Django - ExcelCalCulator_7
Page content
개요
Django 한 그릇 뚝딱교재의 내용에서 멀티캠퍼스 강의에 맞게 일부 수정함- 2019년 버전이고 현재는 2023년이기 때문에 소스코드 변경 사항이 필요할 거 같아서 글을 남김
교재 홍보

Step 01 - 이전 글
- 1편 : https://dschloe.github.io/python/2023/08/django_excel_calculator_1/
- 2편 : https://dschloe.github.io/python/2023/08/django_excel_calculator_2/
- 3편 : https://dschloe.github.io/python/2023/08/django_excel_calculator_3/
- 4편 : https://dschloe.github.io/python/2023/08/django_excel_calculator_4/
- 5편 : https://dschloe.github.io/python/2023/08/django_excel_calculator_5/
- 6편 : https://dschloe.github.io/python/2023/08/django_excel_calculator_6/
Step 02 - 프로젝트 완성하기
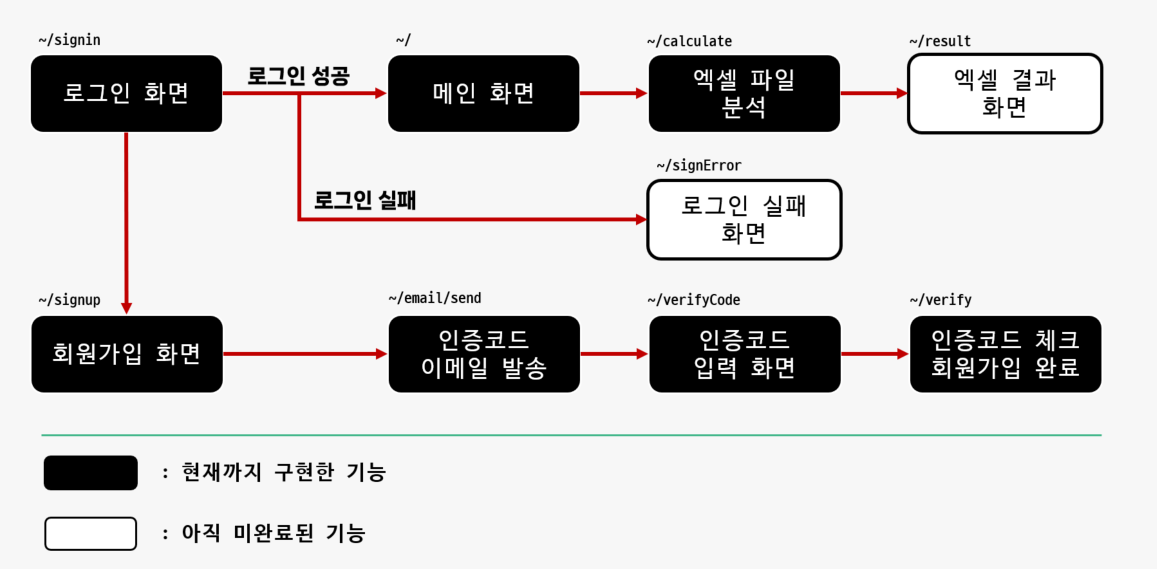
- 지금까지 구현한 기능과 미완료된 기능을 확인한다.

Step 03 - 로그인 실패 시 보이는 화면을 구현
-
우선 사용자가 로그인 실패 시, 보이는 화면으로 구현한다.
-
로그인 실패 때 어떤 url로 갈지에 대한 설정을 진행한다.
-
로그인 함수를 수정한다.
- 파일 경로 : ExcelCalculate > main > views.py
- 기존
def login(request): loginEmail = request.POST['loginEmail'] loginPW = request.POST['loginPW'] user = User.objects.get(user_email = loginEmail) if user.user_password == loginPW: request.session['user_name'] = user.user_name request.session['user_email'] = user.user_email return redirect('main_index') else: return redirect('main_loginFail')- 수정
- 로그인 시도 시, User 모델에 접근 후, 사용자가 입력한 이메일로 탐색을 시도할 것
- 회원 미가입한 사용자는 에러가 발생할 것
- 에러를 잡기 위해서 try, except 구문을 통해, 실패 화면으로 연결해준다.
def login(request): loginEmail = request.POST['loginEmail'] loginPW = request.POST['loginPW'] try: user = User.objects.get(user_email = loginEmail) except: return redirect('main_loginFail') if user.user_password == loginPW: request.session['user_name'] = user.user_name request.session['user_email'] = user.user_email return redirect('main_index') else: return redirect('main_loginFail') -
위 코드 이후에 urls.py에서 경로를 추가한다.
- 파일 경로 : ExcelCalculate > main > urls.py
- 기존
from django.urls import path from . import views urlpatterns = [ path('', views.index, name="main_index"), path('signup', views.signup, name="main_signup"), path('signup/join', views.join, name="main_join"), path('signin', views.signin, name="main_signin"), path('signin/login', views.login, name="main_login"), path('verifyCode', views.verifyCode, name="main_verifyCode"), path('verify', views.verify, name="main_verify"), path('result', views.result, name="main_result"), path('logout', views.logout, name='main_logout') ]- 수정
- 로그인 실패에 대한 url을 추가한다.
- url의 name은 이전 로그인 함수에서 로그인 실패 때 redirect안에 넣어 준 이름과 동일해야 한다.
from django.urls import path from . import views urlpatterns = [ path('', views.index, name="main_index"), path('signup', views.signup, name="main_signup"), path('signup/join', views.join, name="main_join"), path('signin', views.signin, name="main_signin"), path('signin/login', views.login, name="main_login"), path('loginFail', views.loginFail, name="main_loginFail"), path('verifyCode', views.verifyCode, name="main_verifyCode"), path('verify', views.verify, name="main_verify"), path('result', views.result, name="main_result"), path('logout', views.logout, name='main_logout') ] -
loginFail 함수가 없기 때문에 main views.py에서 함수를 생성 후 아래와 같이 로직을 처리한다.
- 파일 경로 : ExcelCalculate > main > views.py
def login(request): def loginFail(request): return render(request, 'main/loginFail.html') def verifyCode(request):
Step 04 - loginFail.html 파일 추가
- 이제 loginFail.html 파일을 만들어준다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- Boot strap -->
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
.panel-footer{
height:10%;
color:gray;
}
</style>
<title>Excel Calculate</title>
</head>
<body>
<div class="container">
<div class="header">
<div class="page-header">
<a href="/" class="btn btn-default btn-xs" style="margin: 10px">메인화면</a>
<h1>Excel Calculate <small>with Django</small></h1>
</div>
</div>
<div class='body'>
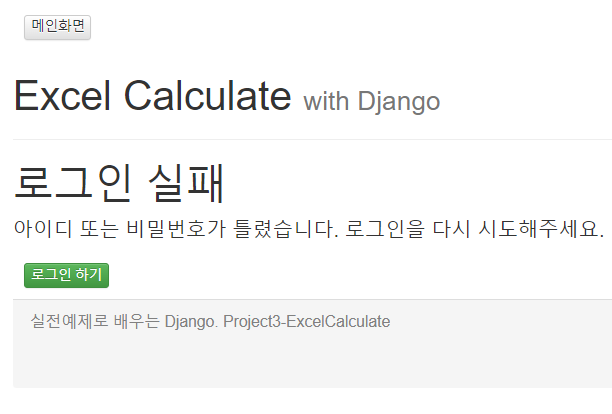
<h1>로그인 실패</h1>
<h4>아이디 또는 비밀번호가 틀렸습니다. 로그인을 다시 시도해주세요.</h4>
<a href="/signin" class="btn btn-success btn-xs" style="margin: 10px">로그인 하기</a>
</div>
<div class="panel-footer">
실전예제로 배우는 Django. Project3-ExcelCalculate
</div>
</div>
</body>
</html>
Step 05 - 테스트
- 서버를 재구동하여 로그인 실패 시, 나오는 화면을 확인한다.
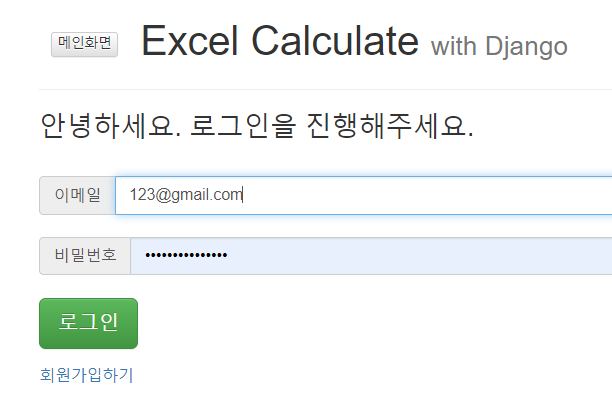
- 임의의 ID와 PW를 입력한다.

- 실패 시, 아래와 같은 화면이 나오면 된다.