Django Project ToDoList - 1
Page content
개요
Django 한 그릇 뚝딱교재의 내용에서 멀티캠퍼스 강의에 맞게 일부 수정함- 2019년 버전이고 현재는 2023년이기 때문에 소스코드 변경 사항이 필요할 거 같아서 글을 남김
교재 홍보

Step 01 - 깃허브 Repo 생성
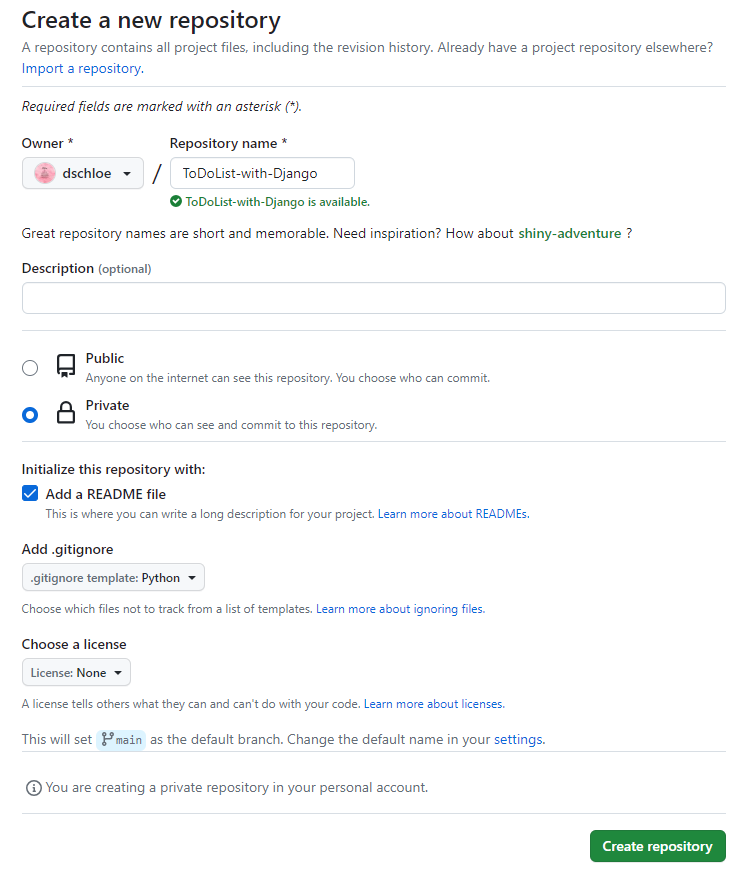
- 아래와 같이 깃허브에서 Repo를 생성한다.
- Repo명 :
ToDoList-with-Django

Step 02 - 바탕화면으로 Git Clone
- 이 때 중요한 것은 본인 경로에 한글이 없도록 하는 것이 중요하다.
- 간혹 한글이 있는 경우 인코딩 문제로 라이브러리 설치 등 되지 않을 수가 있다.
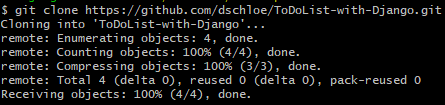
- 복사할 때는
$는 제외한다.
$ git clone https://github.com/your_account_id/ToDoList-with-Django.git

Step 03 - 가상환경 설치 및 접속
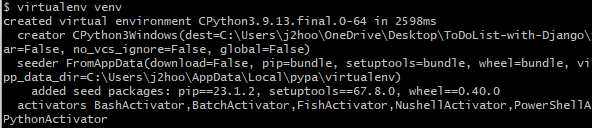
virtualenv라이브러리를 활용하여 가상환경을 설치한다.
$ virtualenv venv

-
가상환경 접속 방법은 Windows와 Mac/Linux 계열이 다르다.
- Windows
$ source venv/Scripts/activate- Mac/Linux
$ source venv/bin/activate -
접속 후, 정상적으로 접속이 완료가 되었다면 아래와 같이 확인할 수 있다.
- 이 때 중요한 것은 경로상에
ToDoList-with-Django프로젝트 폴더가 있는지 확인한다. venv폴더가 있는지 확인한다.
- 이 때 중요한 것은 경로상에
$ which python
/c/Users/YOUR/PATH/Desktop/ToDoList-with-Django/venv/Scripts/python
Step 04 - 라이브러리 설치
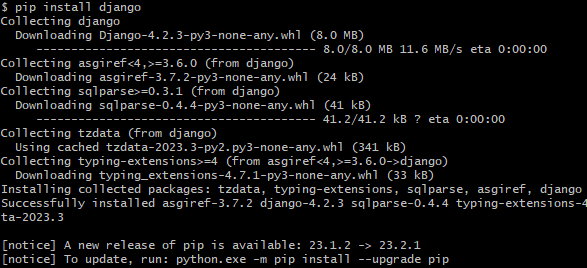
pip install명령어를 활용하여 라이브러리를 설치한다. 이 때, 주의해야 하는 것은 가상환경에 접속한 상태에서 라이브러리를 설치하는 것이다. 만약 긴가민가 하면,which python명령어를 재차 실행하여 확인한다.
$ pip install django

Step 05 - ToDoList 프로젝트 설정
- Django 프로젝트를 만들어 본다.
- 여기서부터 교재 122페이지를 살펴본다.
$ django-admin startproject ToDoList
- 위 명령어를 실행 한 후, 정상적으로 폴더가 만들어졌는지
ls명령어를 통해 확인한다.ToDoList폴더가 있어야 한다.
$ ls
README.md ToDoList/ venv/
Step 06 - Application 구성
- 이번에는
cd명령어를 활용하여 ToDoList 폴더로 진입한다. - 이 때,
[manage.py](http://manage.py)파일이 있는지를 확인한다.
$ cd ToDoList
$ ls
ToDoList/ manage.py*
- ToDoList에 대한 Application(이하 app)을 manage.py 를 통해 만든다.
my_to_do_app폴더가 있어야 한다.
$ python manage.py startapp my_to_do_app
$ ls
ToDoList/ manage.py* my_to_do_app/
Step 07 - ToDoList/settings.py 설정
- 이제 VS code 편집기에서 일부 파일을 수정할 것이다.
- 파일 위치 :
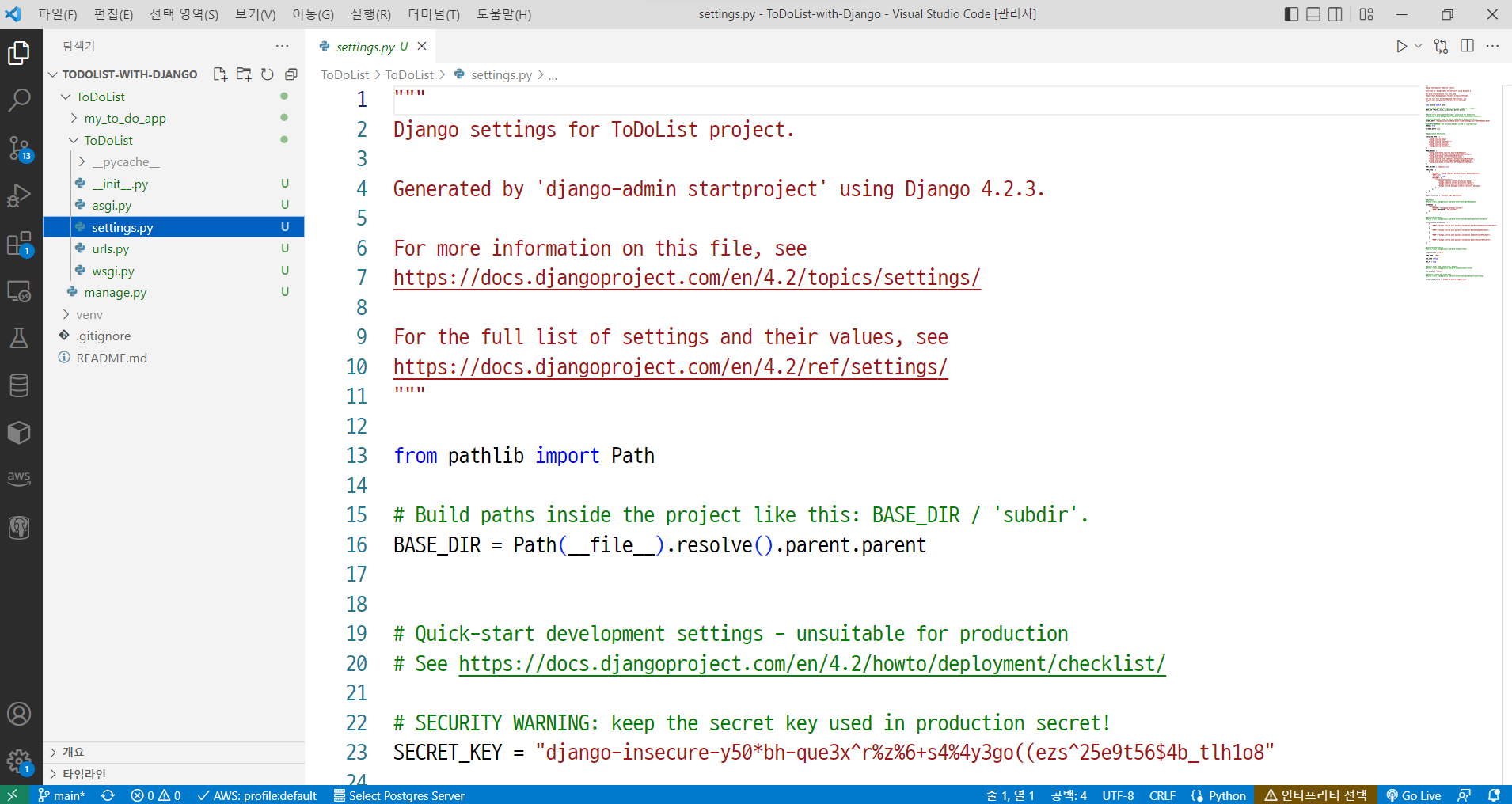
ToDoList/ToDoList/settings.py
- 파일 위치 :

-
위 화면을 보면, 교재 126페이지와 다를 것이다. 그러나 크게 신경쓰지 않는다.
- django 버전에 따라 다른 것일 뿐이다.
-
해당 파일에서
INSTALLED_APPS부분에서 아래와 같이 수정한다. (33번째 줄)- 기존
INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", ]- 수정 :
my_to_do_app프로젝트를 추가한다.
INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", "my_to_do_app" ]
Step 08 - URL 설정
check 1 - 기본 화면 확인
- 먼저 프로젝트를 실행하여 기본 화면이 나타나는지 확인한다.
- 실행 위치는
manage.py가 있는 경로이다.
- 실행 위치는
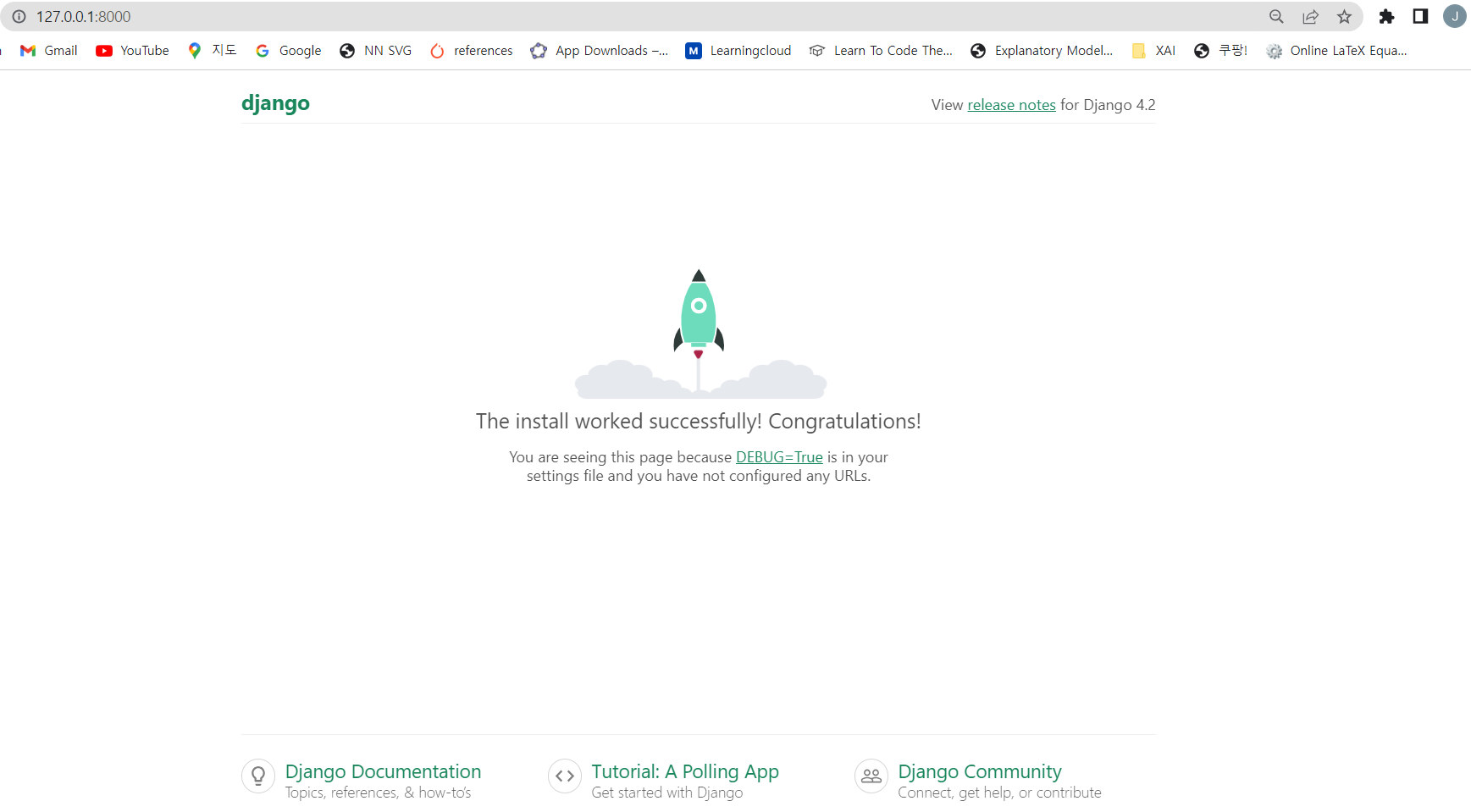
$ python manage.py runserver

- 위 화면이 정상적으로 출력되면, 프로젝트가 실행된 것이다.
But그런데, 우리가 원하는 화면은 실제 사용자가에게 제공해야 하는 ToDoList 화면이다.- 이 때,
[urls.py](http://urls.py)파일을 수정해야 한다.
- 이 때,
check 2 - ToDoList/urls.py 파일 설정
urls.py에 추후에 커스텀 도메인을 구입하여 추가하게 된다.- 그럼
urls.py를 수정해본다.- 파일 위치 :
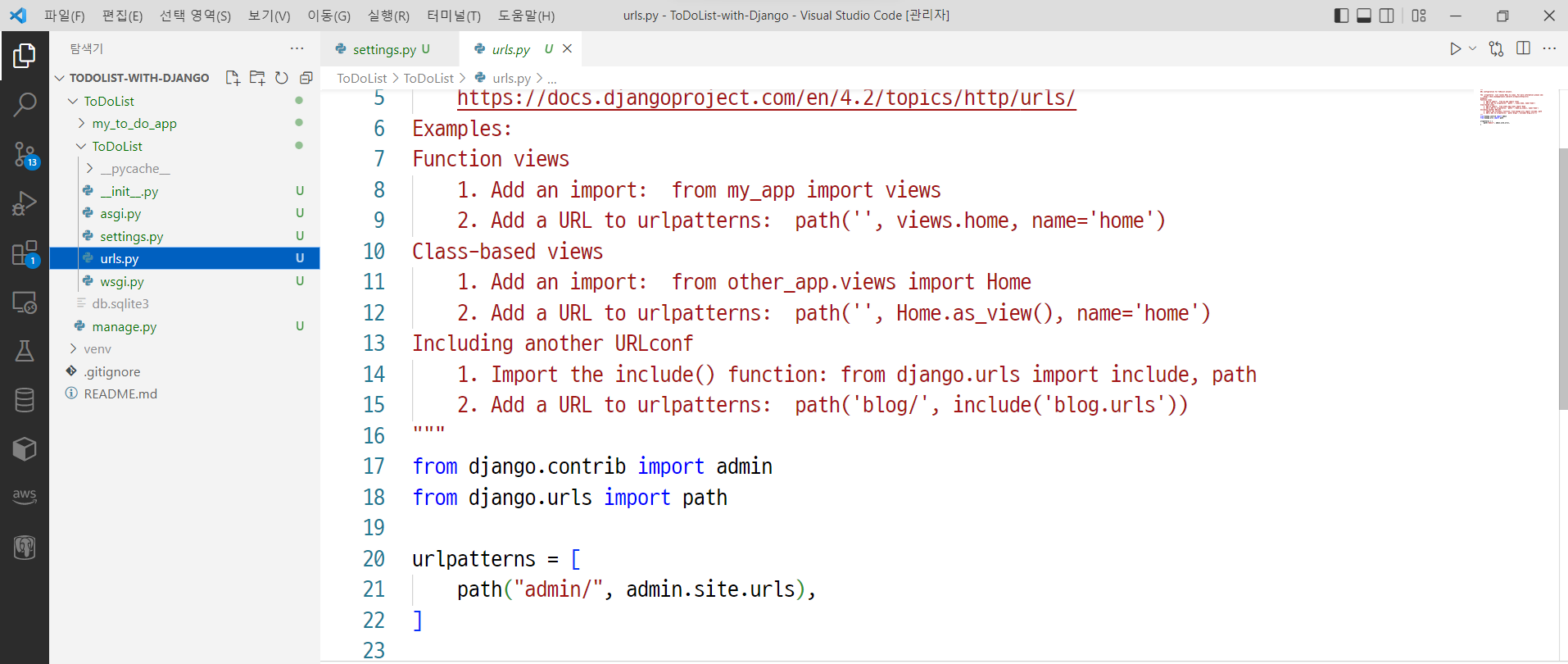
ToDoList/ToDoList/urls.py - 첫 화면은 다음과 같다.
- 파일 위치 :

-
21번째 코드를 살펴보면,
admin/으로 접근하면, 즉[http://127.0.0.1:800](http://127.0.0.1:8000)0/admin에 접근한다면admin.site.urls로 접근하라는 의미이다.- 즉, admin 관련 urls.py로 넘겨서 처리하겠다는 뜻을 가지고 있다.
- 우리가 여기서 할일은
my_to_do_app이라는application이 이 곳에 등록이 되어야 함을 의미한다.
-
코드를 수정하도록 한다.
- 기존
from django.contrib import admin from django.urls import path urlpatterns = [ path("admin/", admin.site.urls), ]- 수정
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('', include('my_to_do_app.urls')), path("admin/", admin.site.urls), ]
check 3 - my_to_do_app/urls.py 파일 설정
my_to_do_app에는 해당 파일이 없다. 따라서 직접 생성해주고 아래와 같이 내부에 코드를 작성한다.
# -*- coding:utf-8 -*-
# my_to_do_app > urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index)
]
views는 views.py 파일을 의미한다. 화면단을 여기에서 처음 만들게 될 것이다.index는 views.py에 있는 함수를 의미한다. 이제 이 함수를 만들어야 한다.
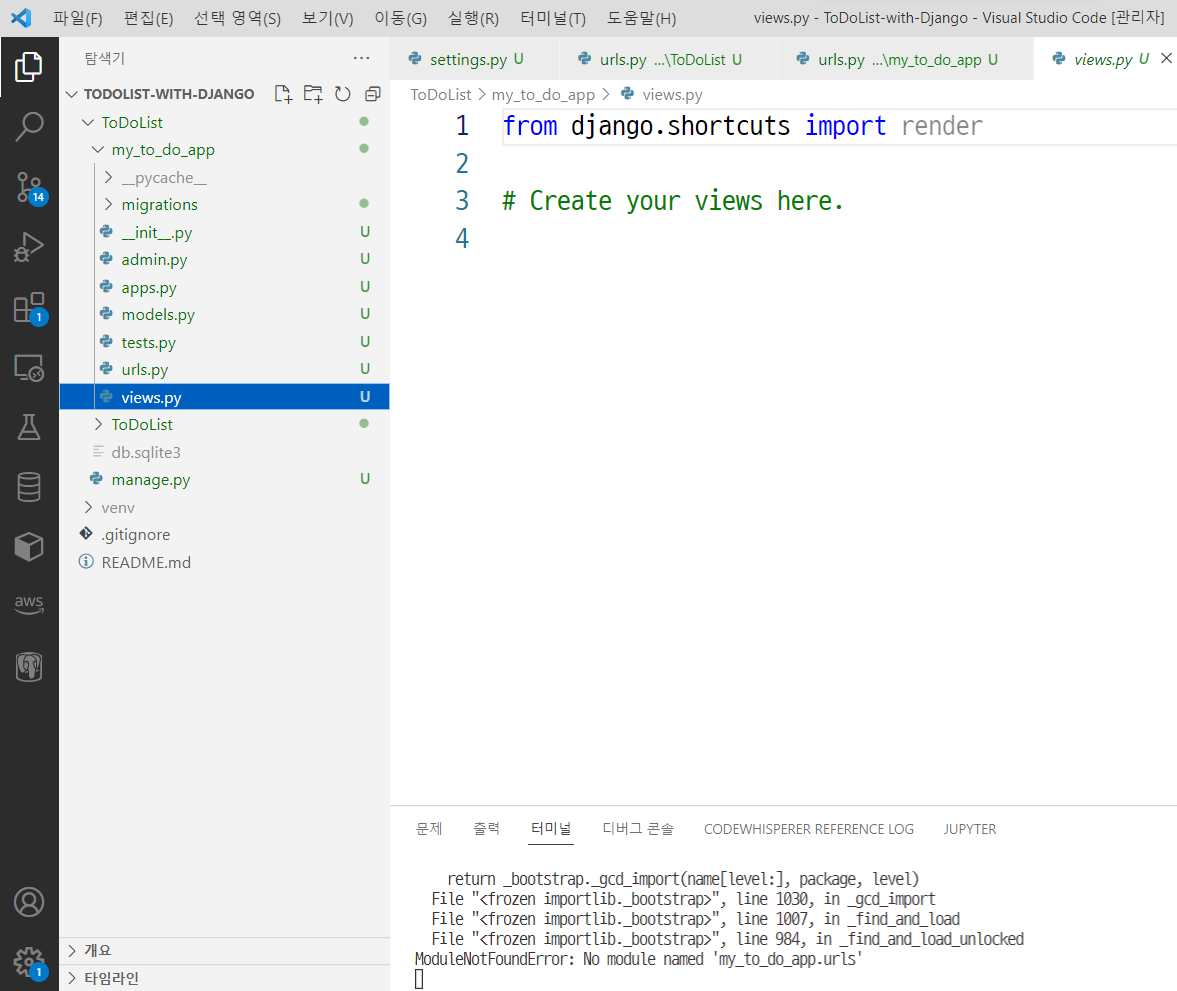
check 4 - my_tod_app/views.py 파일 설정
- 같은 경로에 있는
[views.py](http://views.py)파일을 열어보면 아래와 같다.

- 코드를 아래와 같이 수정한다.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("My_to_do_app first page")
- 기존에 실행했던 페이지는
Ctrl + C종료 시키고 재 실행한다.- 그러면 views.py 함수에서 작성했던 응답 내용이 그대로 확인 되는 것을 알 수 있다.
$ python manage.py runserver

Step 09 - 복습
- 지금까지 한 내용을 바탕으로 다시 복습을 해보도록 한다.
