Google Apps Script 기본문법 - 1
Page content
개요
- Google Apps Script의 기본문법을 배우도록 한다.
- 변수와 상수, 배열, 객체등을 테스트 한다.
자바스크립트 기초
- 기초 문법을 배우도록 한다.
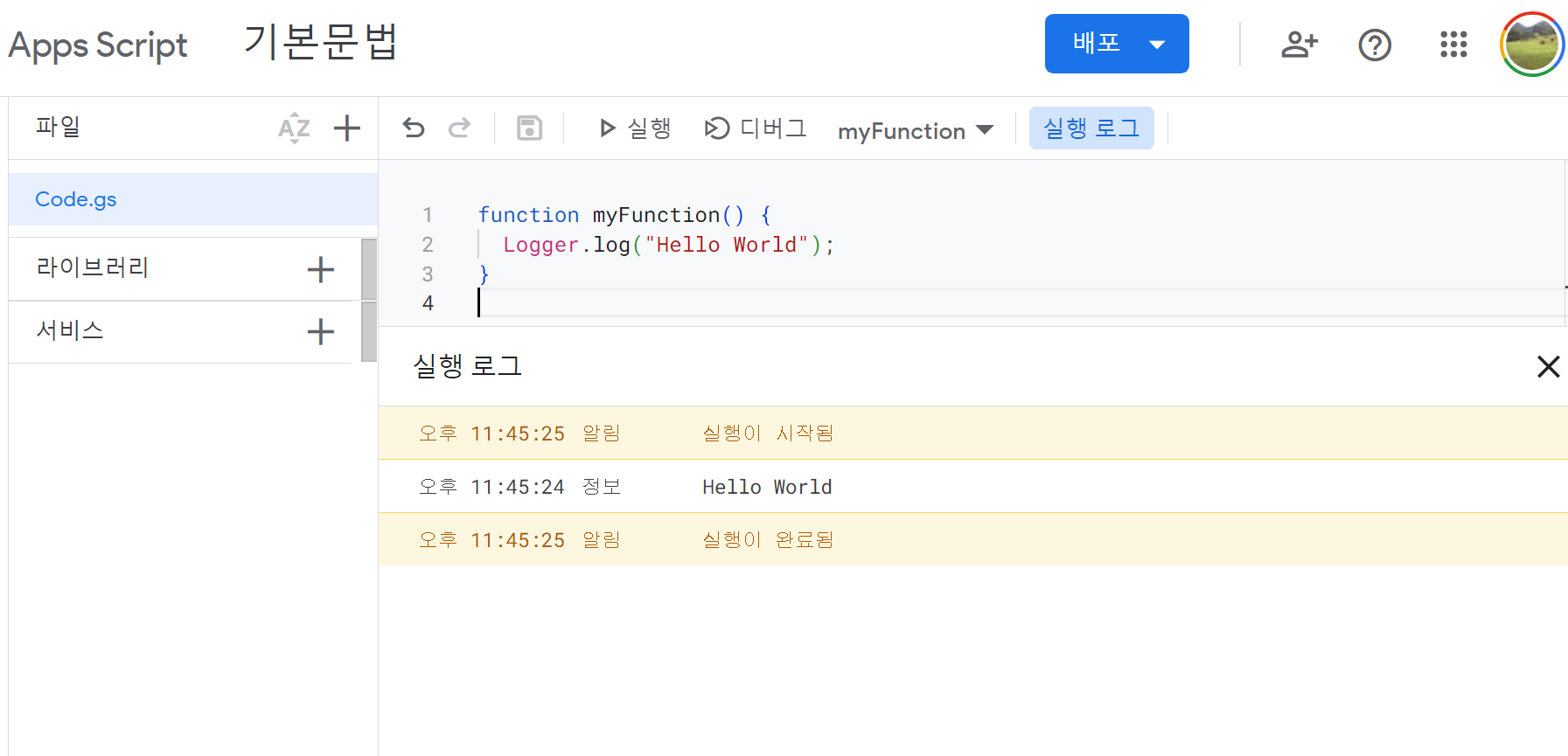
- 아래와 같이 코드 생성 후 실행을 한다.
function myFunction() {
Logger.log("Hello World");
}

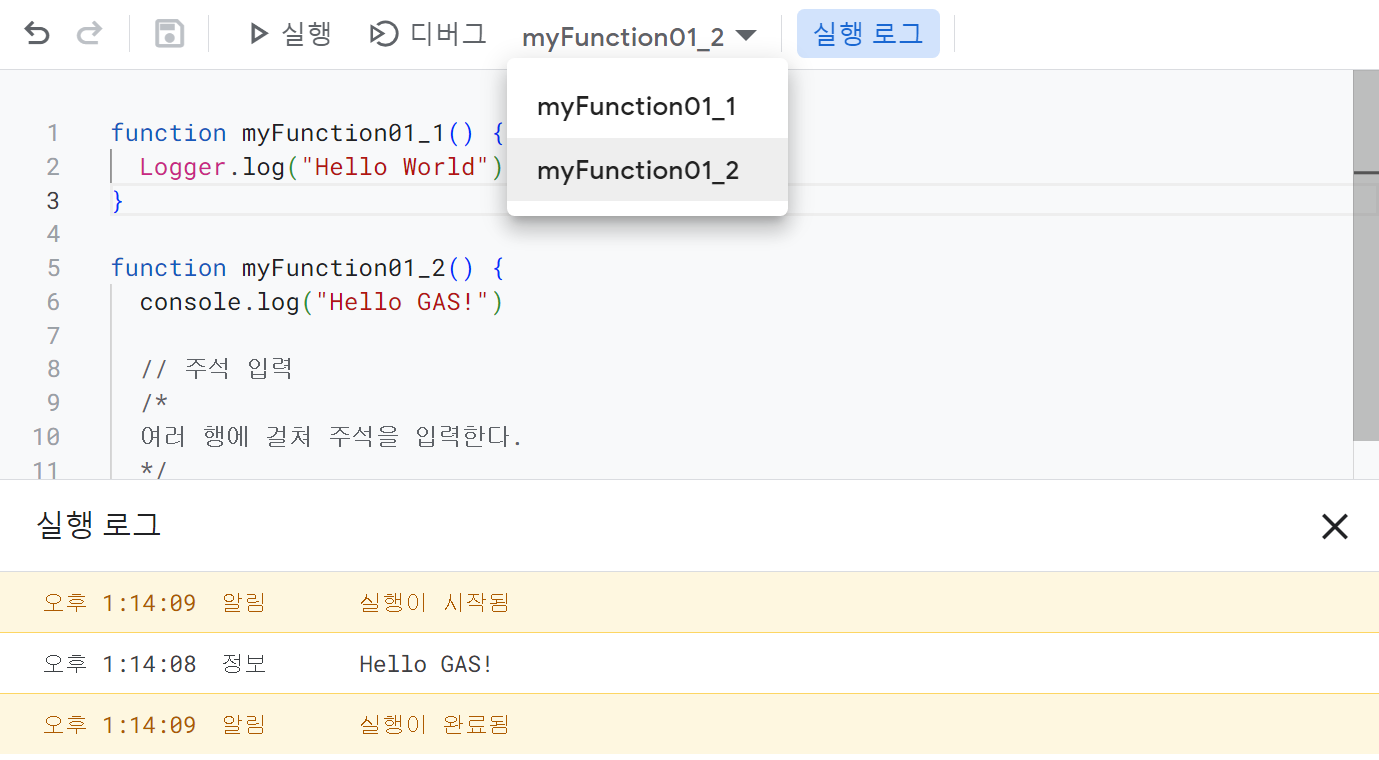
- 여러 함수를 만들고 선택적으로 실행이 가능하다.
- 주석 처리는 크게
///* */으로 할 수 있다.
function myFunction01_1() {
Logger.log("Hello World");
}
function myFunction01_2() {
console.log("Hello GAS!")
// 주석 입력
/*
여러 행에 걸쳐 주석을 입력한다.
*/
}

- 스크립트 편집기에서는 [Ctrl] + [/] 를 이용하면 주석처리가 가능하다.
변수와 상수
변수 선언
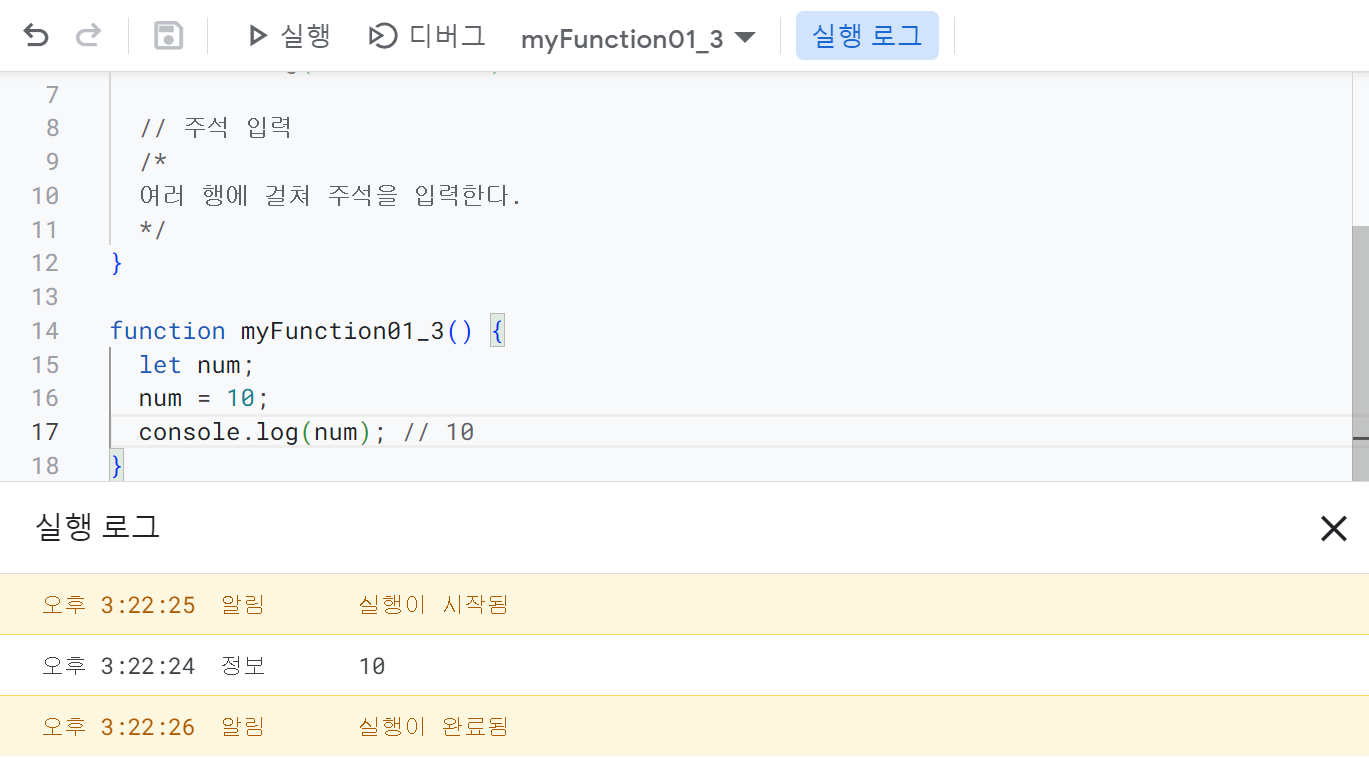
- 자바스크립트에서 변수 선언 시,
let키워드를 사용한다. - 선언만 한 변수는 값이 대입되기 전까지는 정의되지 않은 상태를 나타내는
function myFunction01_3() {
let num;
num = 10;
console.log(num); // 10
}

상수선언
- 변수를 덮어 썼을 때 변경되지 않도록 하고 싶을 때
function myFunction01_4() {
const tax = 1.08;
console.log(tax); // 1.08
}

변수명 또는 상수명 규칙
- 첫번째 글자는 숫자, 일부(_(언더스코어), $(달러))를 제외한 기호나 문자는 사용할 수 없다.
- 예약어는 사용할 수 없다.
- break, default, false, instanceof, this, while, case, delete, finally, let, throw, with, catch, do, for, new, true, class, else, function, null, try, const, enum, if, return, typeof, continue, export, import, switch, var, debugger, extends, in, super, void
- 대문자와 소문자는 구별한다.
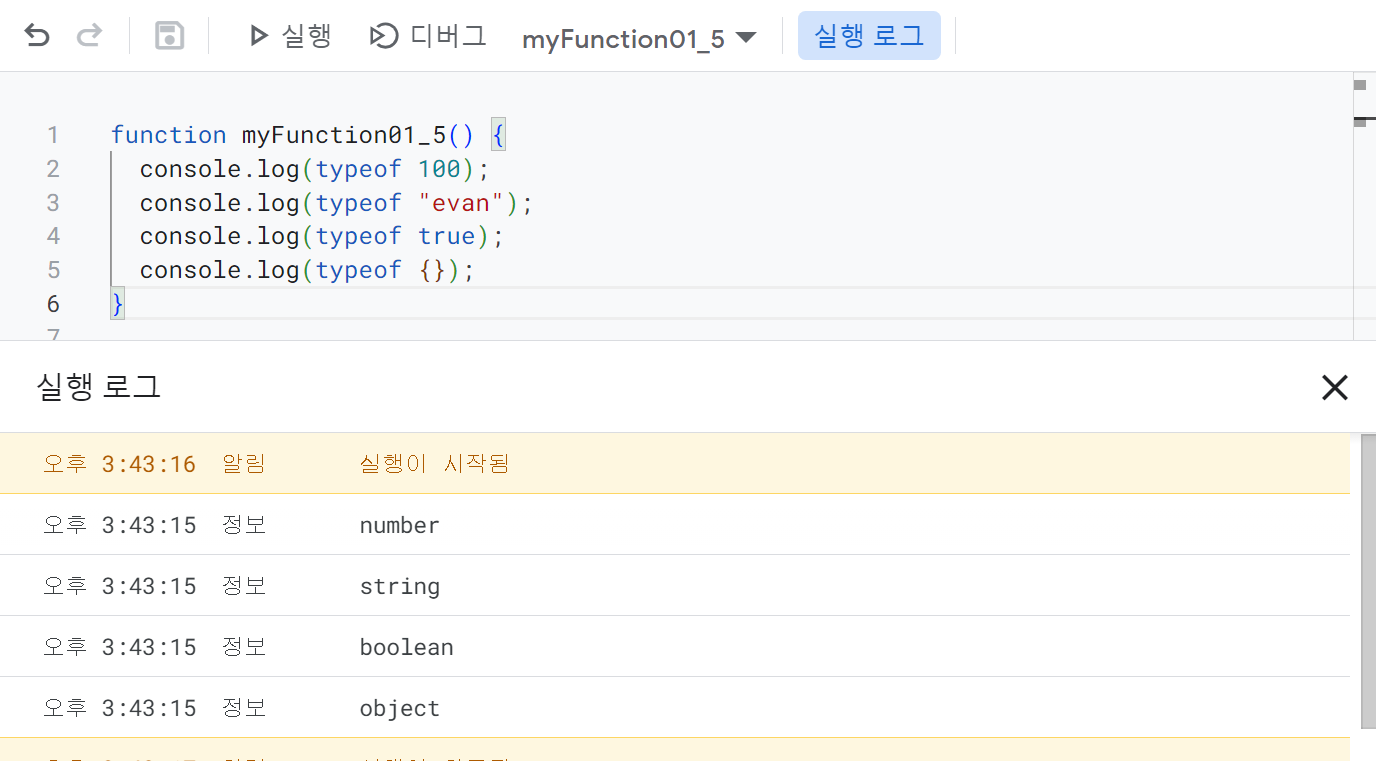
function myFunction01_5() {
console.log(typeof 100);
console.log(typeof "evan");
console.log(typeof true);
console.log(typeof {});
}

- typeof 연산자를 사용하여 데이터 타입 확인
- 출력된 로그에서 number, string, boolean, object 인 것 확인
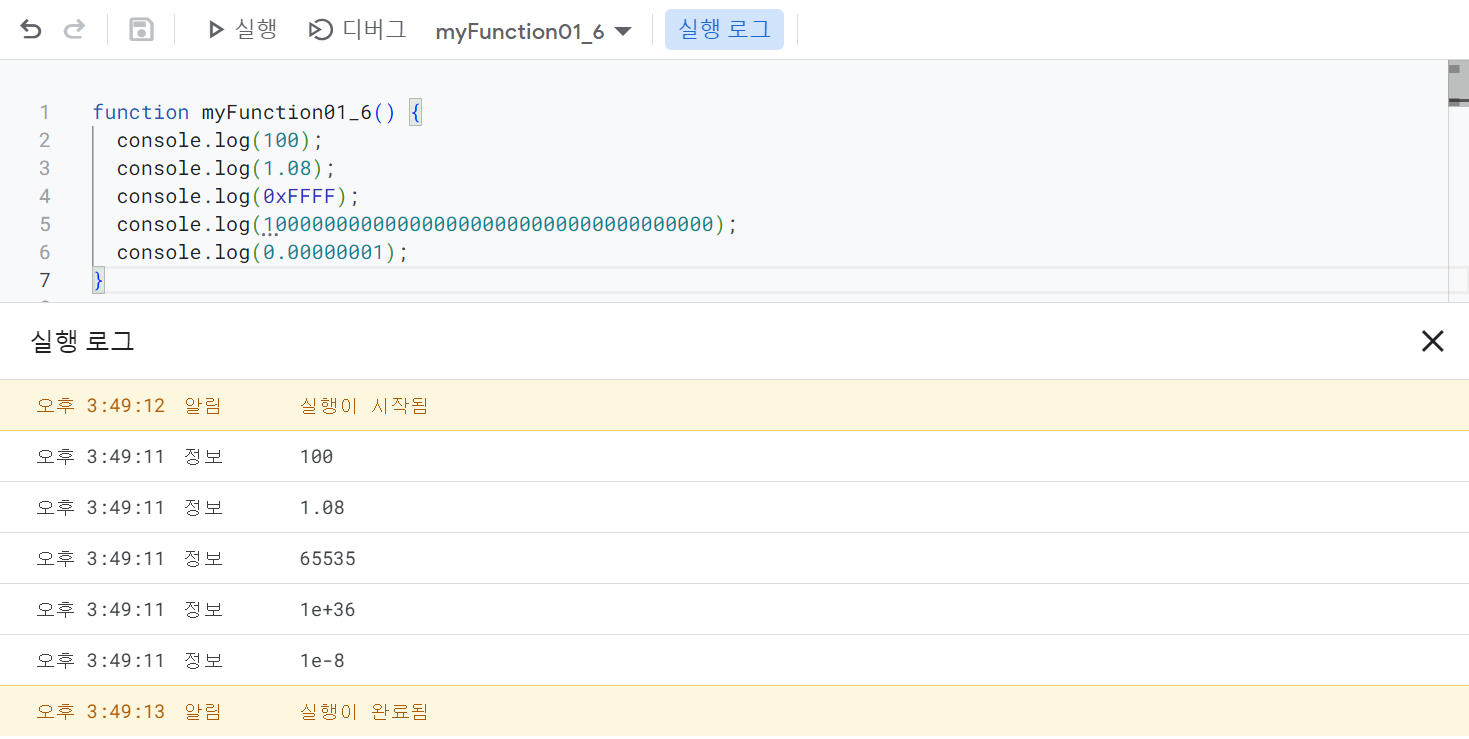
수치 표현
- 정수, 소수, 16진수 로그 출력
function myFunction01_6() {
console.log(100);
console.log(1.08);
console.log(0xFFFF);
console.log(1000000000000000000000000000000000000);
console.log(0.00000001);
}

문자열 리터럴과 이스케이프 시퀀스
- 큰 따옴표와 작은 따옴표
function myFunction01_7() {
console.log('Hello "GAS"!');
console.log("I'm 'fine'");
}

템플릿 문자열
- 사용 예시 : 기호와 중괄호를 이용해 ${식 (expression)}으로 플레이스홀더(placeholder)
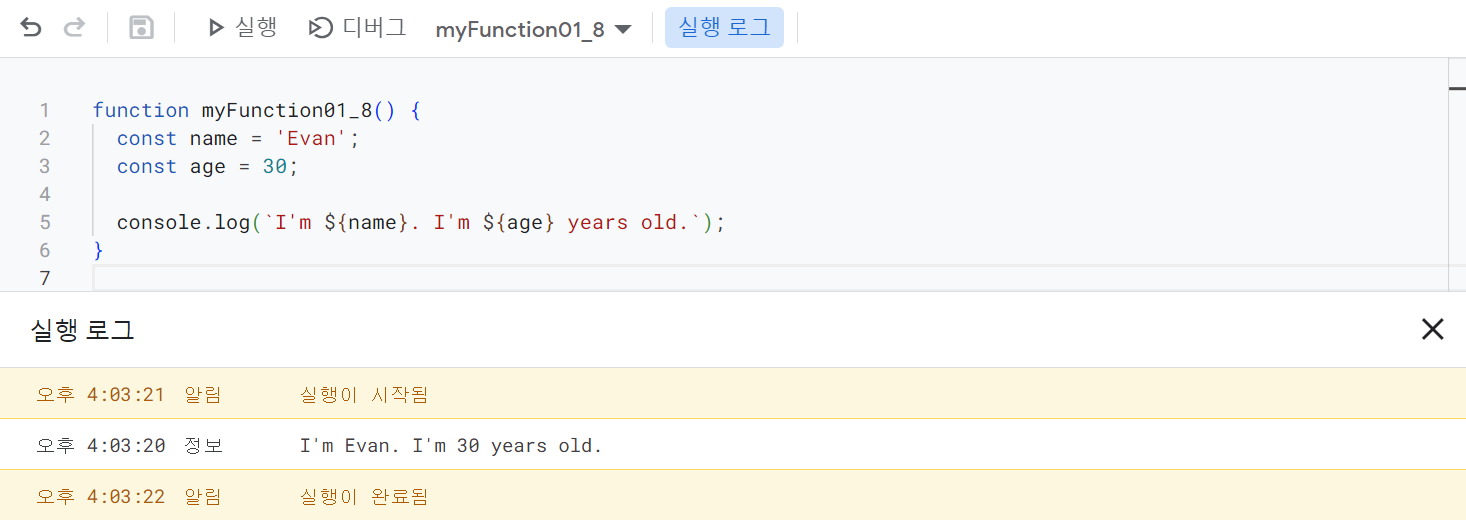
function myFunction01_8() {
const name = 'Evan';
const age = 30;
console.log(`I'm ${name}. I'm ${age} years old.`);
}

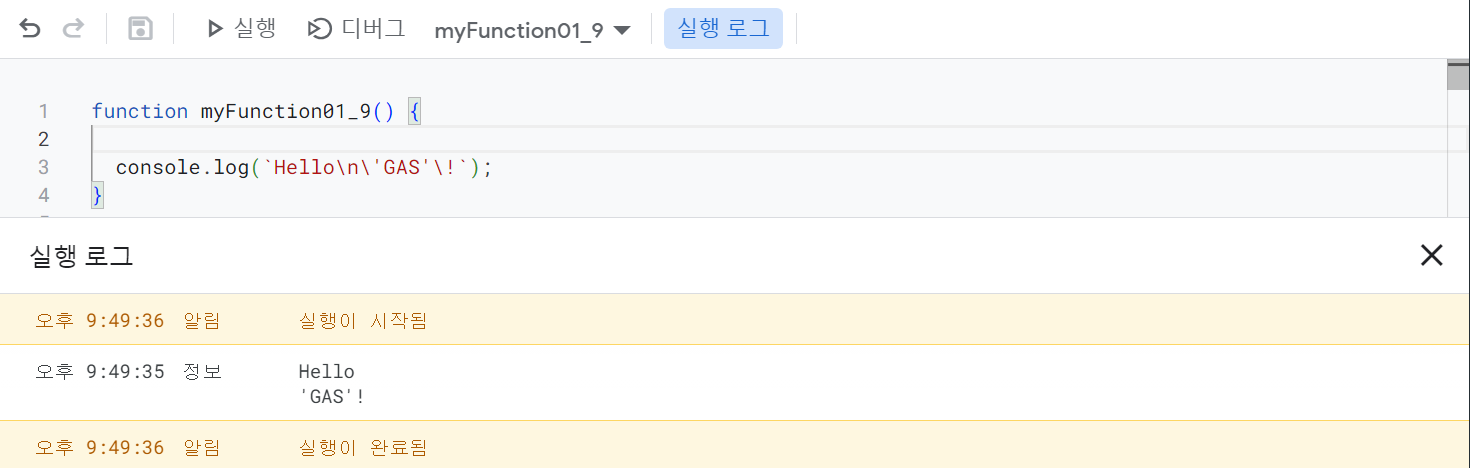
- 이번에는 줄바꿈과 들여쓰기가 그대로 로그에도 반영된 것 확인
function myFunction01_9() {
console.log(`Hello\n\'GAS'\!`);
}

undefined와 null
- undefined는 정의되지 않은 상태를 의미한다.
- 값이 정의되지 않았음을 나타내는 값이다.
- null은 해당하는 값이 없음을 의미하는 특수한 값을 나타냄.
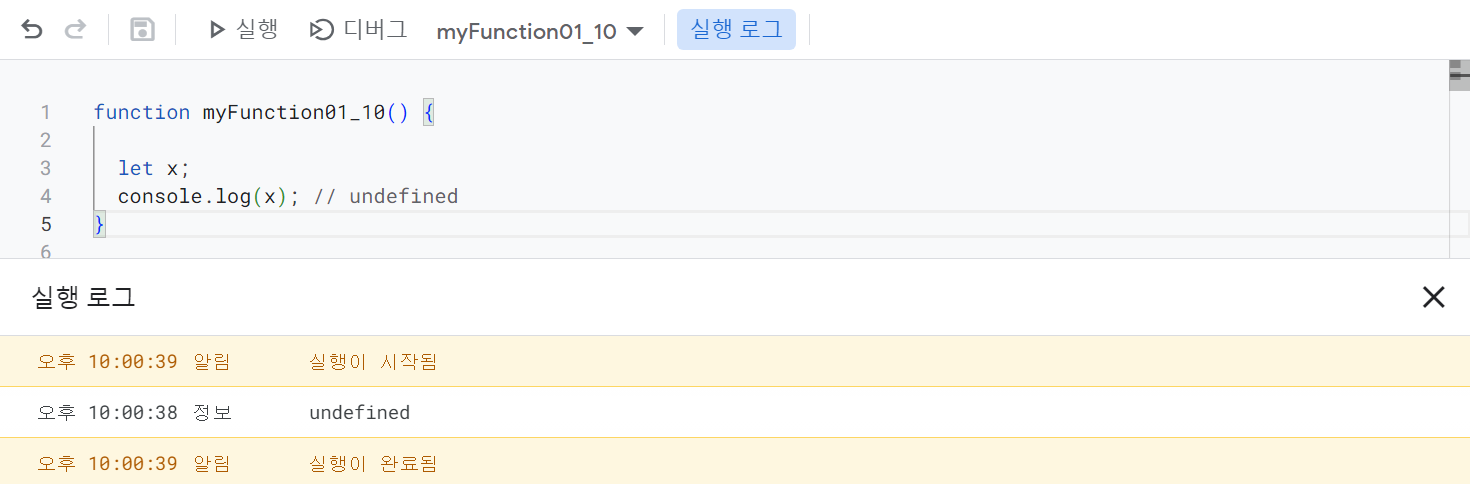
function myFunction01_10() {
let x;
console.log(x); // undefined
}

배열(Array)
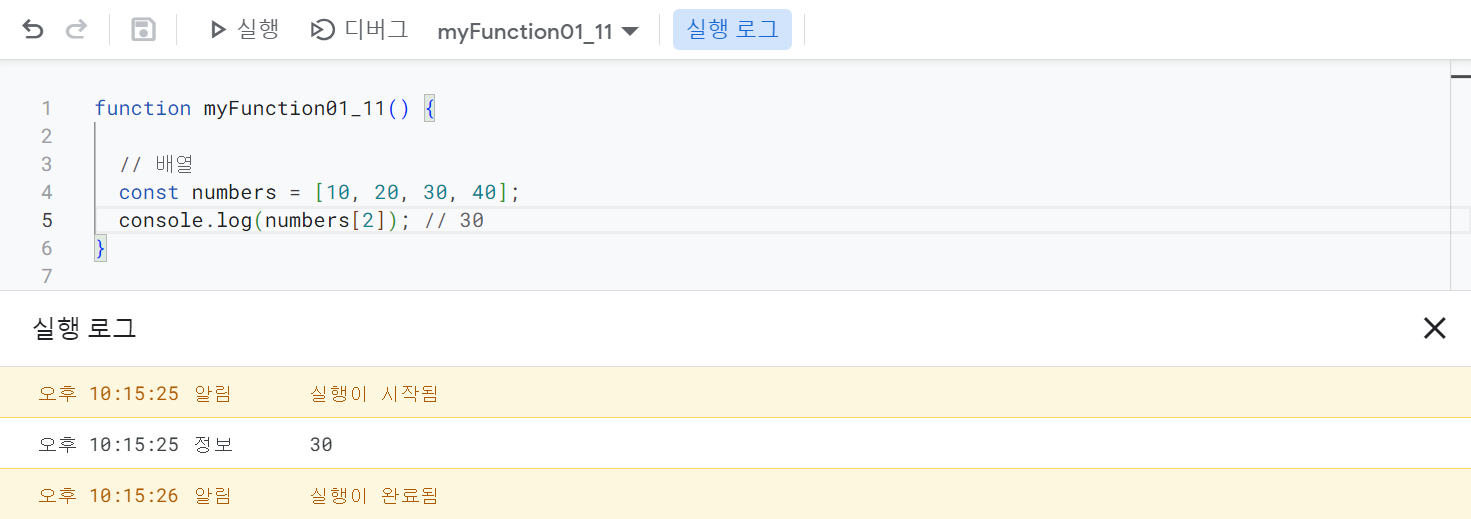
function myFunction01_11() {
// 배열
const numbers = [10, 20, 30, 40];
console.log(numbers[2]); // 30
}

- 배열 안의 특정 요소에 대입 시 입력
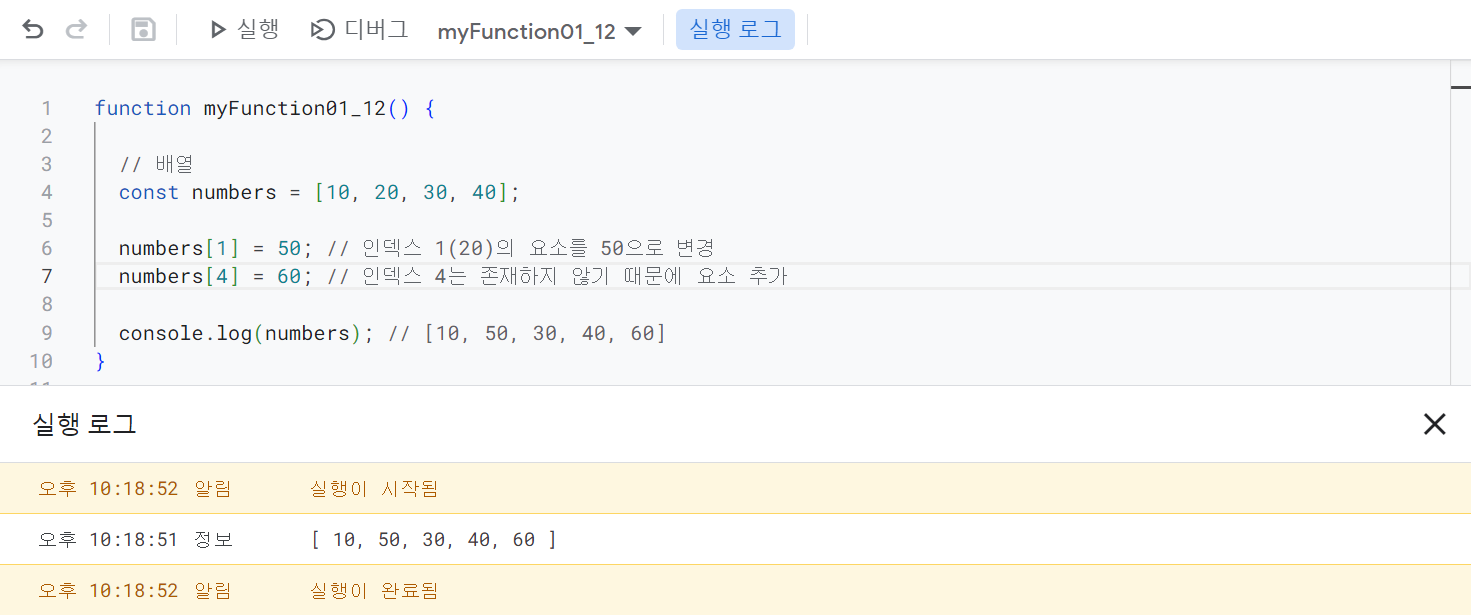
function myFunction01_12() {
// 배열
const numbers = [10, 20, 30, 40];
numbers[1] = 50; // 인덱스 1(20)의 요소를 50으로 변경
numbers[4] = 60; // 인덱스 4는 존재하지 않기 때문에 요소 추가
console.log(numbers); // [10, 50, 30, 40, 60]
}

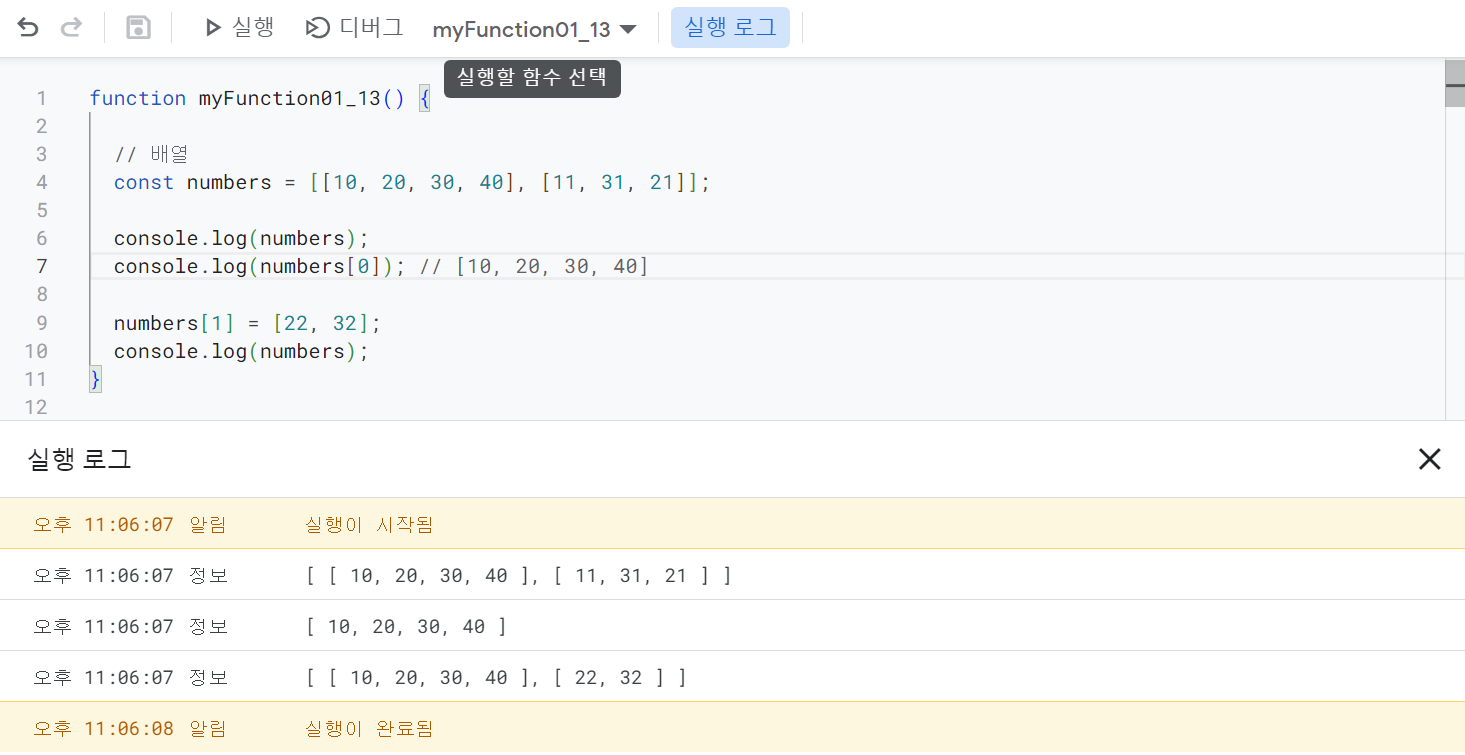
- 2차원 배열
function myFunction01_13() {
// 배열
const numbers = [[10, 20, 30, 40], [11, 31, 21]];
console.log(numbers);
console.log(numbers[0]); // [10, 20, 30, 40]
numbers[1] = [22, 32];
console.log(numbers);
}

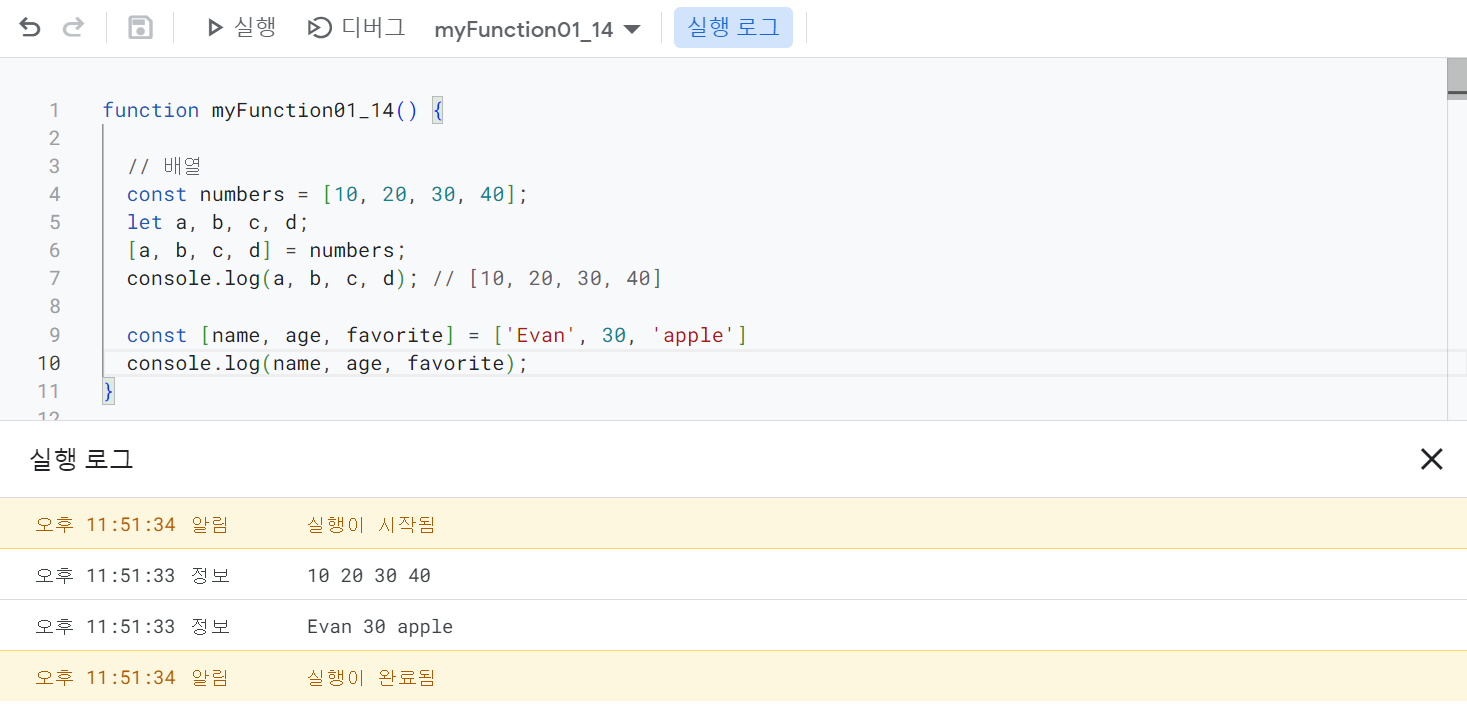
- 여러 변수나 상수에 배열 요소를 모아서 대입하고 싶을 때는 분할 대입 이용하면 편리
function myFunction01_14() {
// 배열
const numbers = [10, 20, 30, 40];
let a, b, c, d;
[a, b, c, d] = numbers;
console.log(a, b, c, d); // [10, 20, 30, 40]
const [name, age, favorite] = ['Evan', 30, 'apple']
console.log(name, age, favorite);
}

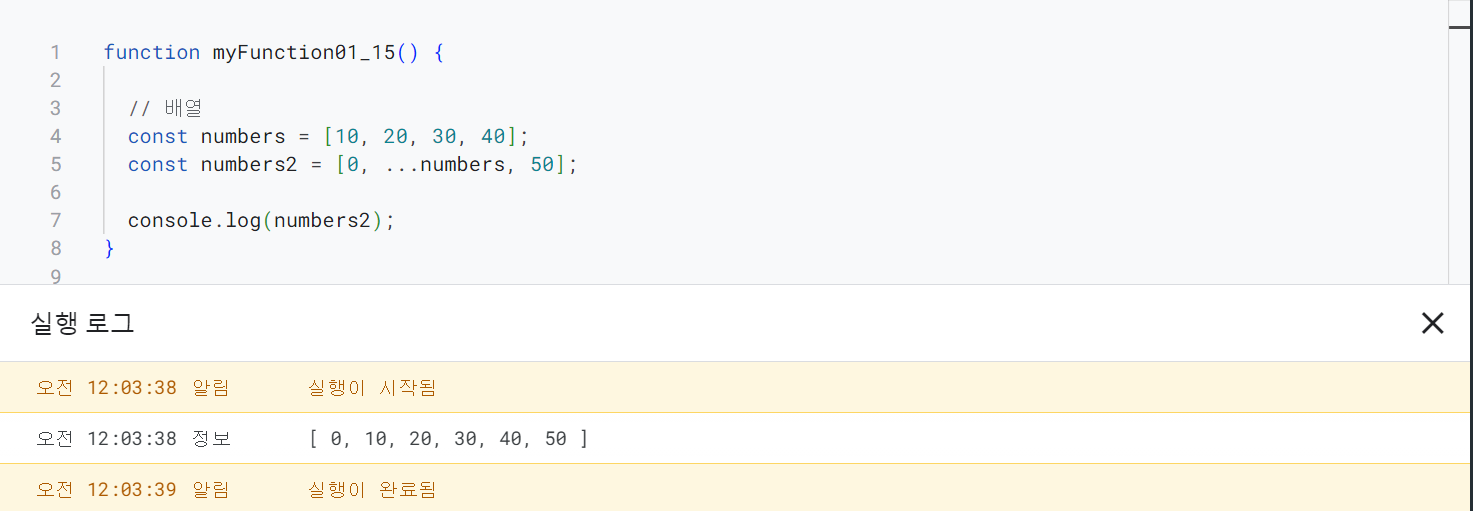
- 배열의 특정한 위치에서 각각의 요소로 전개하고 싶을 때 스프레드 구문을 사용함.
...array
function myFunction01_15() {
// 배열
const numbers = [10, 20, 30, 40];
const numbers2 = [0, ...numbers, 50];
console.log(numbers2);
}

객체
- 속성을 key로 하는 데이터의 집합이며 속성명은 임의의 문자열이다.
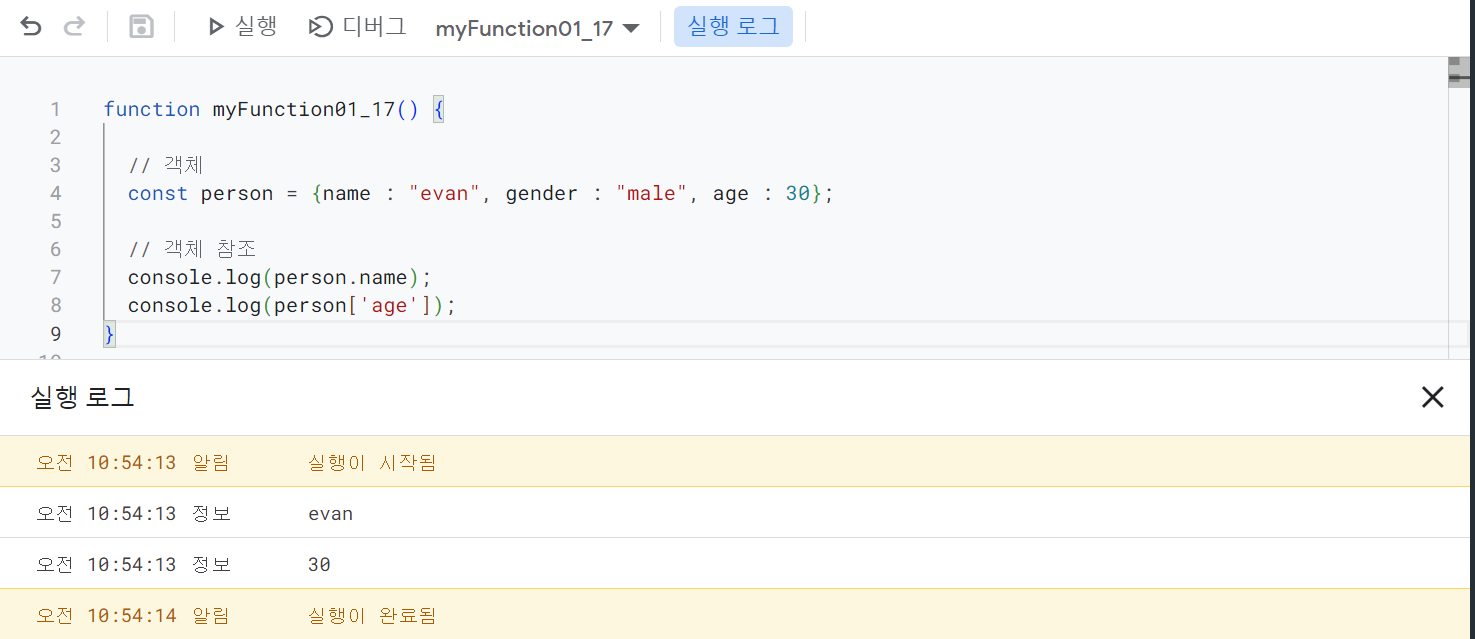
function myFunction01_17() {
// 객체
const person = {name : "evan", gender : "male", age : 30};
// 객체 참조
console.log(person.name);
console.log(person['age']);
}

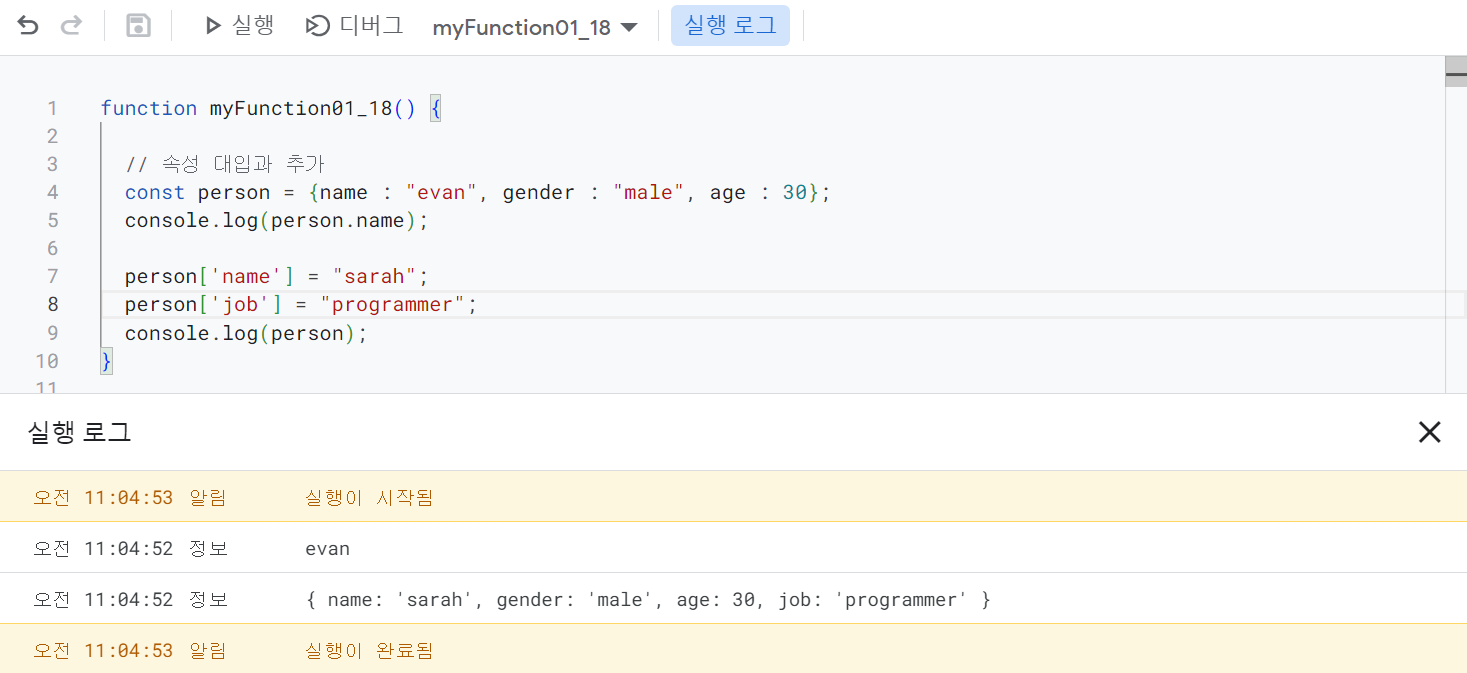
- 이번에는 속성값을 변경하도록 한다.
function myFunction01_18() {
// 속성 대입과 추가
const person = {name : "evan", gender : "male", age : 30};
console.log(person.name);
person['name'] = "sarah";
person['job'] = "programmer";
console.log(person);
}