Django Project ToDoList - 5
Page content
개요
Django 한 그릇 뚝딱교재의 내용에서 멀티캠퍼스 강의에 맞게 일부 수정함- 2019년 버전이고 현재는 2023년이기 때문에 소스코드 변경 사항이 필요할 거 같아서 글을 남김
교재 홍보

Step 01 - 이전 내용 확인
- 이 글을 처음 봤다면, 이전 블로그를 참조하기를 바란다.
Step 02 - 데이터 삭제 방법 개요 및 HTML 수정
- 완료 버튼을 눌렀을 시, 데이터를 삭제하는 기능을 구현한다.
- HTML 코드를 살펴보면 완료 버튼이 존재한다.
- 완료 버튼을 클릭할 때,
form태그 내에 있는input태그의 값이 함께 넘어오고,input의value값을 이용해DB에서 알맞은 데이터를 찾아 삭제한다.
- 완료 버튼을 클릭할 때,
<div class="toDoDiv">
<ul class="list-group">
{% for todo in todos %}
<form action="" method="GET">
<div class="input-group" name='todo1'>
<li class="list-group-item">{{ todo.content }}</li>
<input type="hidden" id="todoNum" name="todoNum" value="{{ todo.id }}"></input>
<span class="input-group-addon">
<button type="submit" class="custom-btn btn btn-danger">완료</button>
</span>
</div>
</form>
{% endfor %}
</ul>
</div>
-
form 태그의 action은 아직 정의되지 않았는데, 완료 버튼을 클릭 시, form 태그의 action값을 설정하도록 한다.
-
완료 버튼을 클릭 시,
deleteTodo/의url로 이동하게 할 것이다.- 기존
<form action="" method="GET">- 수정
<form action="./deleteTodo" method="GET">
Step 03 - urls.py 설정
-
form태그의action값에./deleteTodo/를 입력하면, urls.py에서도 이를 등록해줘야 한다.- 파일 경로 :
ToDoList > my_to_do_app > [urls.py](http://urls.py) - 기존
# -*- coding:utf-8 -*- # my_to_do_app > urls.py from django.urls import path from . import views urlpatterns = [ path('', views.index, name="index"), path('createTodo/', views.createTodo, name="createTodo") ]- 수정
- 교재(p167)에서는
path('deleteTodo/', views.doneTodo, name="deleteTodo"),라고 되어 있지만, 여기에서는 일관성을 유지하기 위해deleteTodo라고 명명했다.
- 교재(p167)에서는
# -*- coding:utf-8 -*- # my_to_do_app > urls.py from django.urls import path from . import views urlpatterns = [ path('', views.index, name="index"), path('createTodo/', views.createTodo, name="createTodo"), path('deleteTodo/', views.deleteTodo, name="deleteTodo"), ] - 파일 경로 :
Step 04 - views.py 설정
-
이번에는 views.py 에서 deleteTodo의 함수를 만들어서 delete 기능을 추가한다.
- 파일 경로 : ToDoList > my_to_do_app > views.py
- 기존
from django.shortcuts import render from django.http import HttpResponse, HttpResponseRedirect from django.urls import reverse from .models import * # Create your views here. # before ''' def index(request): return HttpResponse("My_to_do_app first page") ''' # after def index(request): todos = Todo.objects.all() content = {'todos' : todos} return render(request, "my_to_do_app/index.html", content) def createTodo(request): user_input_str = request.POST['todoContent'] new_todo = Todo(content = user_input_str) new_todo.save() return HttpResponseRedirect(reverse('index'))- 수정
delete_todo_id = request.GET('todoNum')에서 GET 방식을 쓰는 이유는 HTML의 form 태그에서 method가 GET이었기 때문이다.
from django.shortcuts import render from django.http import HttpResponse, HttpResponseRedirect from django.urls import reverse from .models import * # Create your views here. # before ''' def index(request): return HttpResponse("My_to_do_app first page") ''' # after def index(request): todos = Todo.objects.all() content = {'todos' : todos} return render(request, "my_to_do_app/index.html", content) def createTodo(request): user_input_str = request.POST['todoContent'] new_todo = Todo(content = user_input_str) new_todo.save() return HttpResponseRedirect(reverse('index')) def deleteTodo(request): delete_todo_id = request.GET['todoNum'] print("삭제한 todo의 id", delete_todo_id) todo = Todo.objects.get(id = delete_todo_id) todo.delete() return HttpResponseRedirect(reverse('index'))Step 05 - 테스트 확인
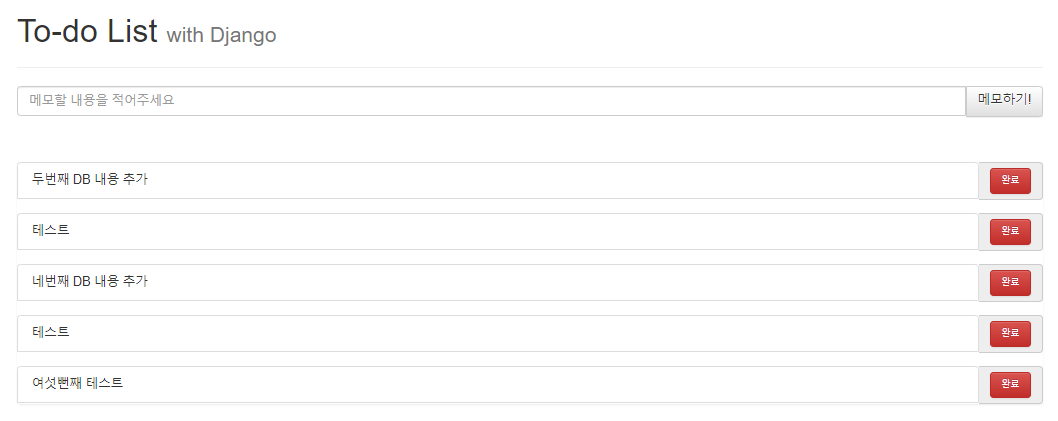
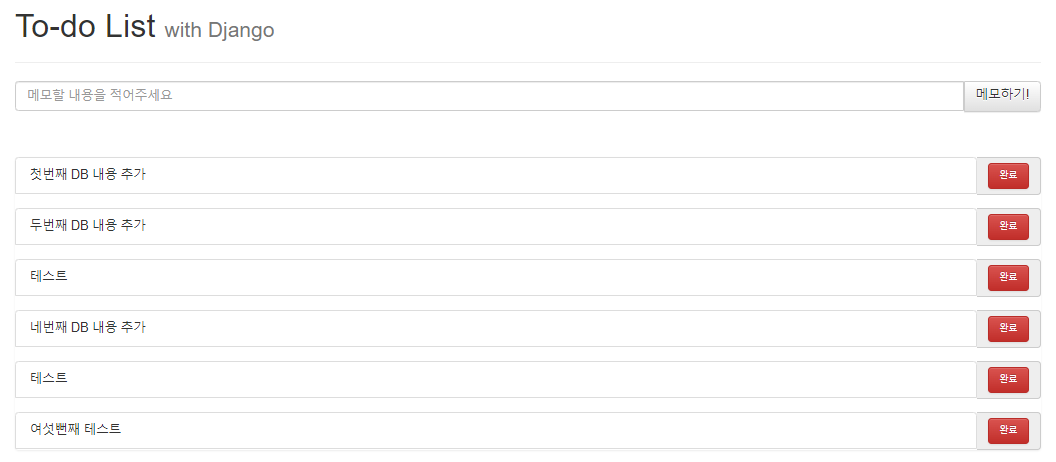
- 잘 진행이 되는지 확인하도록 한다.
- 기존

- 첫번째 DB 내용 추가의 완료 버튼을 클릭하면 해당 내용이 사라지는 것을 확인할 수 있다.