Django - ExcelCalCulator_1
Page content
개요
Django 한 그릇 뚝딱교재의 내용에서 멀티캠퍼스 강의에 맞게 일부 수정함- 2019년 버전이고 현재는 2023년이기 때문에 소스코드 변경 사항이 필요할 거 같아서 글을 남김
교재 홍보

Step 01 - Github Repo 생성
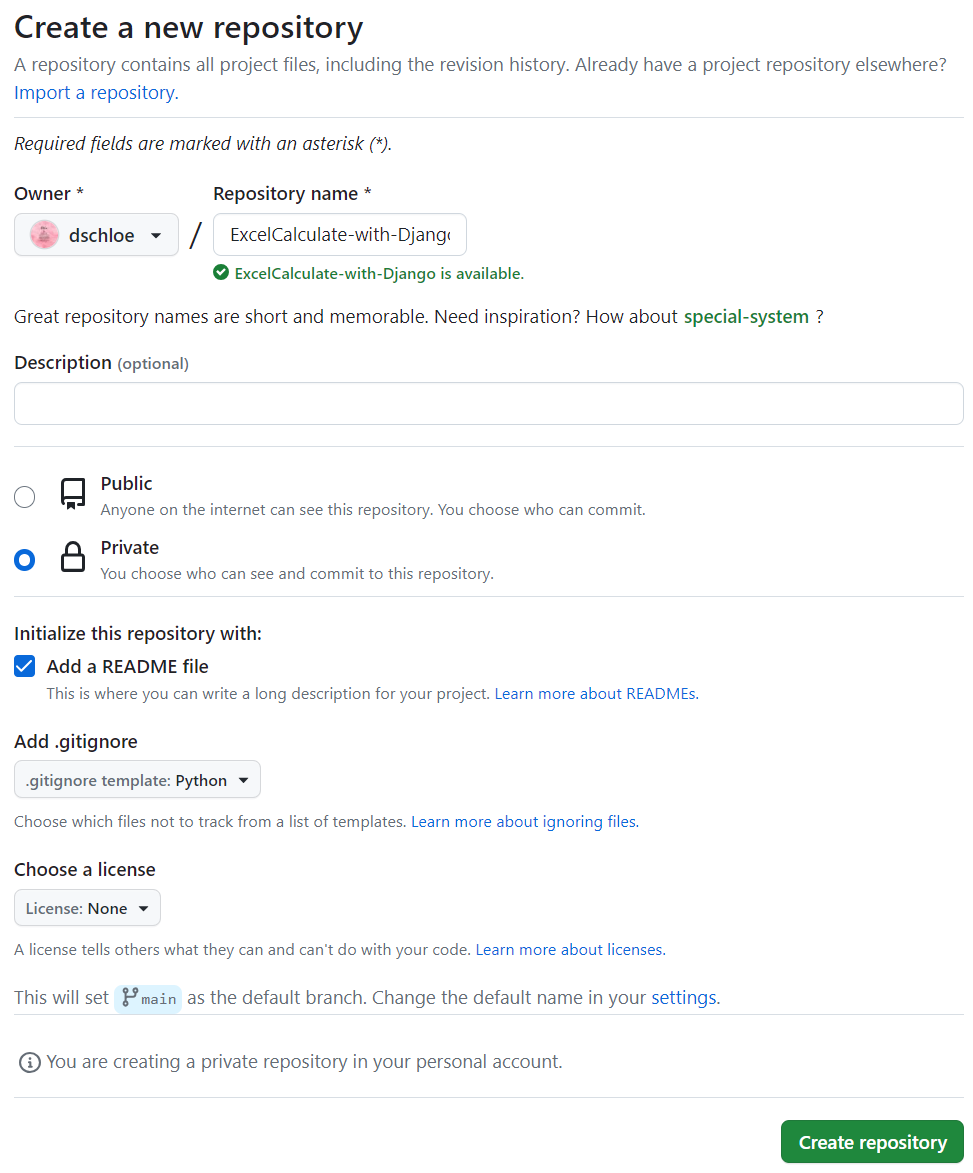
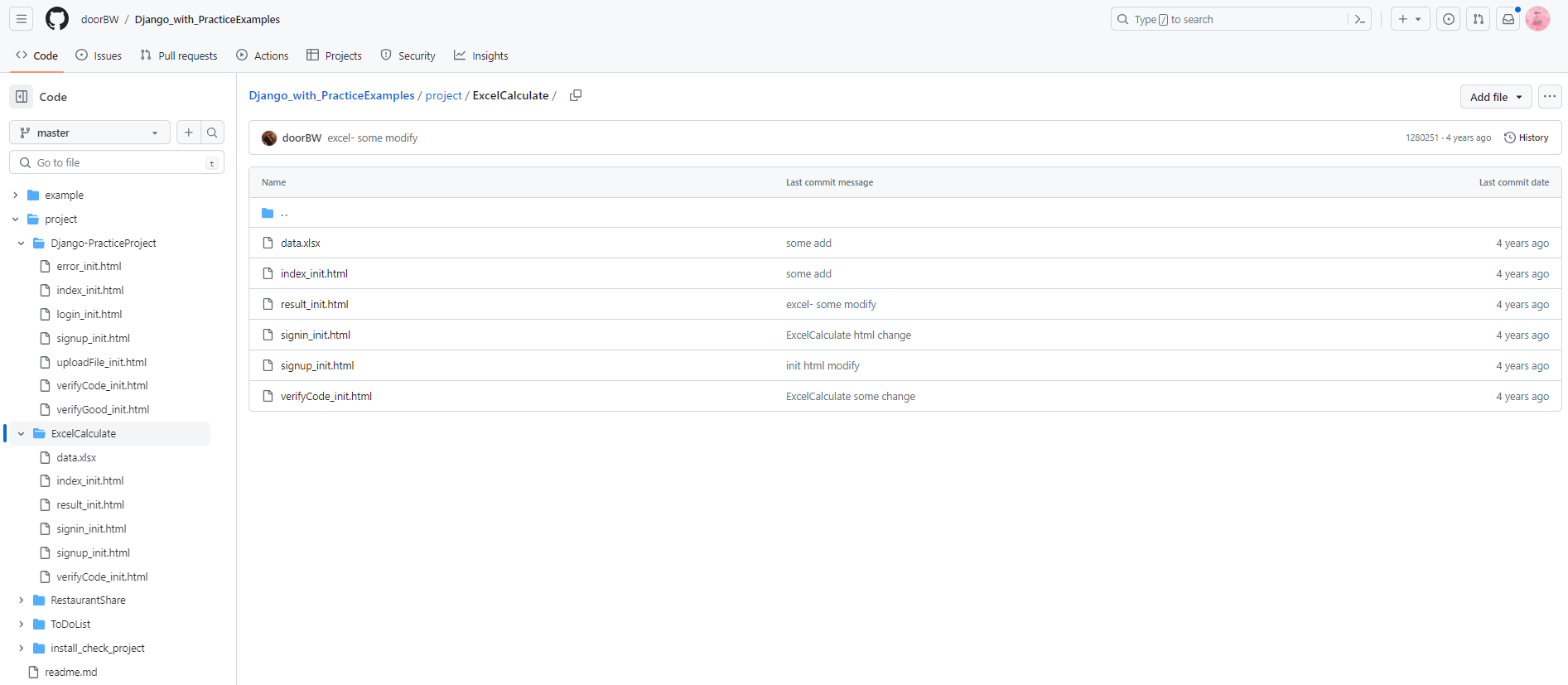
- 아래와 같이 Github Repo를 생성한다.

Step 02 - 가상환경 생성 및 라이브러리 설치
virtualenv명령어를 활용하여 가상환경을 설치한다.- 실행 경로 : ExcelCalculate-with-Django
$ virtualenv venv
created virtual environment CPython3.9.13.final.0-64 in 2305ms
creator CPython3Windows(dest=C:\Users\j2hoo\OneDrive\Desktop\ExcelCalculate-with-Django\venv, clear=False, no_vcs_ignore=False, global=False)
seeder FromAppData(download=False, pip=bundle, setuptools=bundle, wheel=bundle, via=copy, app_data_dir=C:\Users\j2hoo\AppData\Local\pypa\virtualenv)
added seed packages: pip==23.1.2, setuptools==68.0.0, wheel==0.40.0
activators BashActivator,BatchActivator,FishActivator,NushellActivator,PowerShellActivator,PythonActivator
-
가상환경 접속 방법은 Windows와 Mac/Linux 계열이 다르다.
- Windows
$ source venv/Scripts/activate- Mac/Linux
$ source venv/bin/activate -
접속 후, 정상적으로 접속이 완료가 되었다면 아래와 같이 확인할 수 있다.
- 이 때 중요한 것은 경로상에
ToDoList-with-Django프로젝트 폴더가 있는지 확인한다. venv폴더가 있는지 확인한다.
- 이 때 중요한 것은 경로상에
$ which python
/c/Users/Your/Path/Desktop/ExcelCalculate-with-Django/venv/Scripts/python
- 이번에는 라이브러리 설치 진행을 위해
requirements.txt파일을 생성한다.- 다중 라이브러리를 설치할 때는 이렇게 관리하는 것이 좋다.
django
openpyxl
pandas
jinja2
- requirements.txt 파일을 활용하여 설치한다.
$ pip install -r requirements.txt

Step 03 - 프로젝트 및 APP 구성
- 이번 프로젝트는 총 main, sendEmail, calculate 3개의 APP으로 구성할 예쩡
- main : 기본화면, 로그인, 로그아웃 기능, 파일 업로드 기능
- sendEmail : 사용자가 가입 시, 인증 코드 생성 시, 해당 인증 코드 전송
- calculate : 엑셀 파일 업로드 시, 해당 엑셀 파일을 읽어 분석 처리할 app
- 프로젝트 이름은 ExcelCalculate로 설정
$ django-admin startproject ExcelCalculate
$ ls
ExcelCalculate/ README.md requirements.txt venv/
- 이제 해당 프로젝트 폴더에서 3개의 app을 만들어준다.
$ cd ExcelCalculate
$ python manage.py startapp main
$ python manage.py startapp sendEmail
$ python manage.py startapp calculate
$ ls
calculate/ ExcelCalculate/ main/ manage.py* sendEmail/
Step 04 - 3개의 프로젝트 폴더 등록
-
기존에 만든 3개의 project 폴더를 settings.py에 등록시켜준다.
-
파일경로 : ExcelCalculate > ExcelCalculate > settings.py
- 기존
# Application definition INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", ]- 수정
INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", "main", "sendEmail", "calculate" ]
Step 05 - templates HTML 파일 추가
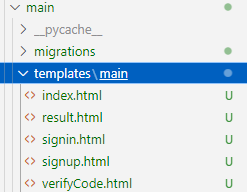
- 여기에서 HTML 파일 5개를 다운로드 받는다.
- templates > main > 5 html files.
- _init은 파일명에서 제거한다.


Step 06 - ExcelCalculate/url 설정
-
ExcelCalculate 폴더 안에 있는
urls.py파일을 수정한다.- 파일 경로 : ExcelCalculate > ExcelCalculate > urls.py
- 기존
from django.contrib import admin from django.urls import path urlpatterns = [ path("admin/", admin.site.urls) ]- 수정
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('email/', include('sendEmail.urls'), name="email"), path('calculate/', include('calculate.urls'), name="calculate"), path('', include('main.urls'), name="main"), path("admin/", admin.site.urls), ]
Step 07 - 각 프로젝트 폴더의 url 설정
- 각 프로젝트 폴더 마다 기본 url을 설정해줘야 한다.
- 각 프로젝트 폴더에는 urls.py 파일이 없기 때문에 별도로 생성해준다.
(1) sendEmail
urls.py코드는 다음과 같다.url에send가 붙었을 때,sendEmail의views.py파일의 send 함수로 처리 하도록 설정함- 예)
~/email/send와 같은url이 되었을 때,sendEmail app의send함수가 실행 - 파일 경로 : ExcelCalculate > sendEmail > urls.py
from django.urls import path
from . import views
urlpatterns = [
path('send', views.send, name="email_send"),
]
views.py코드는 다음과 같다.url설정 및[views.py](http://views.py)파일에 함수를 만들어 주는 이유는 프로젝트 서버 구동 시, 오류가 나지 않게 하기 위함- 파일 경로 : ExcelCalculate > sendEmail > views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def send(receiverEmail, verifyCode):
return HttpResponse("sendEmail, send function!")
(2) calculate
urls.py코드는 다음과 같다.calculate에 대한 기능을 수행하는 것은~/calculate라는url에 접근했을 때, url을 처리한다.- 그 후에,
calculate app의views.py파일에calculate함수 작성 - 파일 경로 : ExcelCalculate > calculate > urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.calculate, name="calculate_do"),
]
views.py코드는 다음과 같다.url설정 및views.py파일에 함수를 만들어 주는 이유는 프로젝트 서버 구동 시, 오류가 나지 않게 하기 위함- 파일 경로 : ExcelCalculate > calculate > views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def calculate(request):
return HttpResponse("calculate, calculate function!")
(3) main
- urls.py와 views.py 파일 수정을 진행한다.
- 여기에는
templates폴더 내html파일 5개에 대해서 진행할 것이다. urls.py코드는 다음과 같다.- 우선 html 파일명의
_init을 삭제한다. - 파일 경로 : ExcelCalculate > main > urls.py
- 우선 html 파일명의
- 인증코드 입력화면, 인증 코드 확인 기능, 결과 화면에 대한 url을 처리해 주었다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name="main_index"),
path('signup', views.signup, name="main_signup"),
path('signin', views.signin, name="main_signin"),
path('verifyCode', views.verifyCode, name="main_verifyCode"),
path('verify', views.verify, name="main_verify"),
path('result', views.result, name="main_result"),
]
- 이번에는
views.py파일의 코드를 작성하는 데, 이전에 사용했던HttpResponse를 사용하지 않고 바로render함수를 이용해templates파일들을 연결해 주며,verify함수 에서는 단순히 메인 화면으로redirect시켜 준다.- 파일 경로 : ExcelCalculate > main > views.py
from django.shortcuts import render, redirect
# Create your views here.
def index(request):
return render(request, 'main/index.html')
def signup(request):
return render(request, 'main/signup.html')
def signin(request):
return render(request, 'main/signin.html')
def verifyCode(request):
return render(request, 'main/verifyCode.html')
def verify(request):
return redirect('main_index')
def result(request):
return render(request, 'main/result.html')
Step 08 - 테스트
- cmd 창에서
python manage.py runserver명령어를 통해 서버를 구동시킨다.
python manage.py runserver
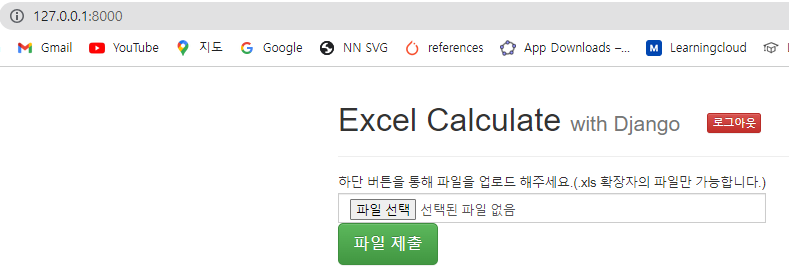
- http://127.0.0.1:8000/ 화면

- http://127.0.0.1:8000/signin

- http://127.0.0.1:8000/signup

- http://127.0.0.1:8000/verifyCode

- http://127.0.0.1:8000/result

- http://127.0.0.1:8000/calculate

- http://127.0.0.1:8000/verify
- 메인 화면으로 돌아가는 것이 정상이다.

Step 09 - superuser 생성
- Admin 페이지를 설정하기 위해서는 superuser를 생성한다.
- 다음 명령어를 실행한다.
django.db.utils.OperationalError: no such table: auth_user에러 발생 시, 아래 명령어를 순차적으로 실행한다.
$ python manage.py makemigrations
$ python manage.py migrate
$ python manage.py createsuperuser
Username (leave blank to use 'evanjung'): evan
Email address: jhjung@dschloe.com
Password: temp1234!@
Password (again): temp1234!@
Superuser created successfully.
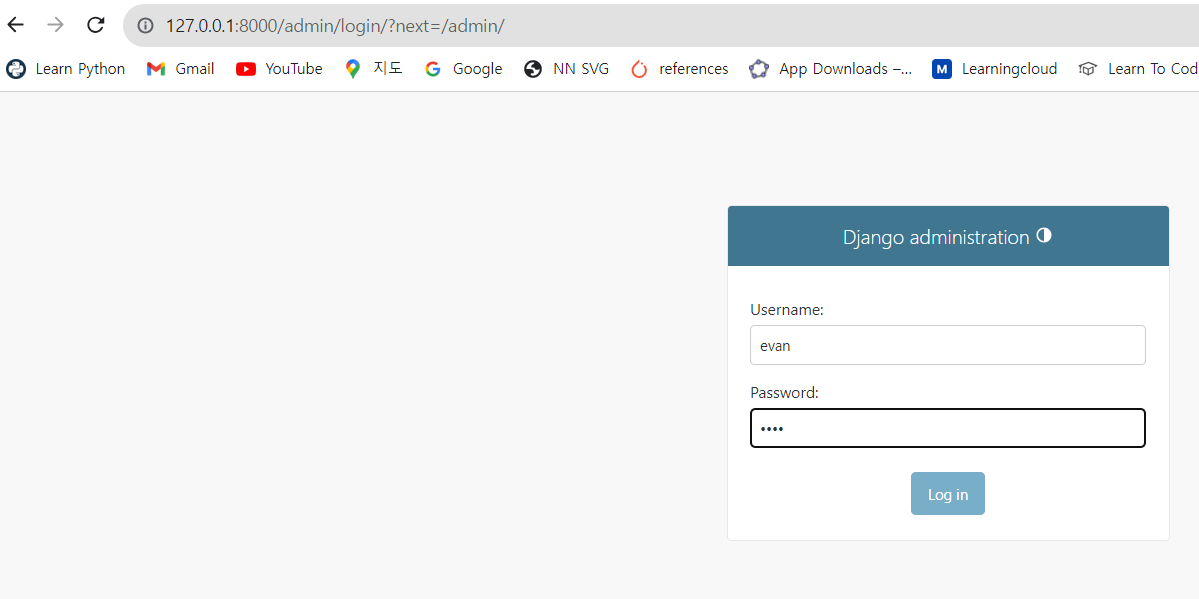
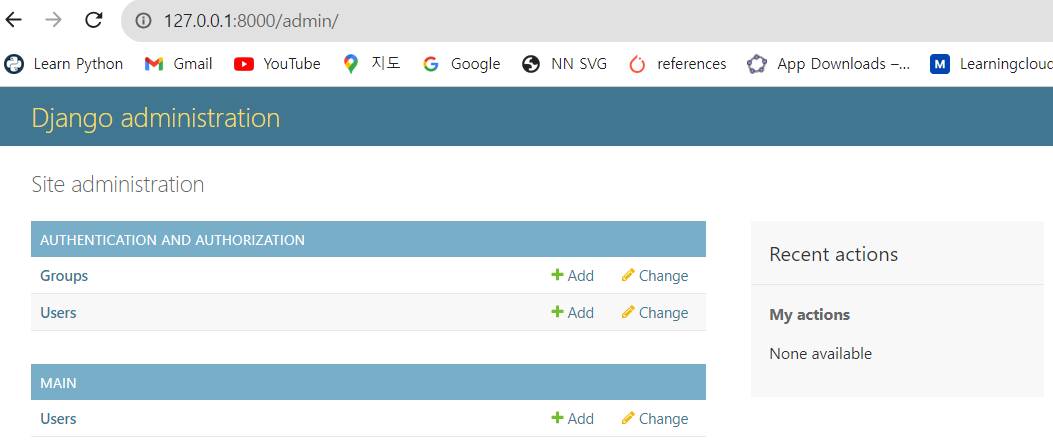
- admin에 접속한다. 127.0.0.1:8000/admin