Google Apps Script 기본문법 - 2
Page content
조건문
- if 조건문 코드는 아래와 같음
- 여러개의 조건문은 && 연산자 또는 || 연산자를 사용한다.
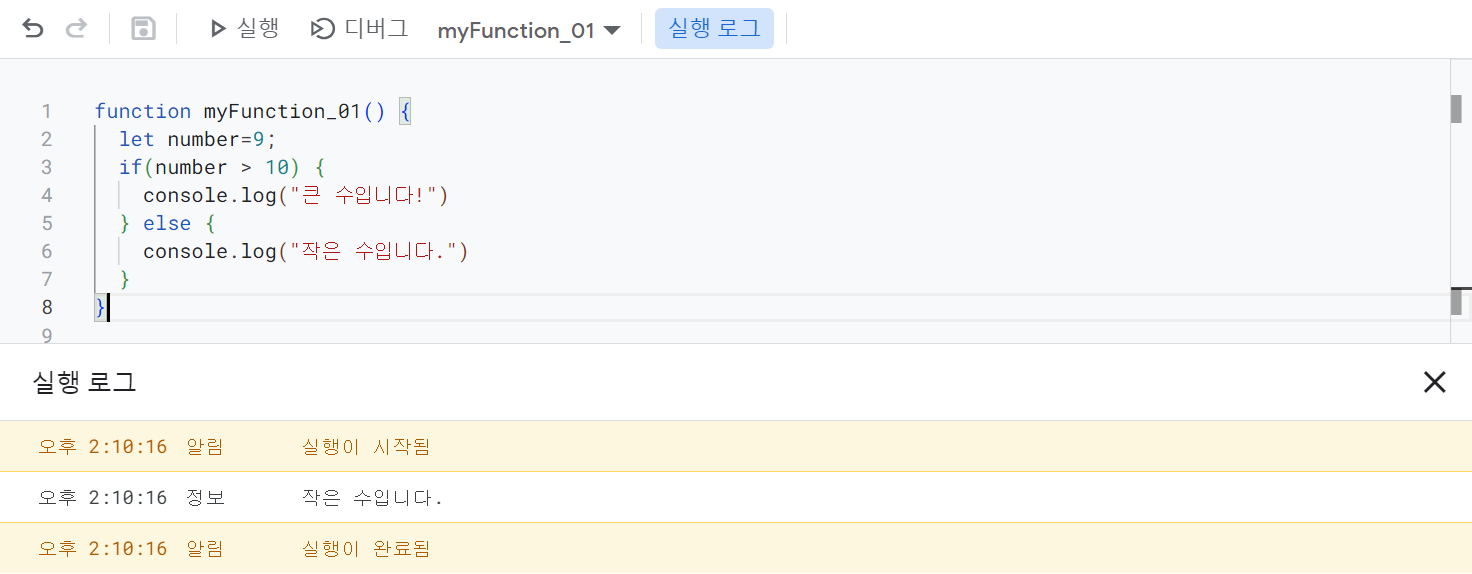
function myFunction_01() {
let number=9;
if(number > 10) {
console.log("큰 수입니다!")
} else {
console.log("작은 수입니다.")
}
}

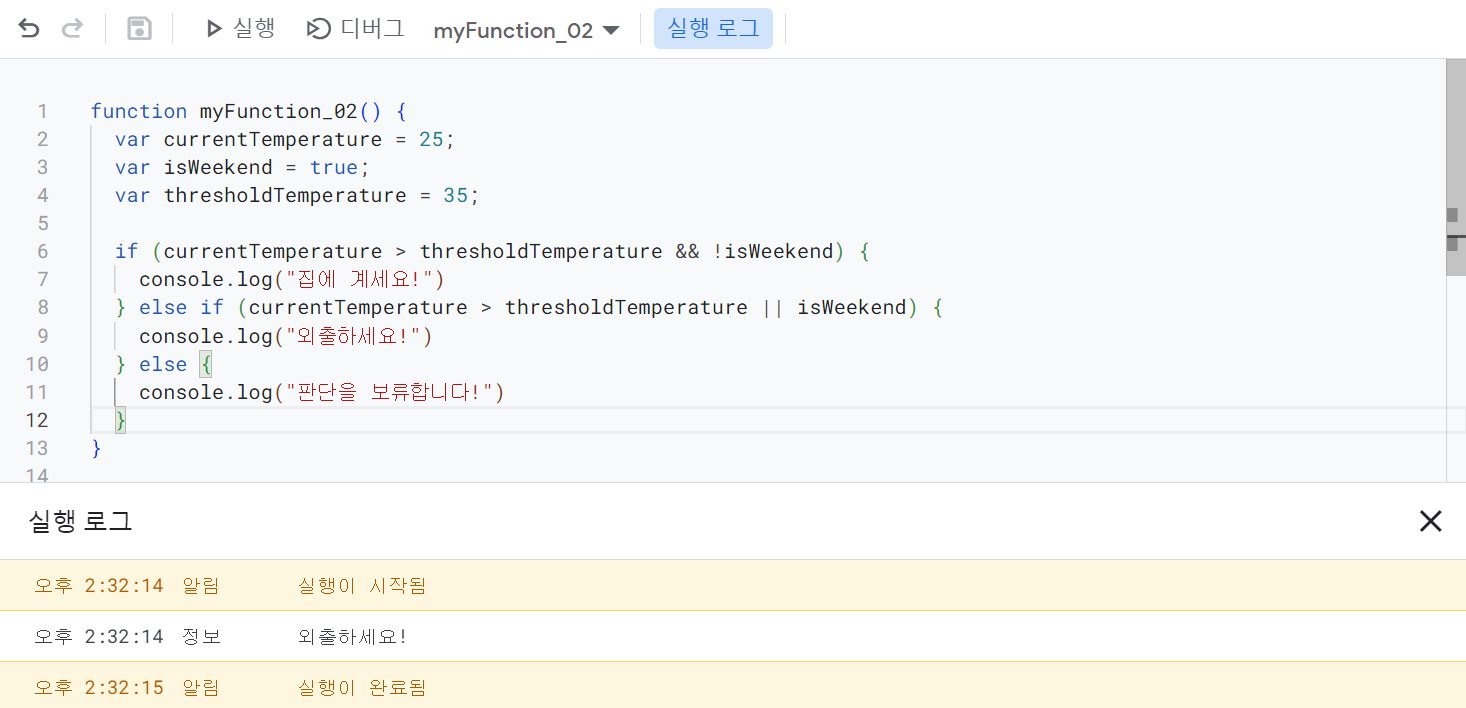
function myFunction_02() {
var currentTemperature = 25;
var isWeekend = true;
var thresholdTemperature = 35;
if (currentTemperature > thresholdTemperature && !isWeekend) {
console.log("집에 계세요!")
} else if (currentTemperature > thresholdTemperature || isWeekend) {
console.log("외출하세요!")
} else {
console.log("판단을 보류합니다!")
}
}

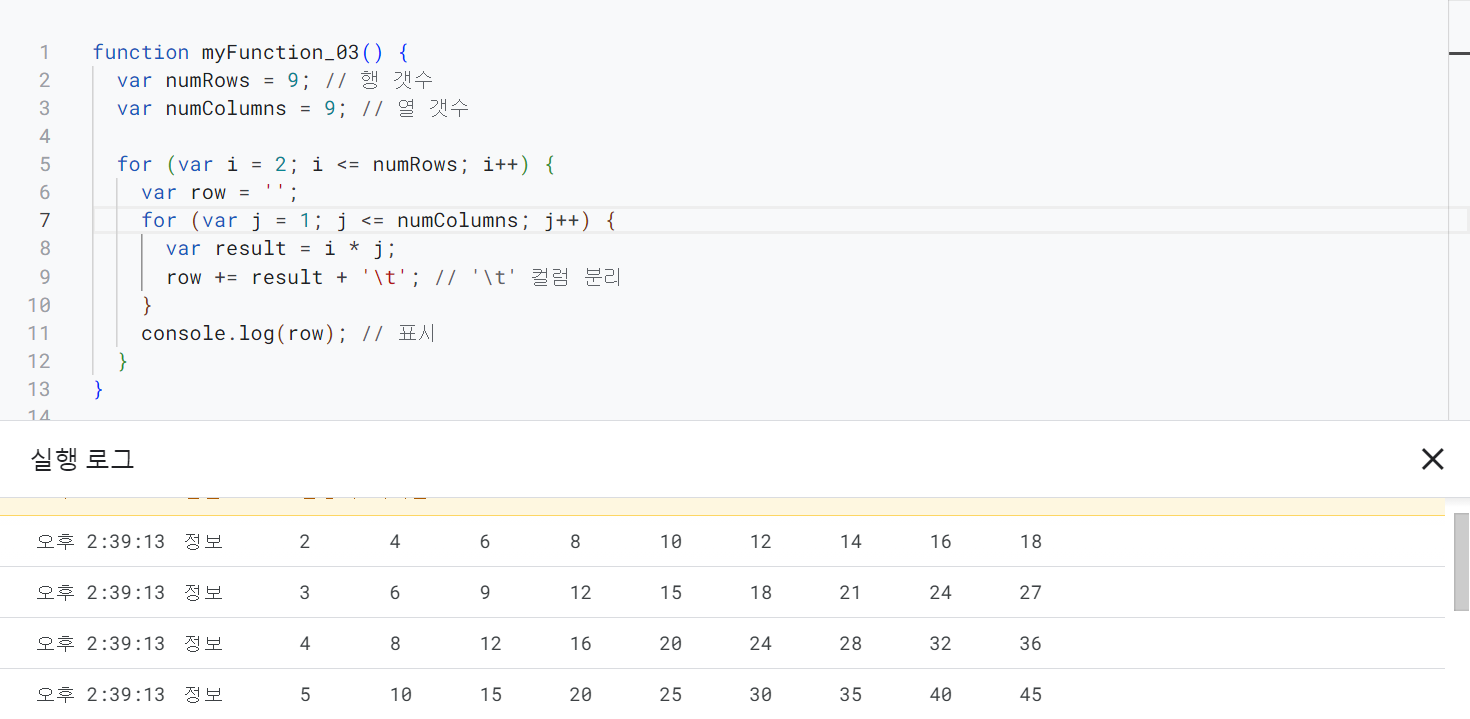
반복문
- 반복문을 활용하여 구구단을 작성한다.
function myFunction_03() {
var numRows = 9; // Number of rows in the table
var numColumns = 9; // Number of columns in the table
for (var i = 2; i <= numRows; i++) {
var row = '';
for (var j = 1; j <= numColumns; j++) {
var result = i * j;
row += result + '\t'; // Use '\t' to separate columns
}
Logger.log(row); // Log the row to the Apps Script log
}
}

사용자 정의 함수
- 사용자 정의 함수에 매개변수를 추가하여 만든다.
- 해당된 함수를 호출해서 결과를 제공한다.
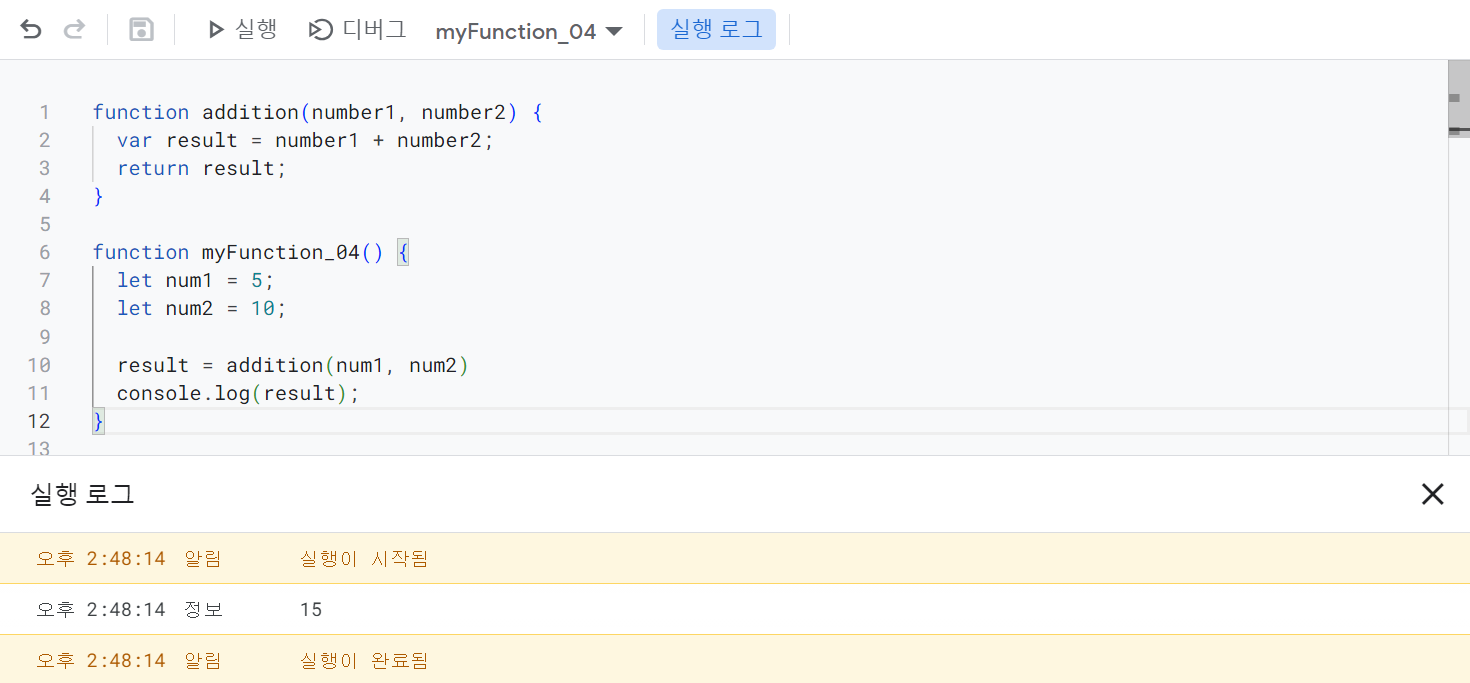
function addition(number1, number2) {
var result = number1 + number2;
return result;
}
function myFunction_04() {
let num1 = 5;
let num2 = 10;
result = addition(num1, num2)
console.log(result);
}

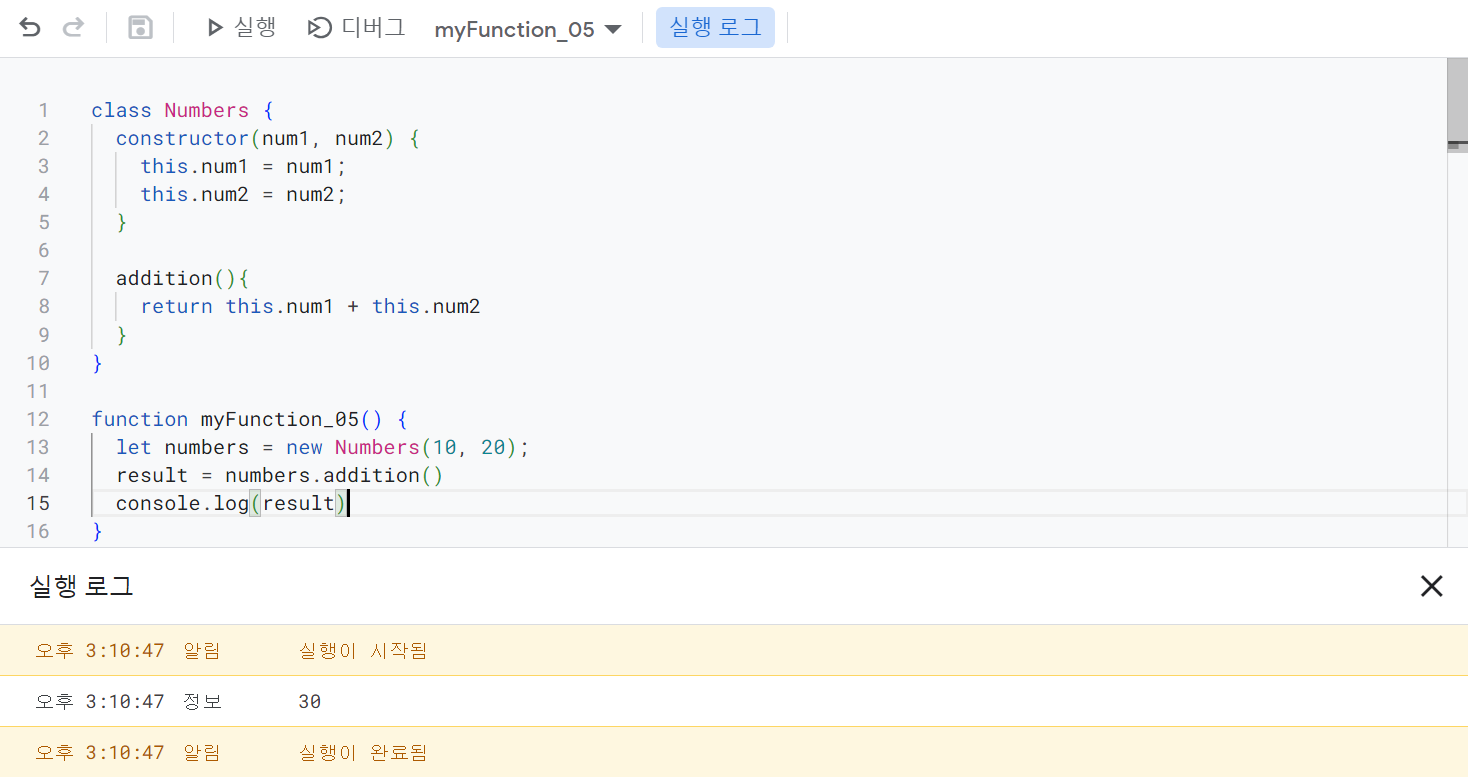
클래스
- 클래스 사용 시, constructor 생성자를 사용하여 속성을 정의 하도록 한다.
- 메서드는 addition() 이라고 정의하고, 그 안에 두개의 값을 더하는 메서드를 만들었다.
class Numbers {
constructor(num1, num2) {
this.num1 = num1;
this.num2 = num2;
}
addition(){
return this.num1 + this.num2
}
}
function myFunction_05() {
let numbers = new Numbers(10, 20);
result = numbers.addition()
console.log(result)
}