import render
def main(request):
return render(request, "main.html")
def burger_list(request):
return render(request, "burger_list.html")