Connect EC2 to VSCode using AWS Toolkit (2025 march)
Page content
개요
- Root 계정에서 사용자 그룹 만들기, I AM 정책
- 사용자 계정에서 정책과 역할 분배하기
- VS Code에서 AWS Toolkit 이용해서 접속하기
사전조건
- AWS 회원가입은 완료되어 있고, 로그인이 된 상태라 가정한다.
- VS Code에서 AWS Toolkit 설치가 되어 있다고 가정한다.
Root 계정에서 I AM 계정 만들기
사용자 생성
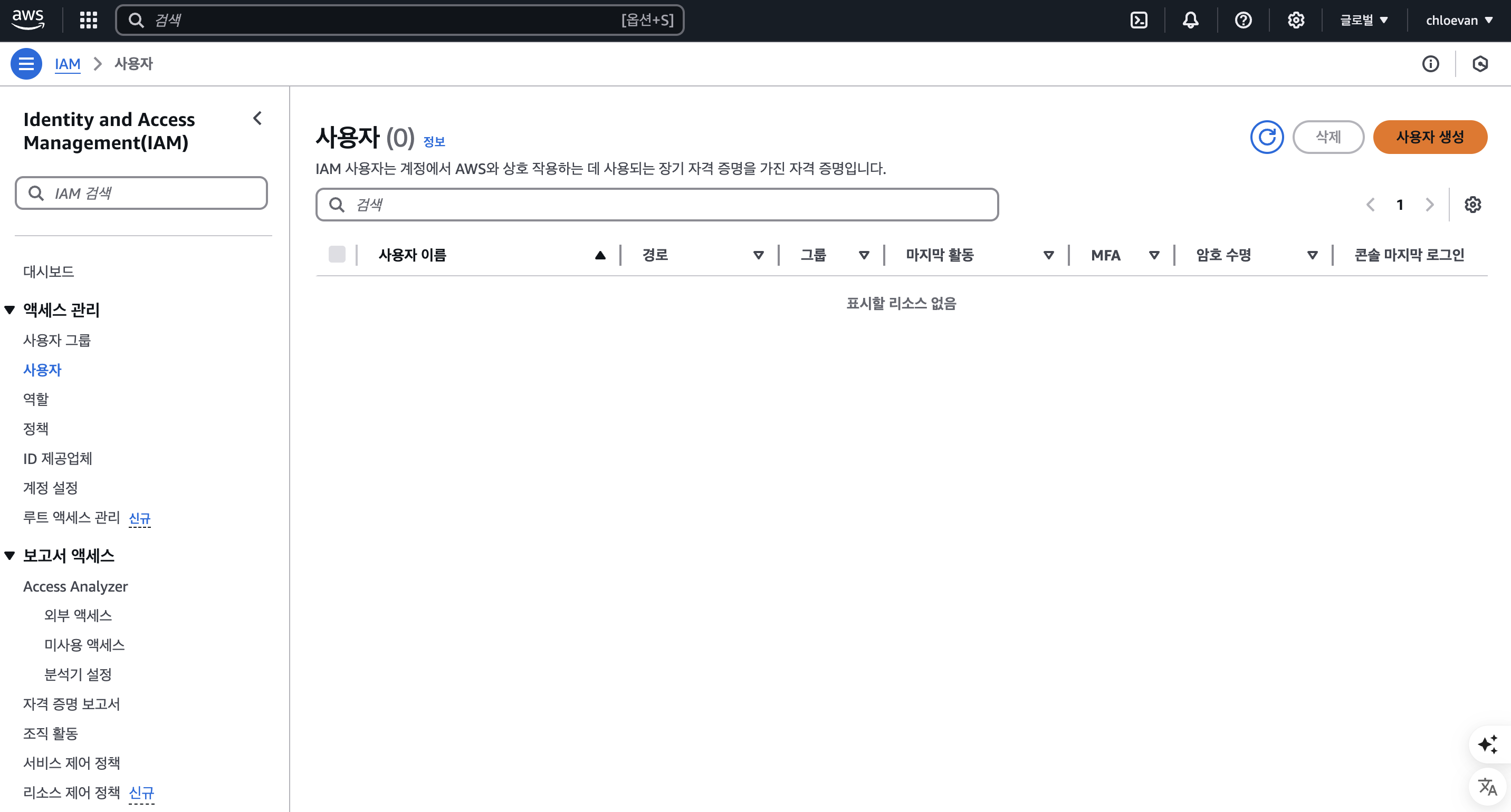
- I AM 검색 후 사용자 클릭, 사용자 생성 버튼을 클릭한다.

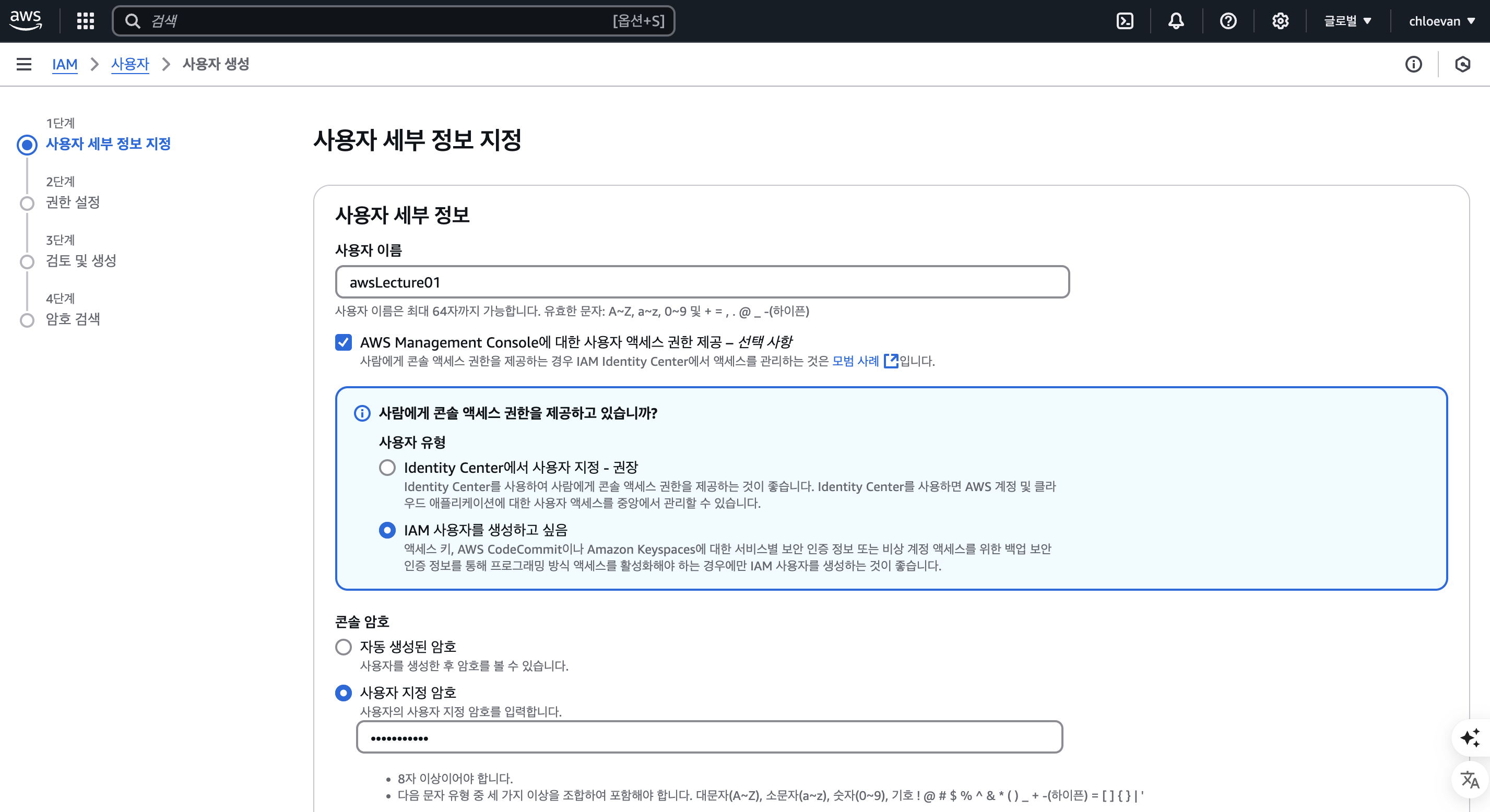
- 사용자 세부 정보에서 사용자 이름 선택
- AWS Management Console에 대한 사용자 액세스 권한 제공 – 선택 사항
- IAM 사용자를 생성하고 싶음
- 콘솔 암호 지정
- A!234567890
- 사용자는 다음 로그인 시 새 암호를 생성해야 합니다 - 권장 체크 해제

그룹 생성
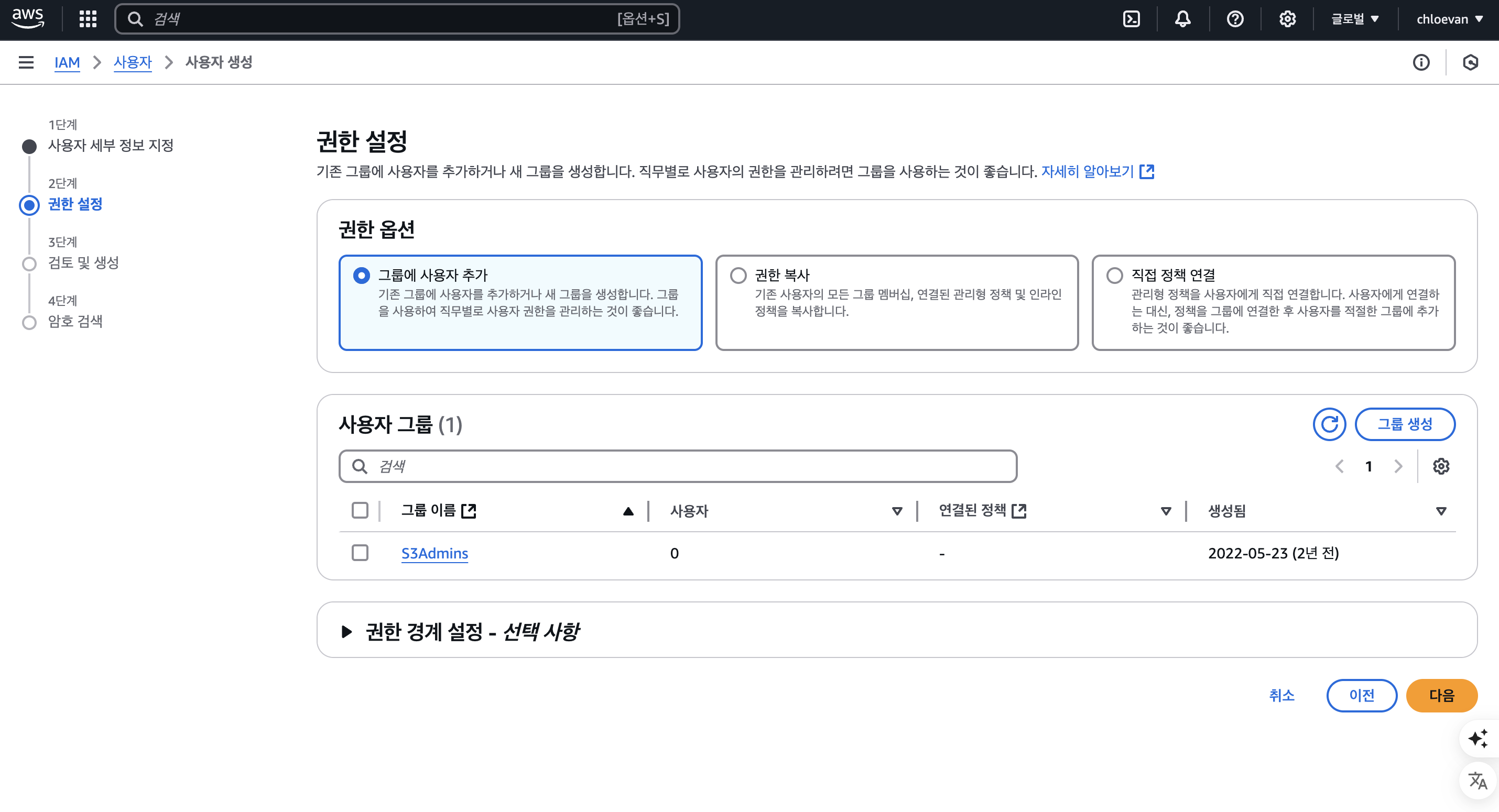
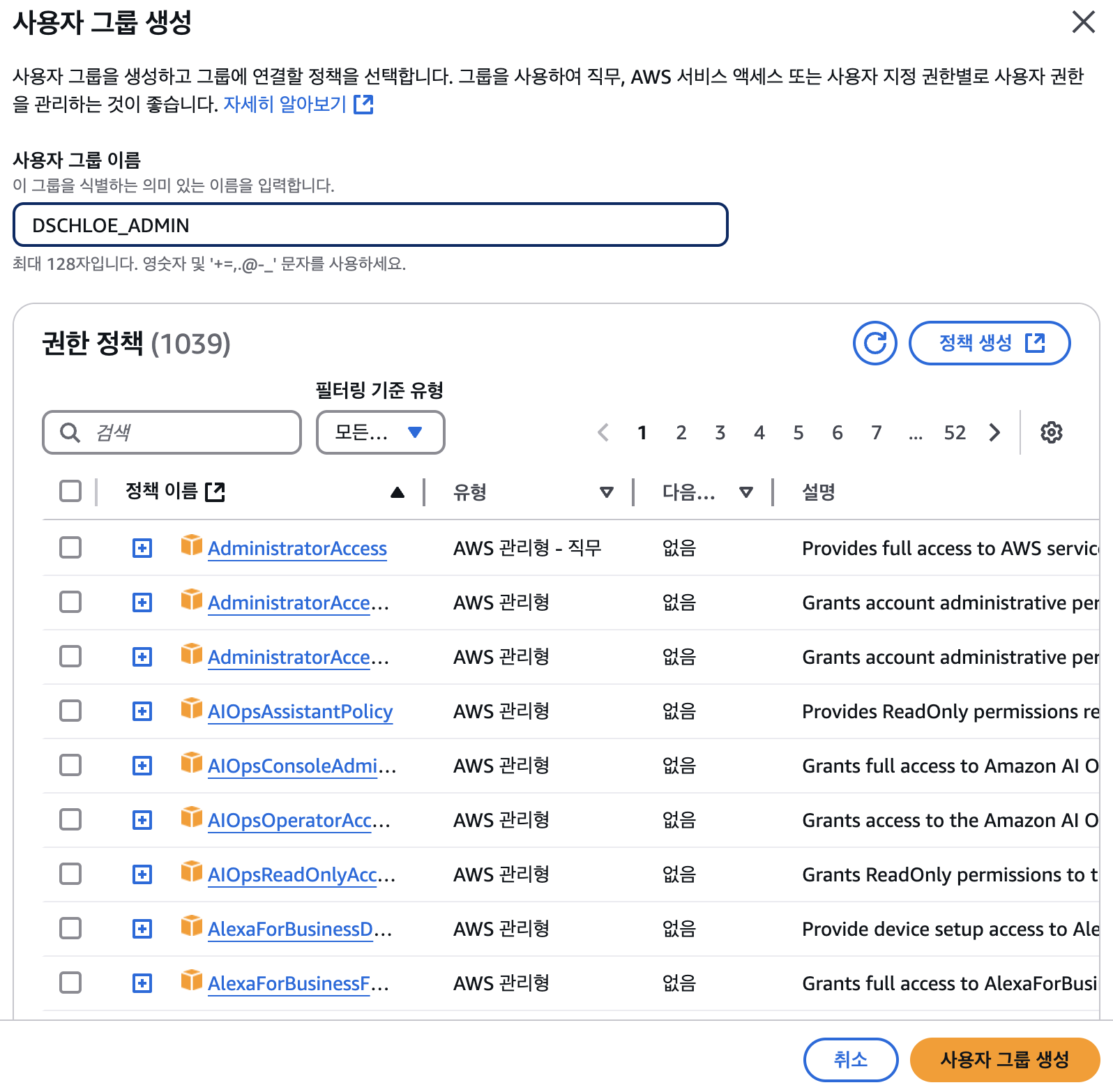
- 그룹 생성 버튼 클릭

- 사용자 그룹 이름 작성 후, 권한 정책을 선택한다.


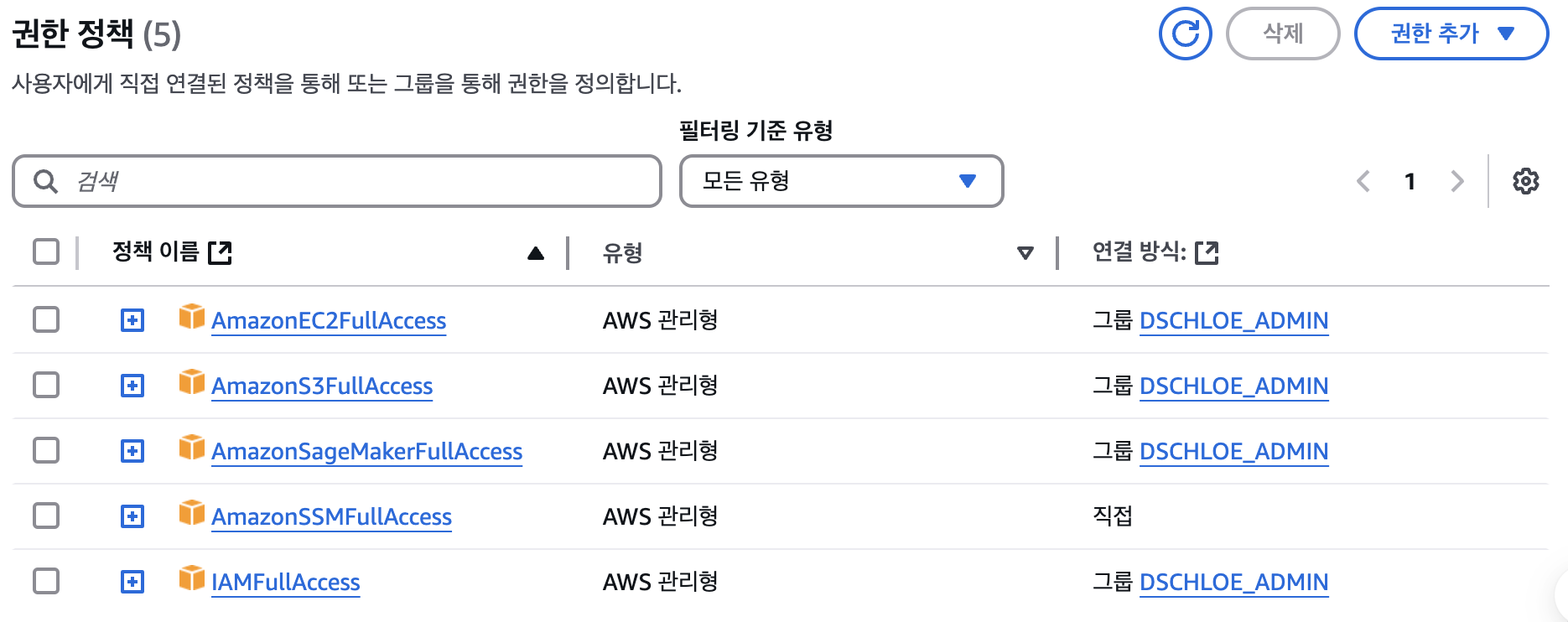
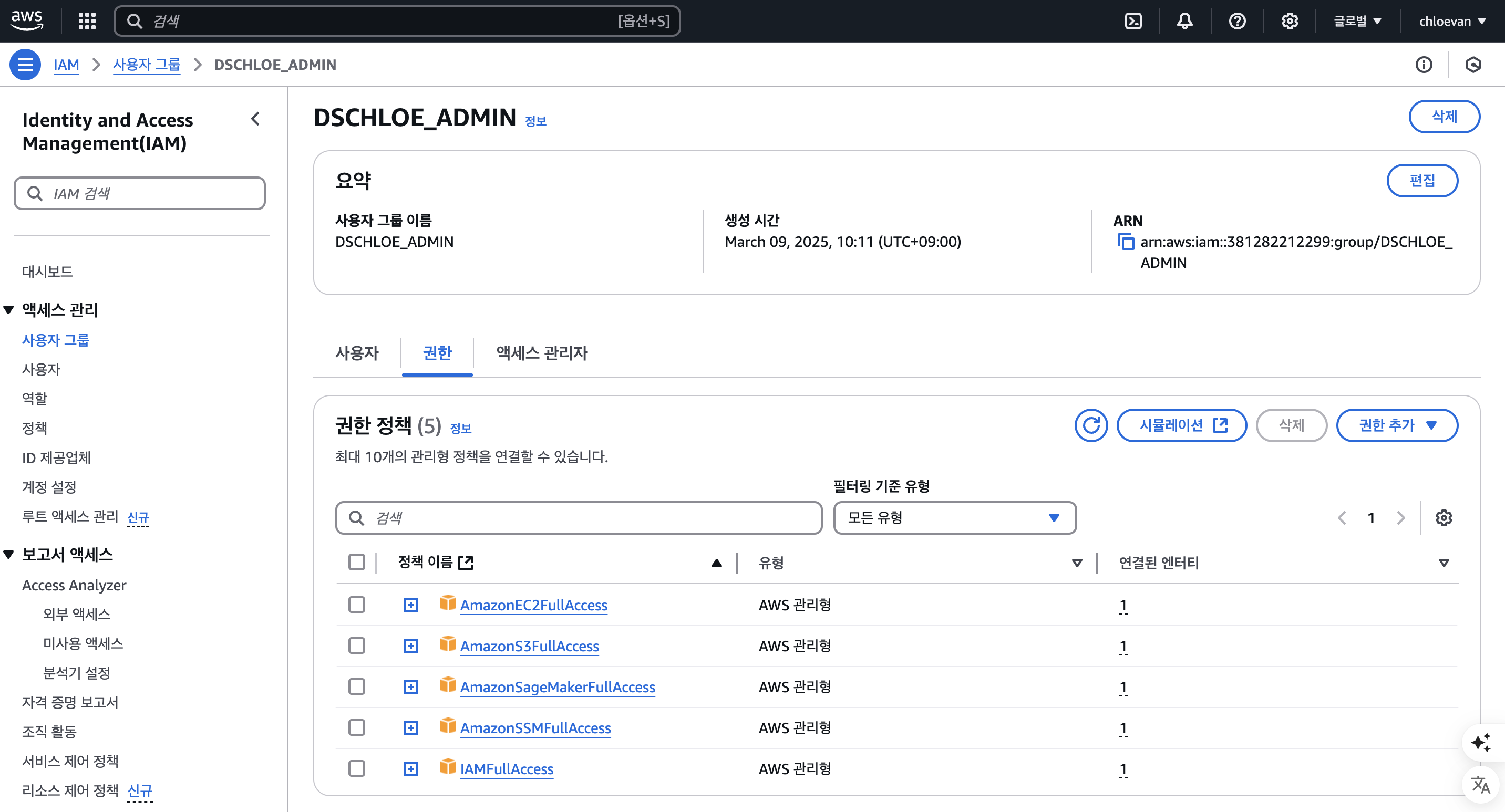
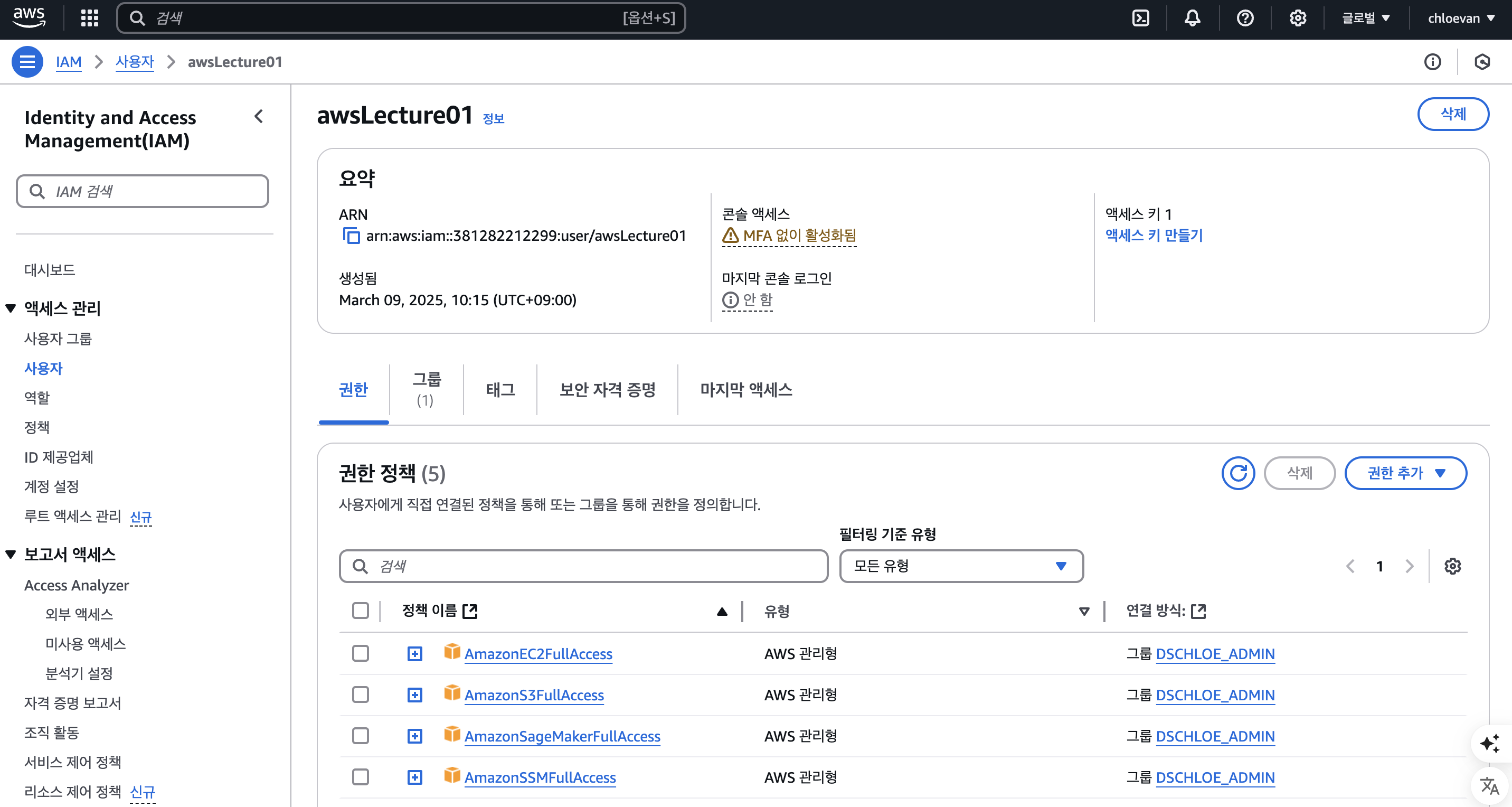
- 위 화면을 보려면 사용자 그룹에서 DSCHLOE_ADMIN을 선택 후 권한 탭을 눌러야 확인할 수 있다.

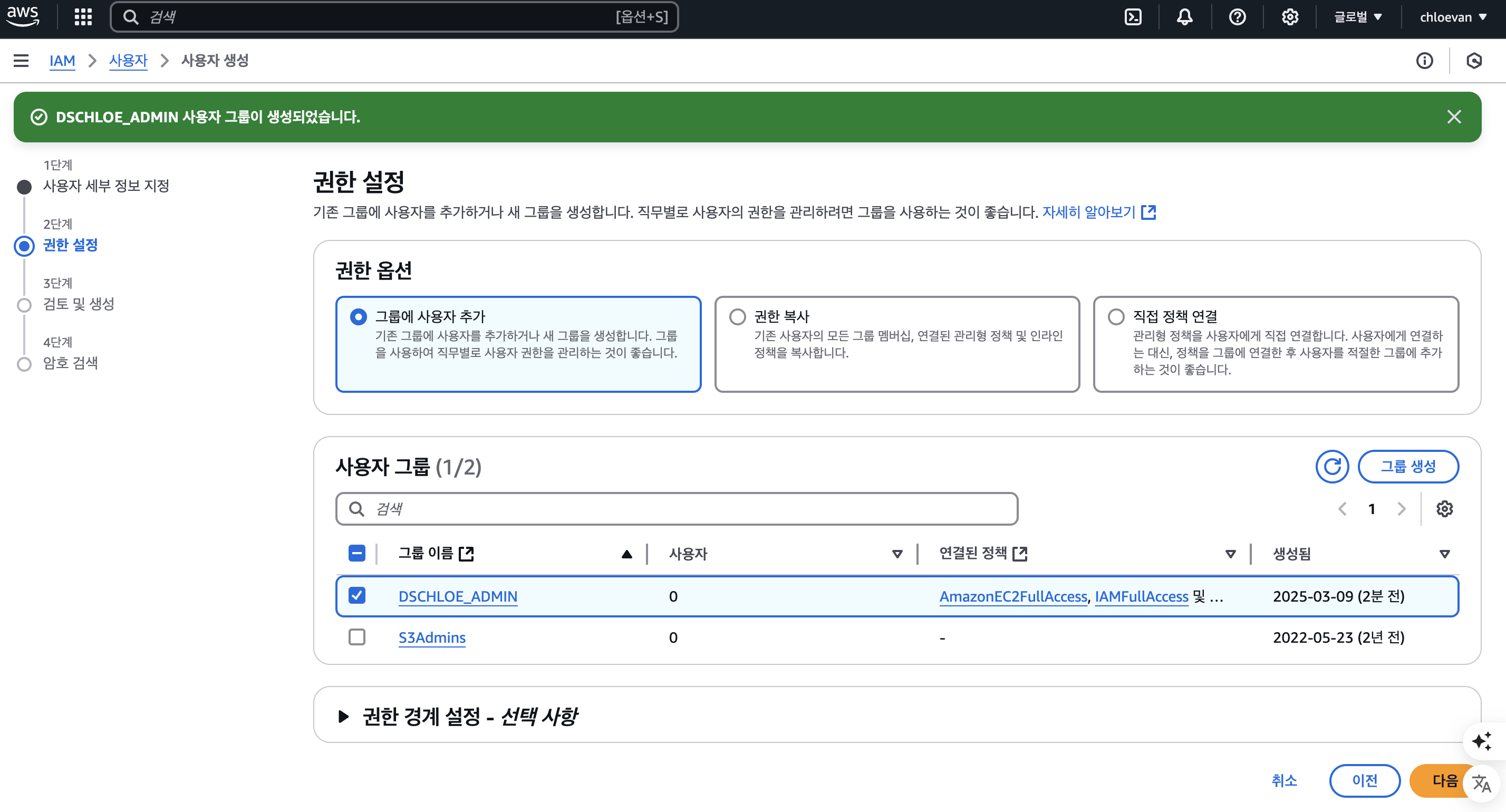
- 사용자 그룹에서 DSCHLOE_ADMIN 선택 후 다음 버튼을 클릭한다.

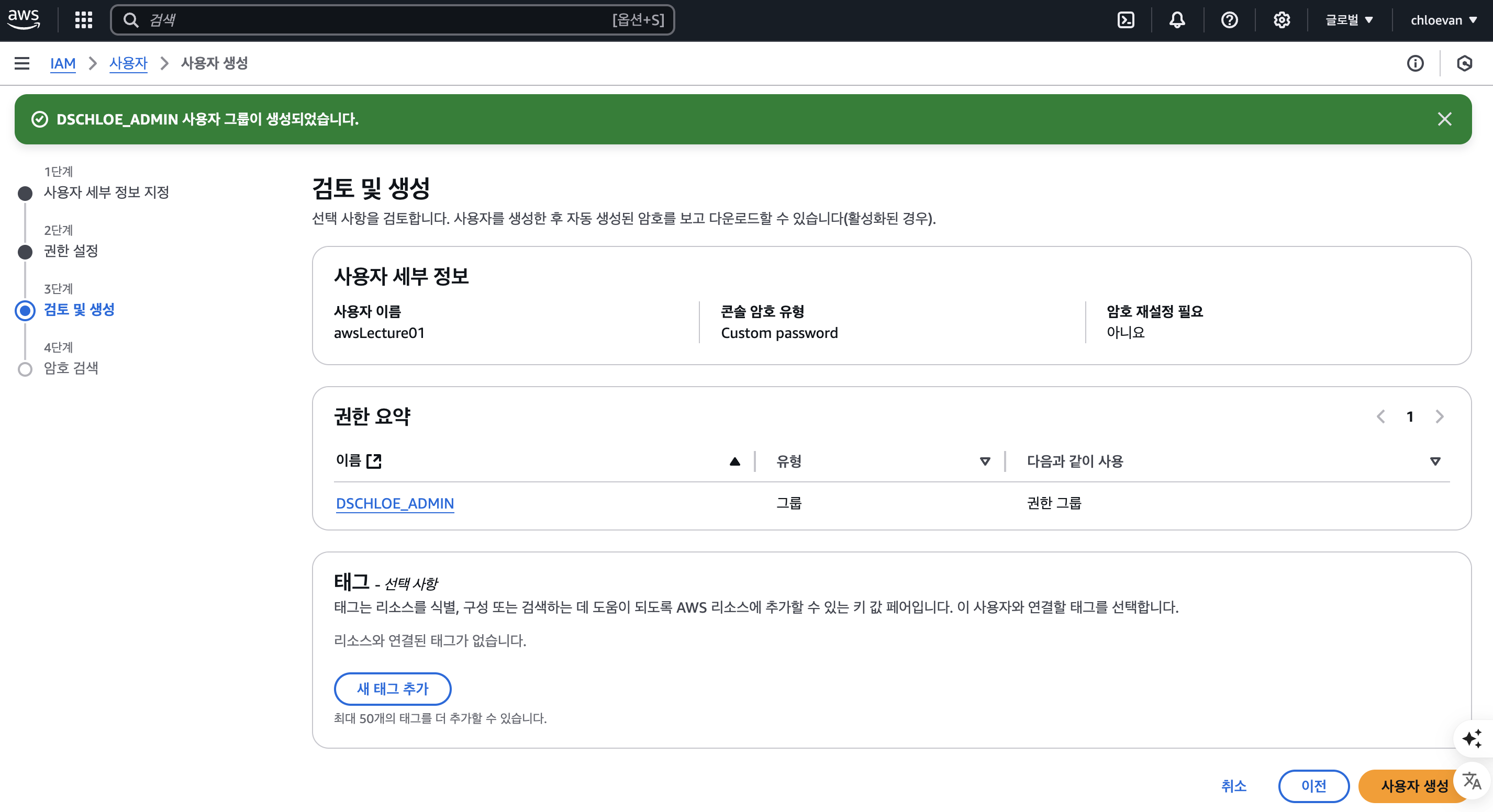
- 사용자 생성 버튼을 클릭한다.

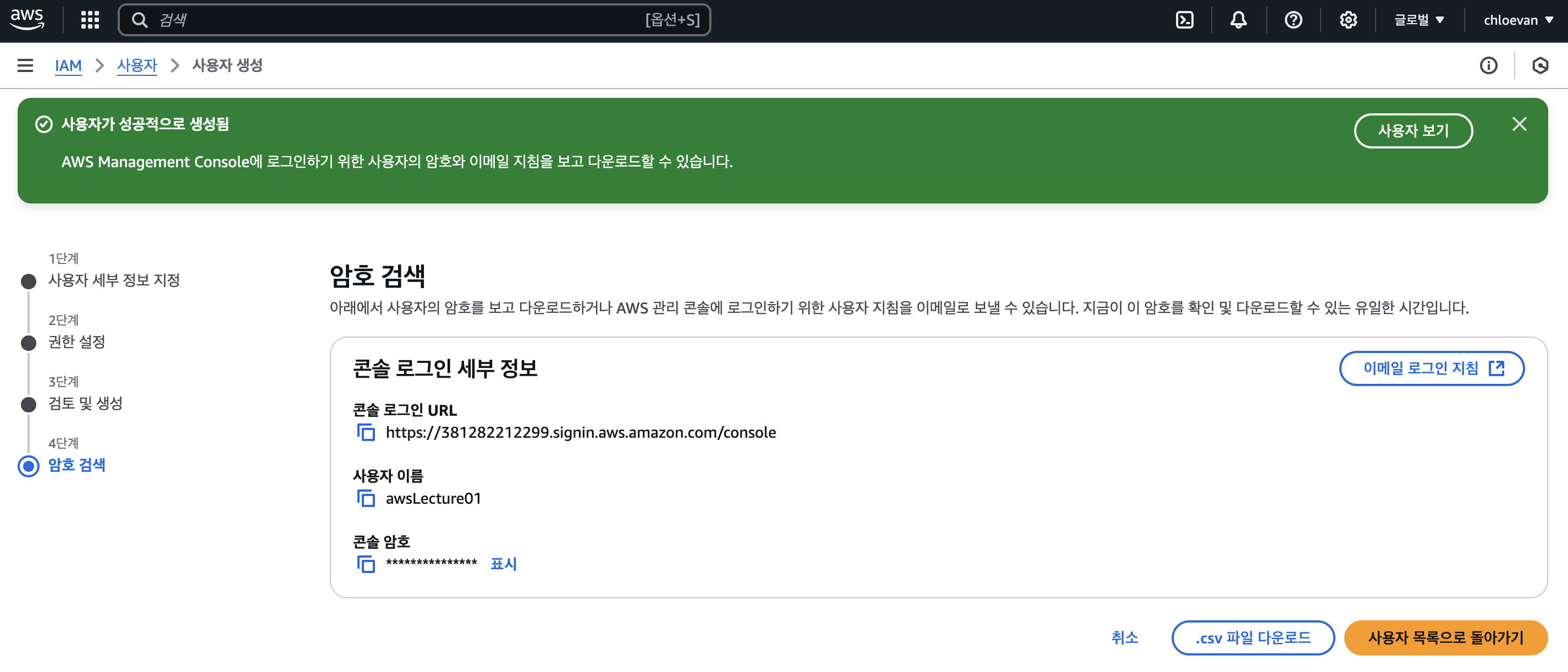
- 사용자가 정상적으로 생성이 되었다. 이 사용자 이름과 콘솔 암호는 Web UI에서 접근할 때 활용할 것이다. (액세스 키 값을 받은 것은 아니다.)
- .csv 파일도 다운로드 받는다.


액세스 키 생성
awsLecture01에 사용자의 액세스 키를 만든다. 여기서 만든 키를 활용해서 VS Code를 통해서 접속을 할 수 있다.

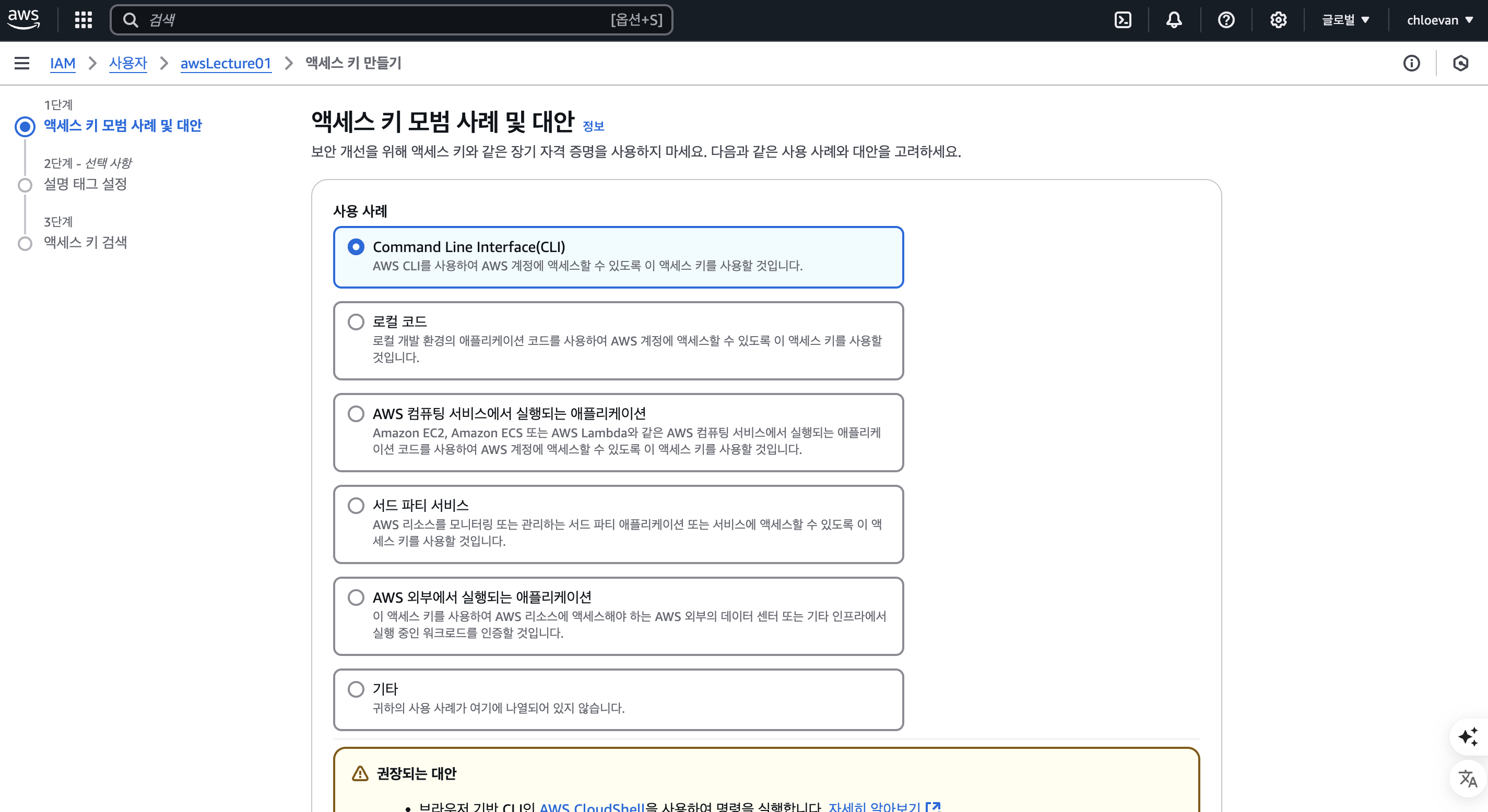
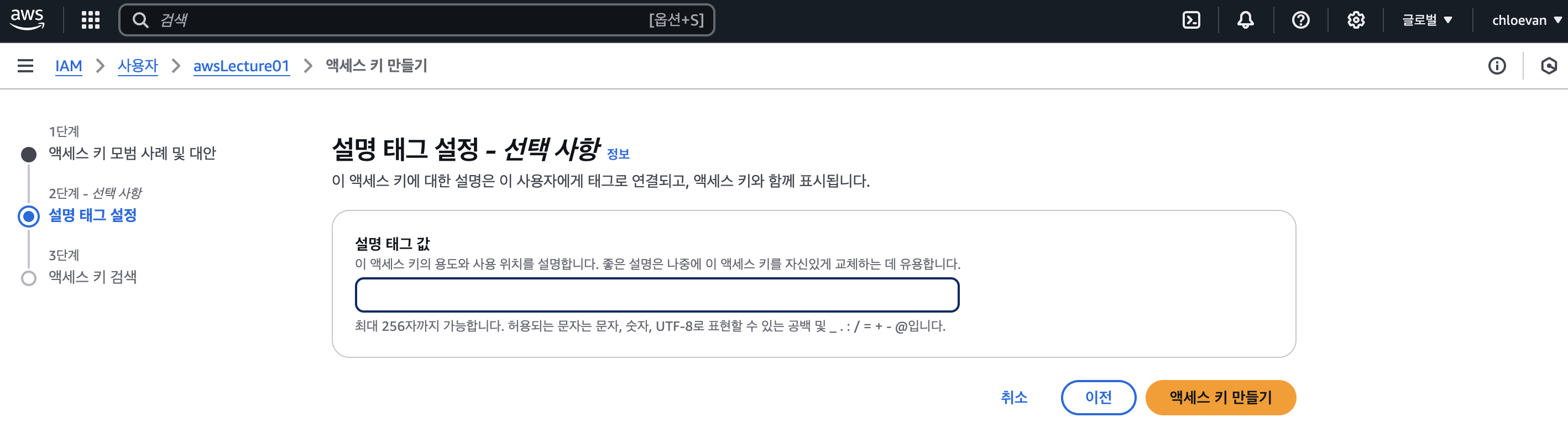
- 액세스 키 모범 사례 및 대안에서
Command Line Interface(CLI)선택 한다.

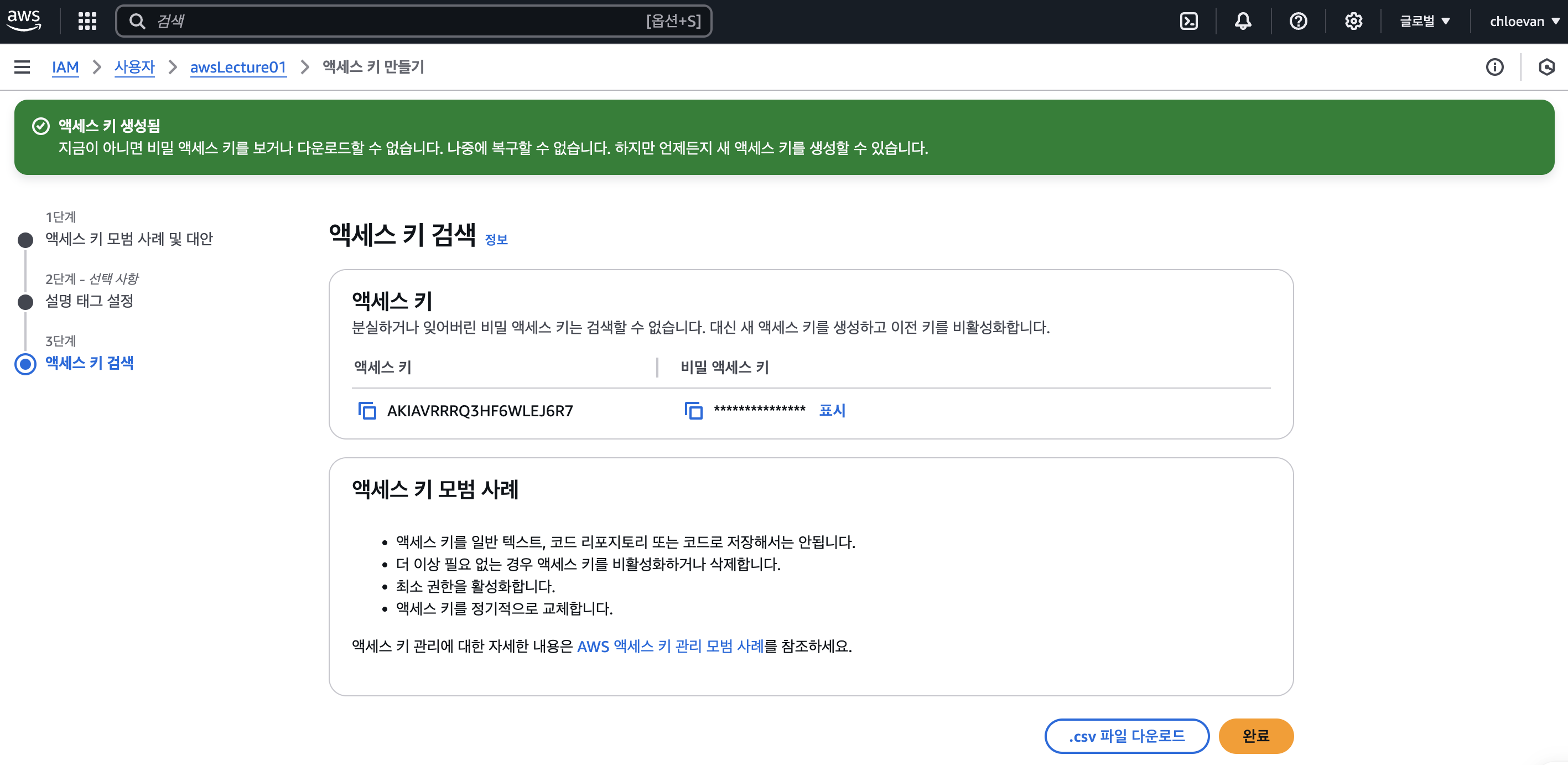
- 액세스 키 만들기를 선택한다.

.csv 파일다운로드를 선택한다.

VS Code에서 접속 및 EC2 만들기
- 이 때 부터 중요하다.
- 여기에서는
Console Web UI주소를 확인한다.- 여기에서 로그인을 할 때는 사용자를 생성할 때의 파일(Credentials)을 확인한다.
- VS Code에서는 Access Key 파일을 확인한다.
VS Code에서 접속하기
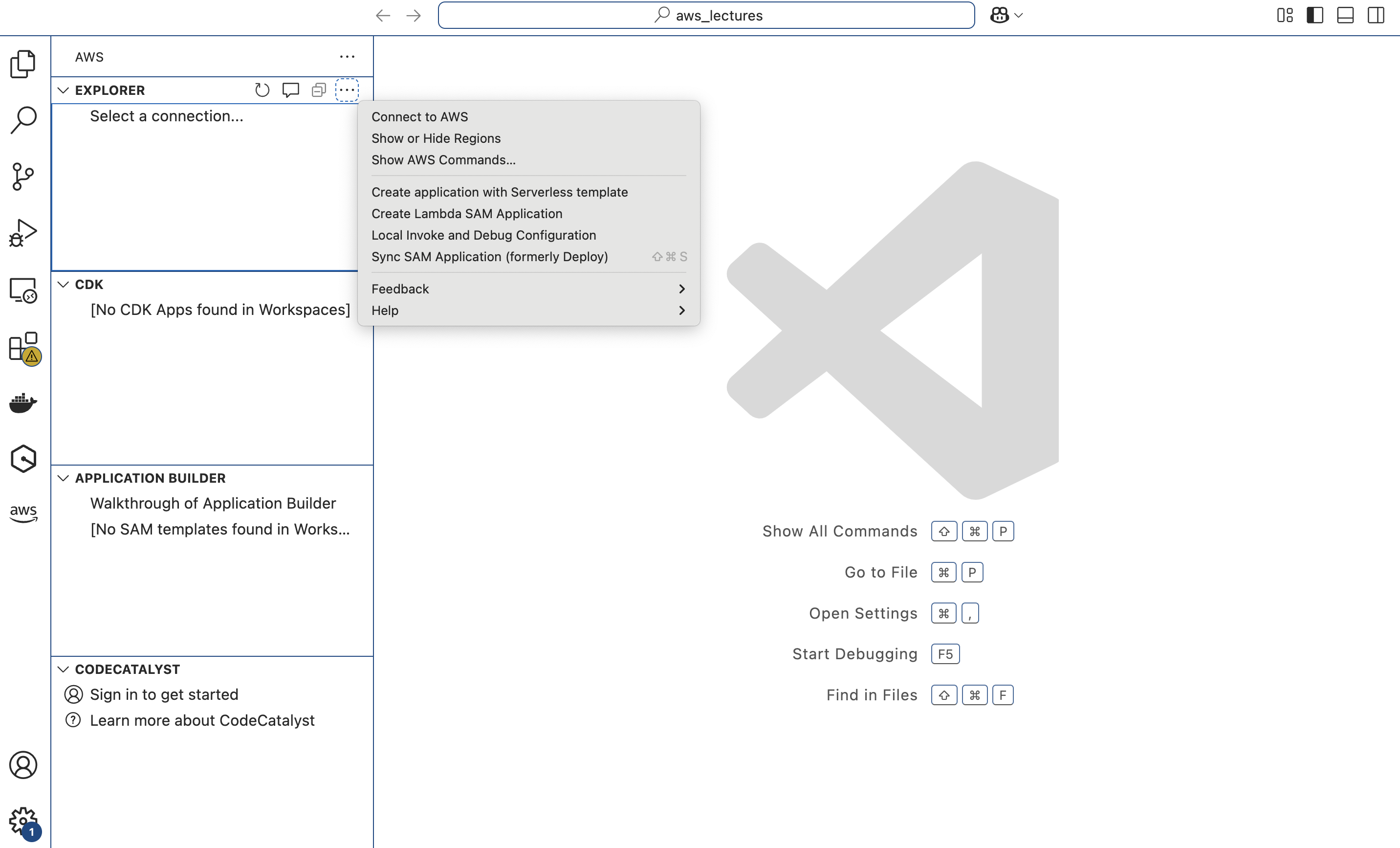
- Connect to AWS 확인한다.

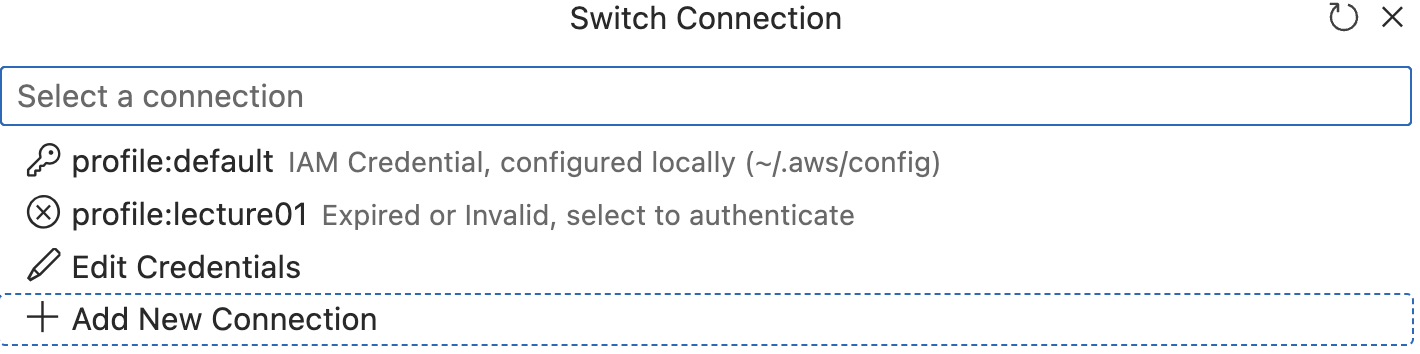
- Add New Connection을 확인한다.

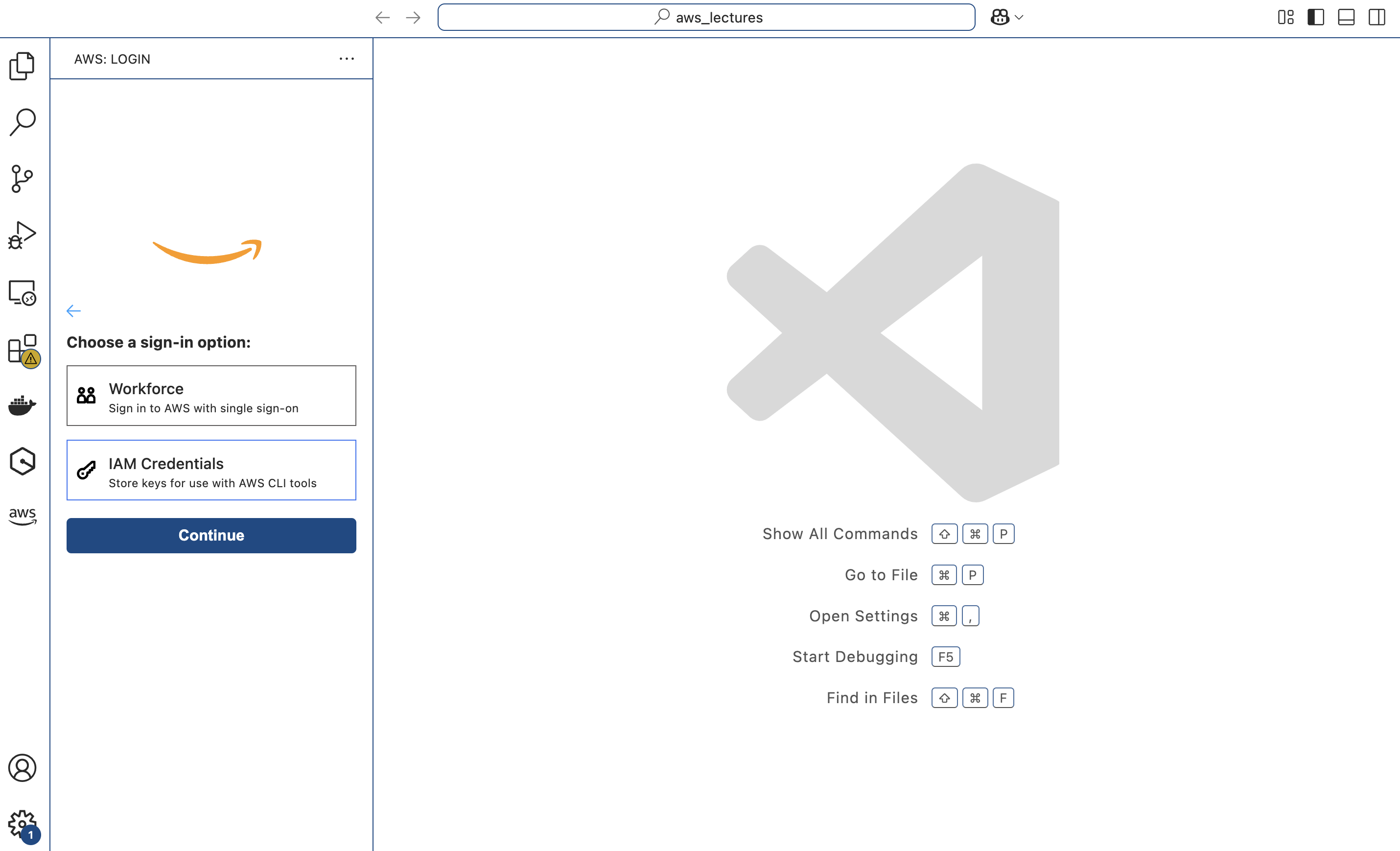
- IAM Credentials 선택하고 Continue 버튼을 클릭한다.

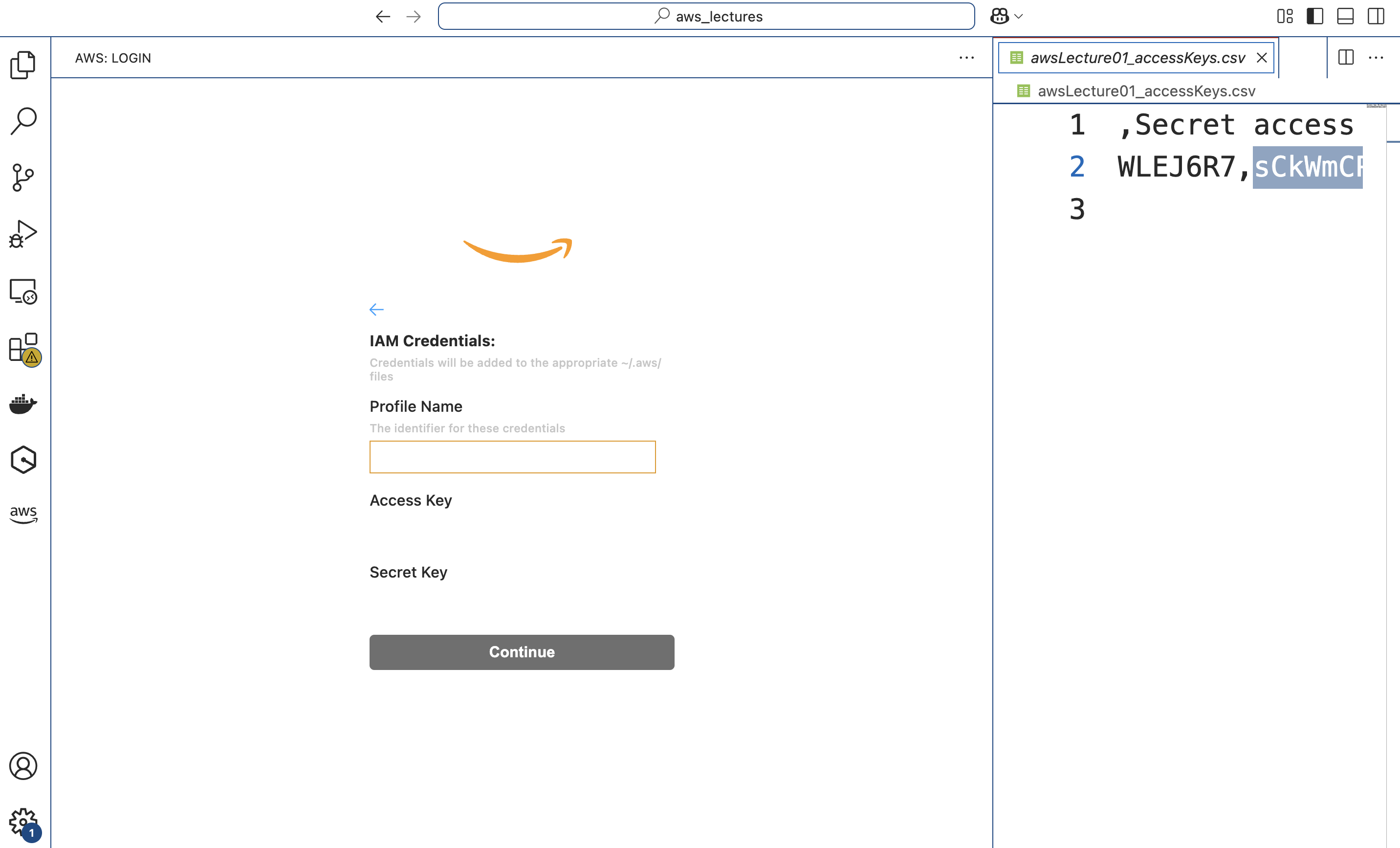
- Profile Nane은 사용자 이름을 기입한다.
- Access Key & Secret Key 값을 입력한다.

터미널에서 Config 설정
- AWS CLI가 이미 실행되었다고 가정한다.
- Access Key값과 Secret Key값을 받았다면 다음 명령어로 키 값을 변경한다.
$ aws configure
AWS Access Key ID [****************A5VK]: YOUR_ID
AWS Secret Access Key [****************109Q]: YOUR_KEY
Default region name [us-east-1]: ap-northeast-2c
Default output format [json]:
EC2 만들기
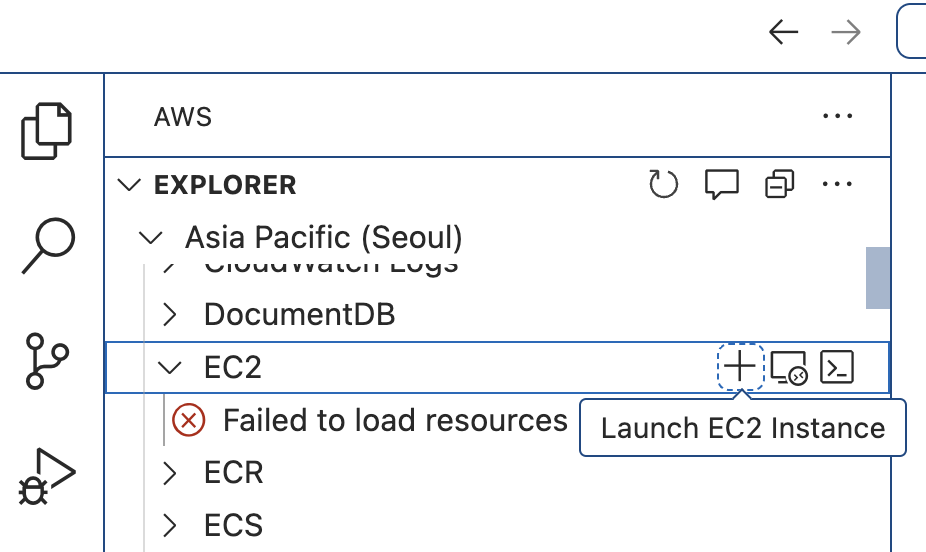
- 접속이 완료되면 아래 화면에서 VS Code에서 EC2
Launch EC2 Instance클릭한다.

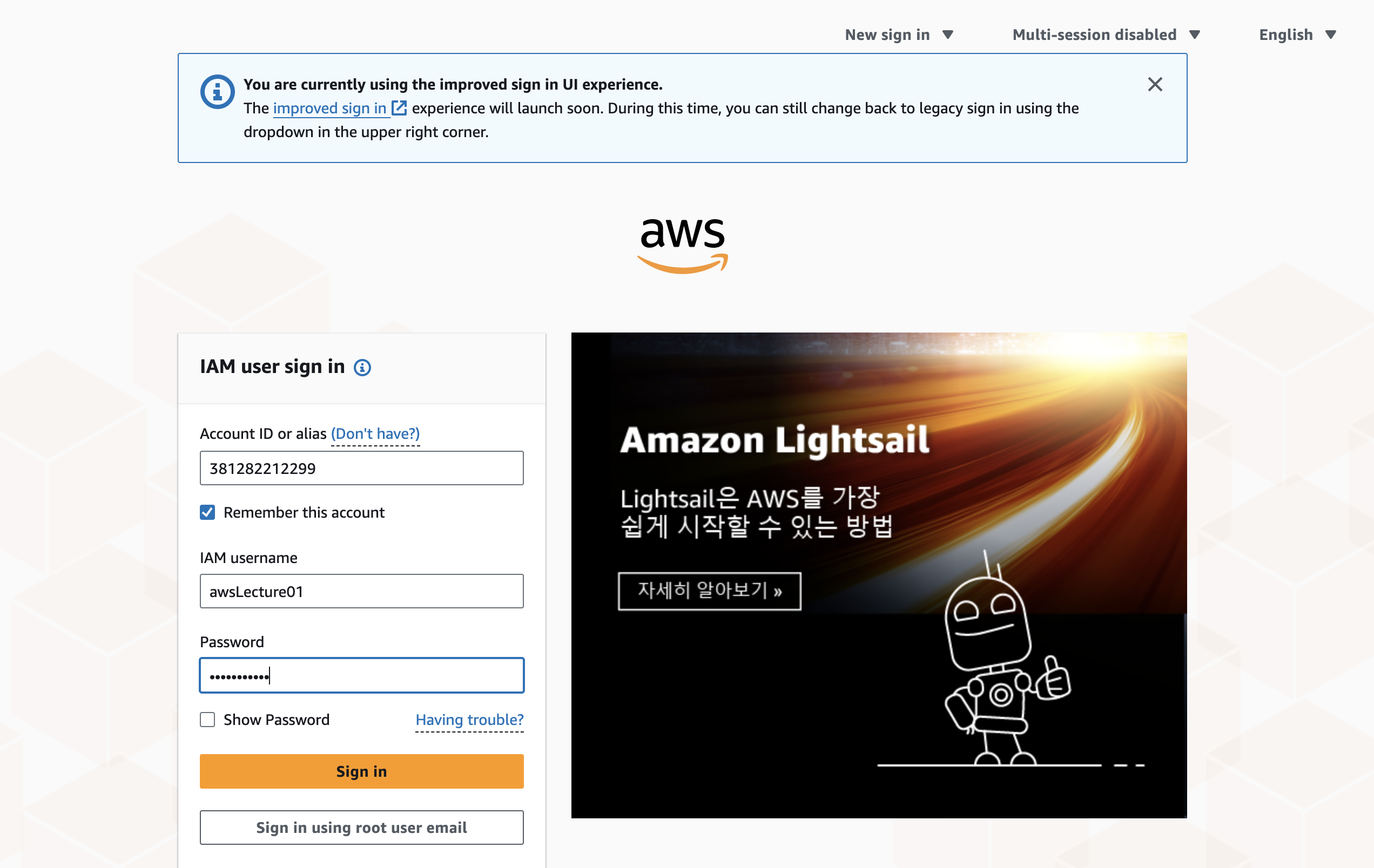
- 주어진 IAM username과 Password를 입력한다.

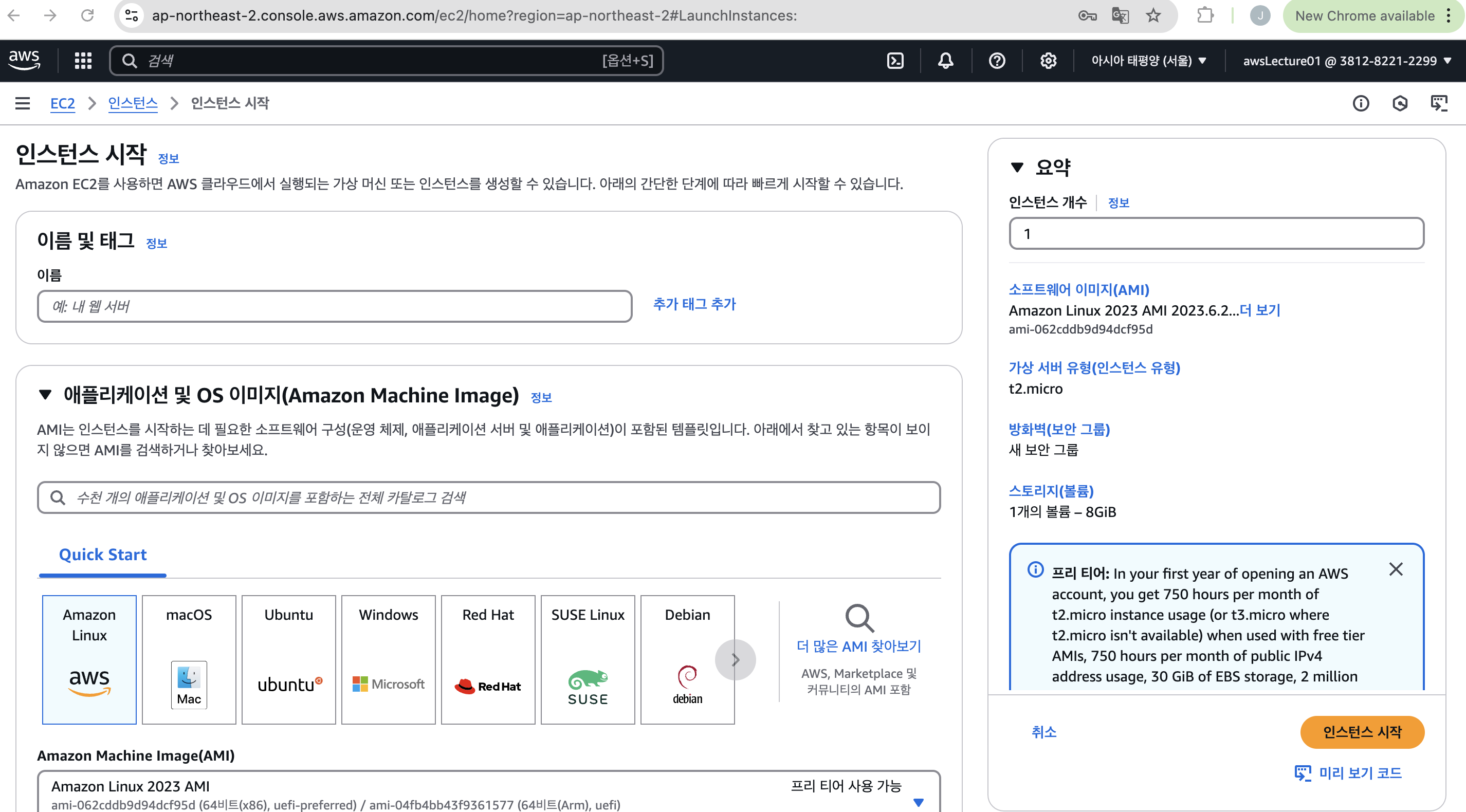
- 이 때 오른쪽 상단을 보면 생성했을 때의 사용자 이름이 나온다. 그리고 EC2 인스턴스 설정하는 영역이 나타나게 된다.

- 먼저 인스턴스를 설치한다. 인스턴스 이름은 lec01로 명명했다.
- 그 외 생성 방법은 **AWS EC2 생성하기 (2025 march) 를 참조한다.
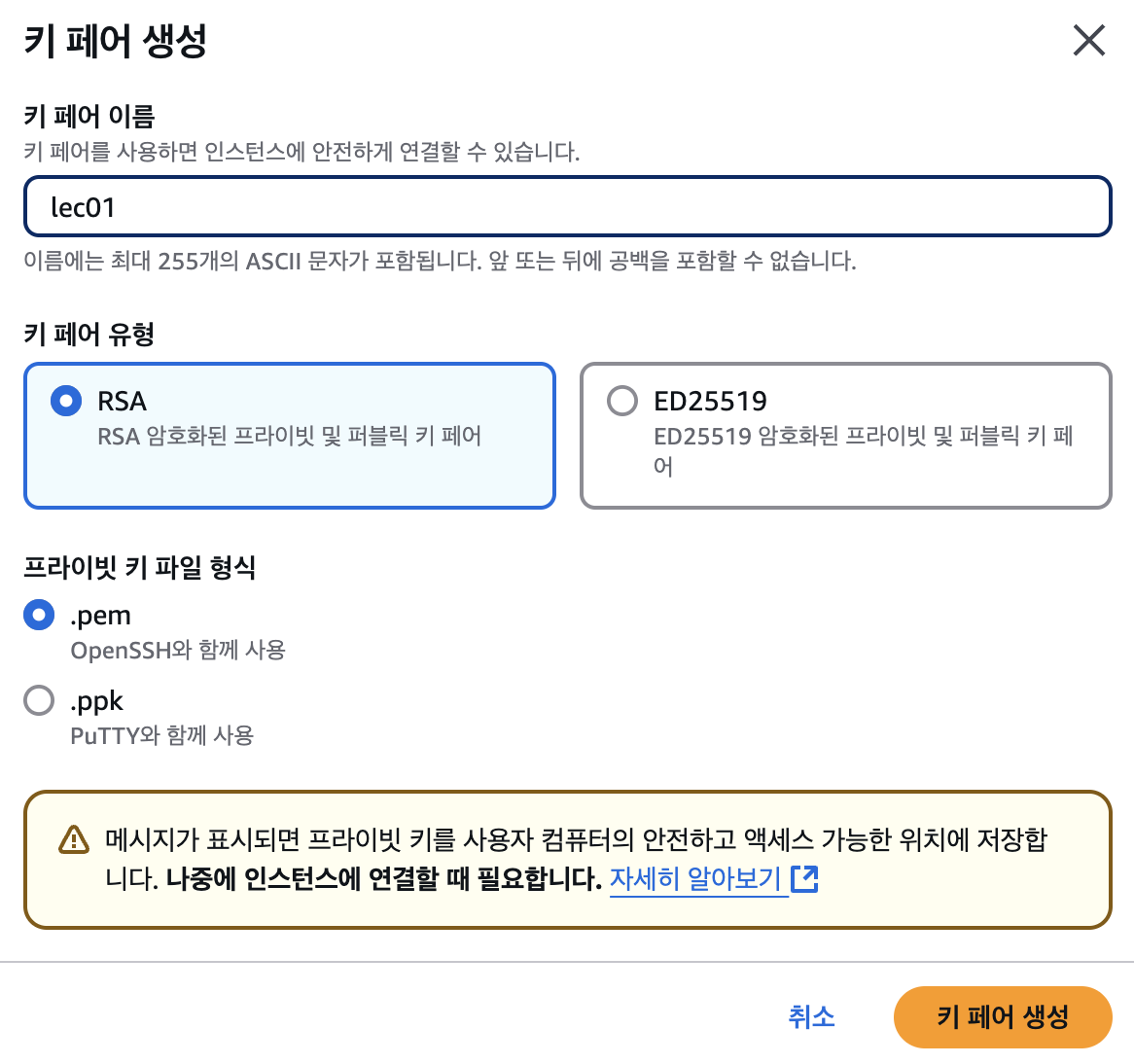
- 키 페어 이름은 인스턴스 이름과 동일하게 지정했다.

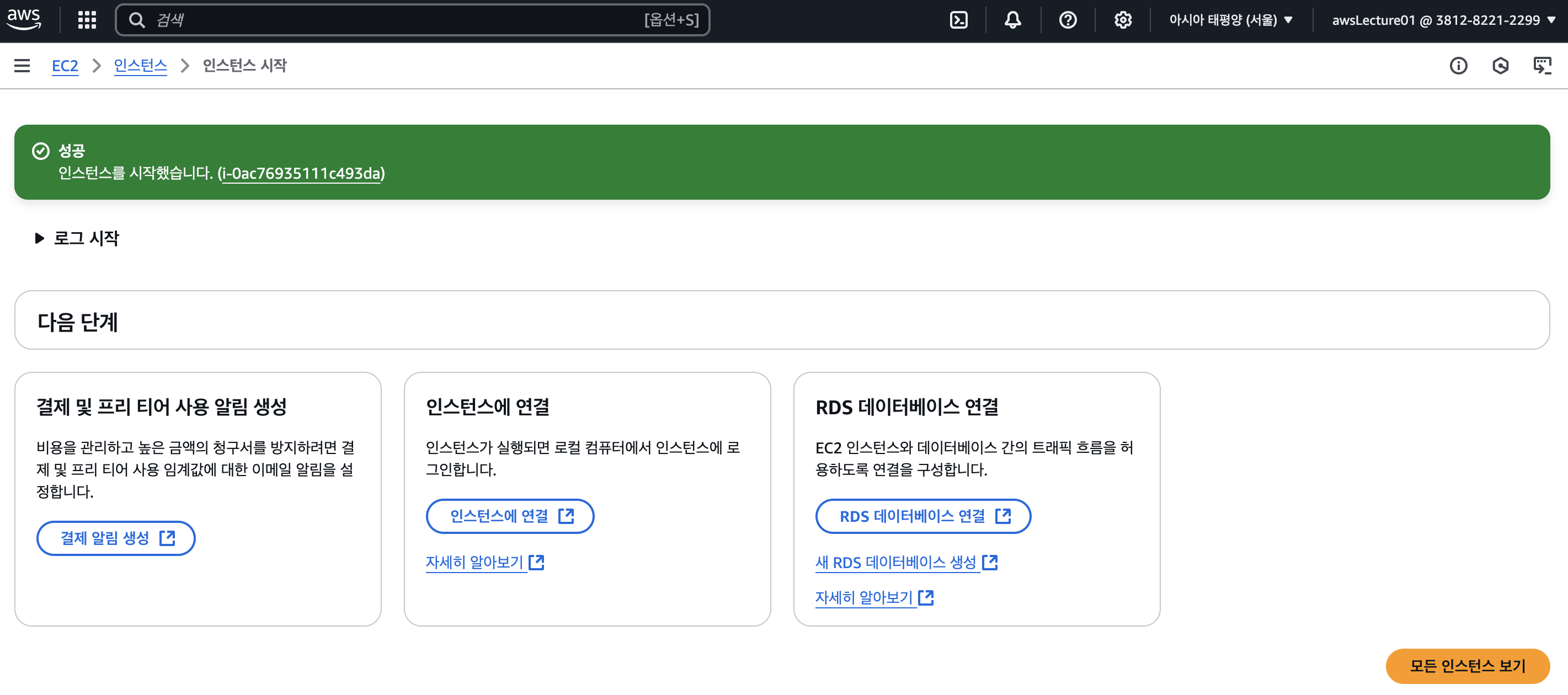
- 인스턴스가 정상적으로 설치되었다.

사용자 계정에서의 IAM 역할
- 우리가 원하는 건 VS Code에서 소스코드 작업을 하기 위함이고, 그럴려면 AWS Toolkit에서 자동으로 우분투 환경에 접속하려면 IAM 역할을 부여해야 한다.
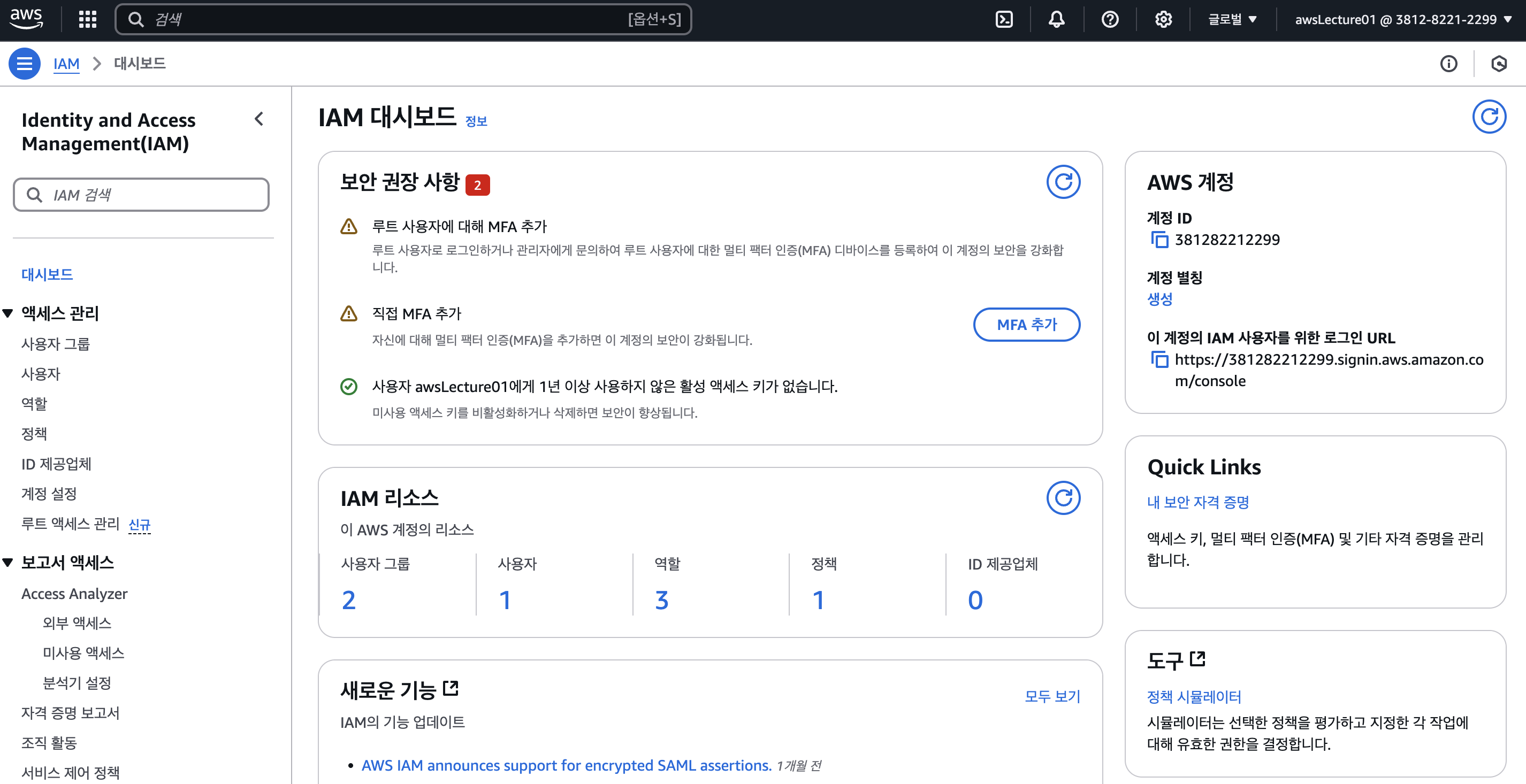
- IAM 대시보드에서 역할을 선택한다.

- 역할을 부여 하기 위해 역할 생성을 클릭한다.

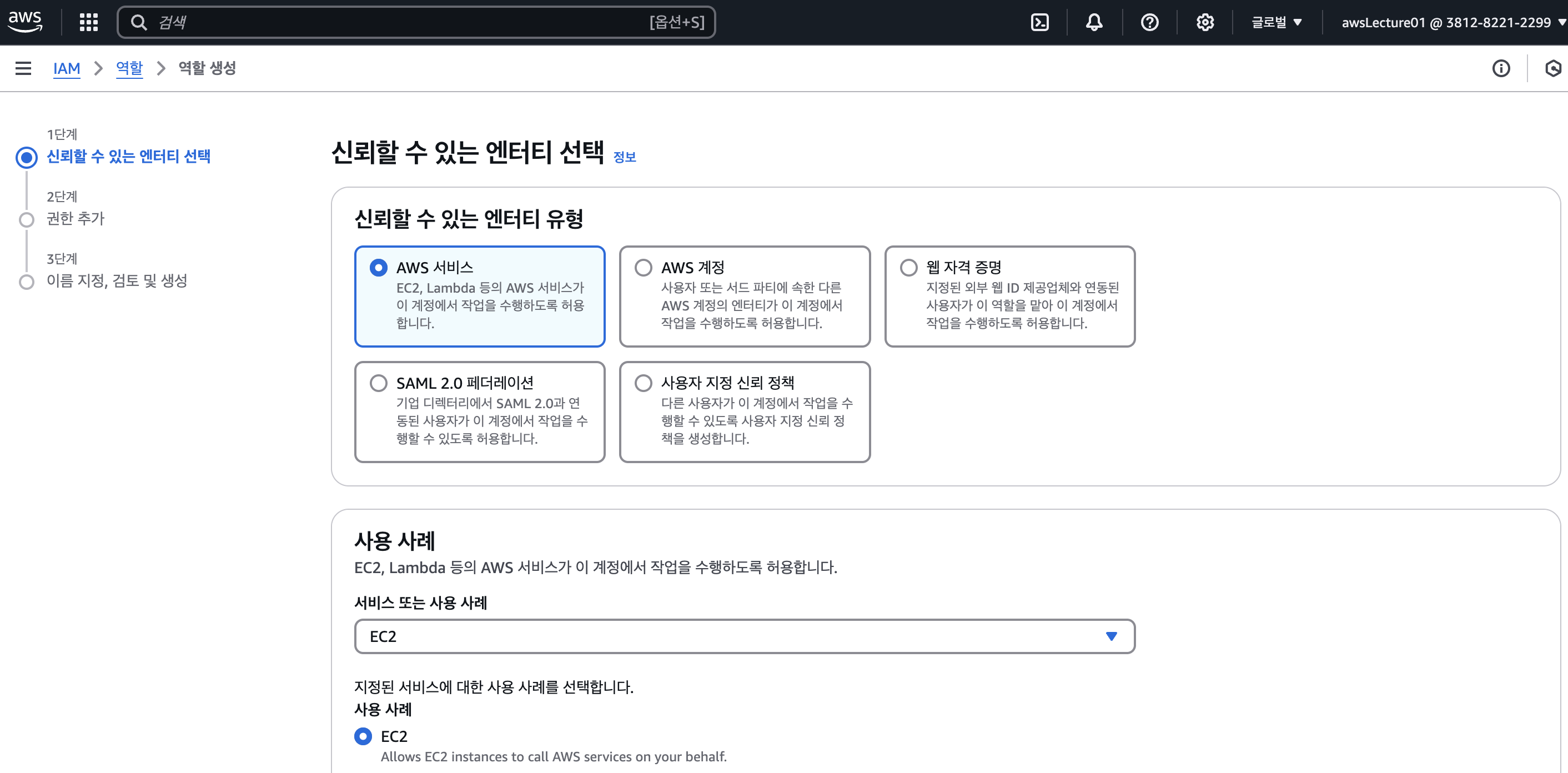
- AWS 서비스가 선택된 상황에서 사용 사례는 EC2를 선택한다.

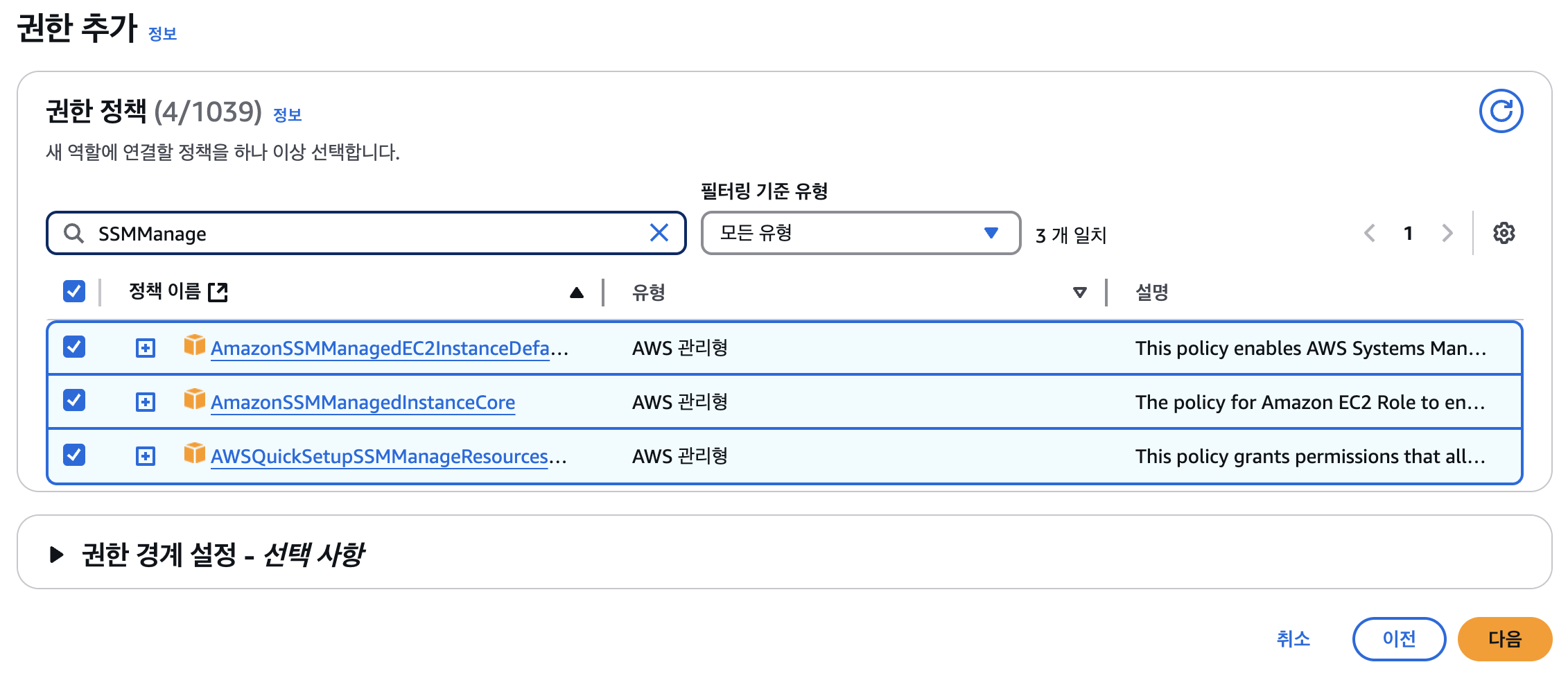
- 권한 정책이 있는데, 여기에서 EC2와 관련된 정책을 선택한다.
- 특히 SSM과 관련된 정책이 중요하다.

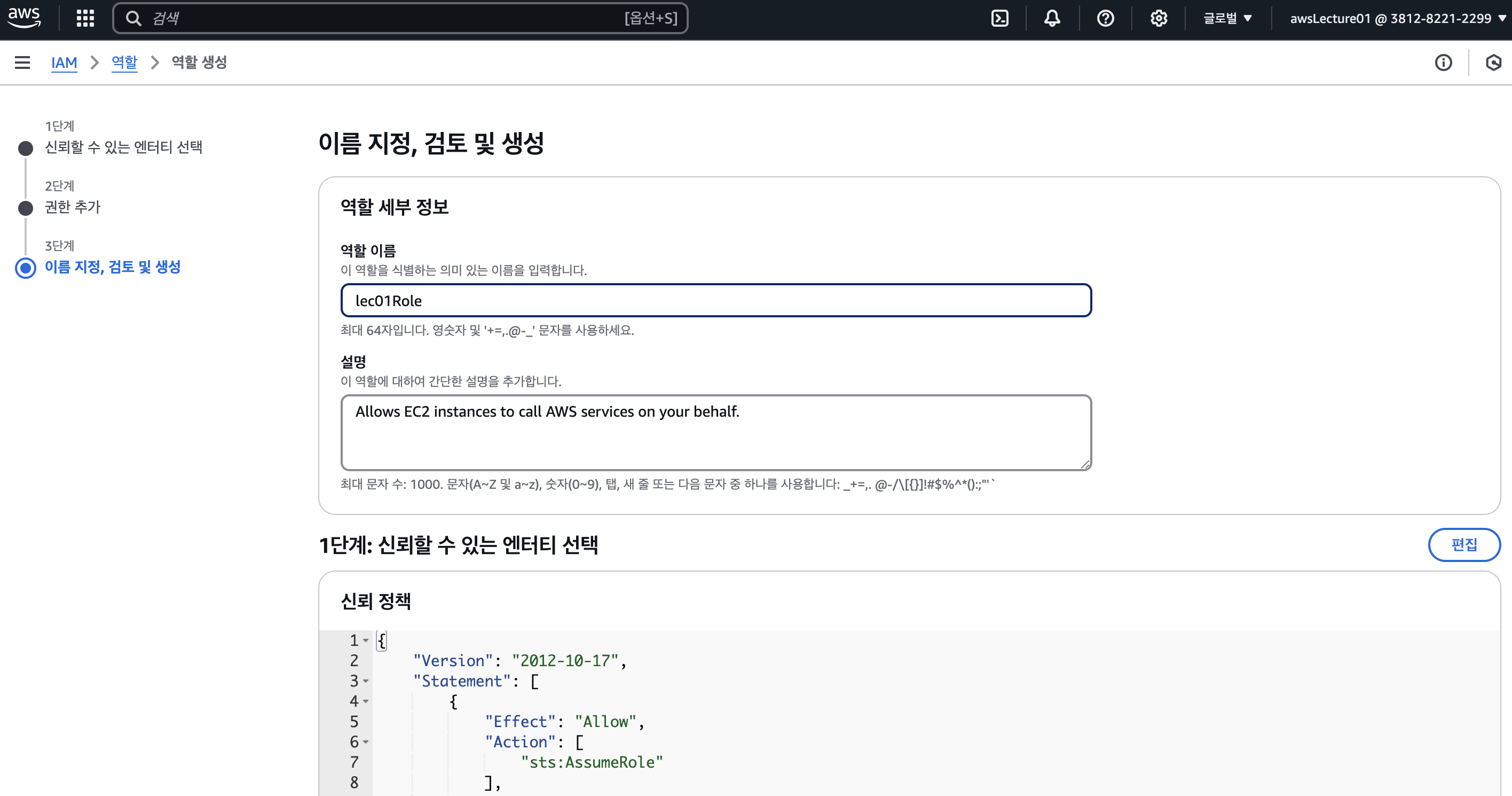
- 역할이름은 lec01Role이라고 명명했다.

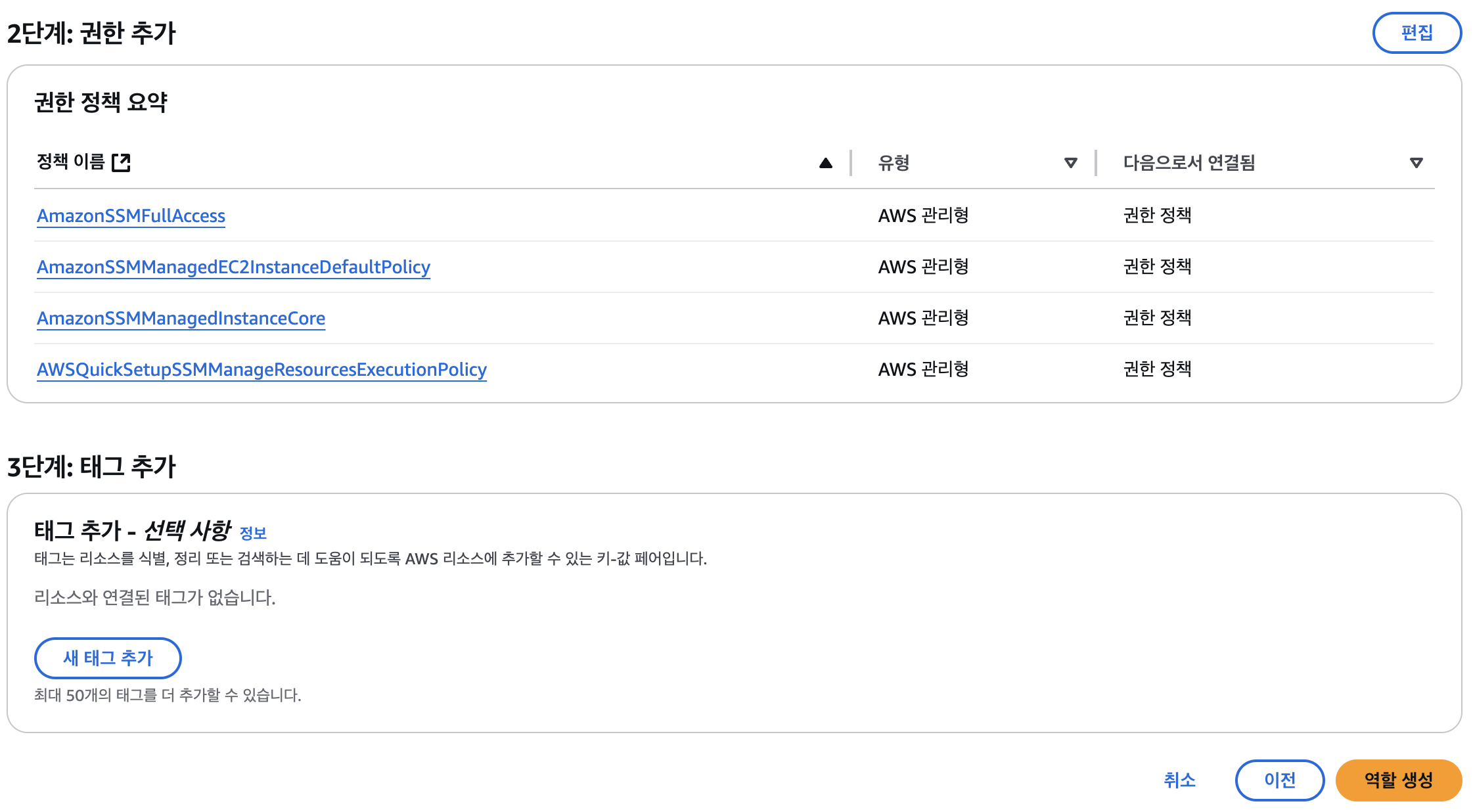
- 스크롤을 내리면 권한을 확인할 수 있다.
- 권한을 확인했다면 역할 생성 버튼을 클릭한다.

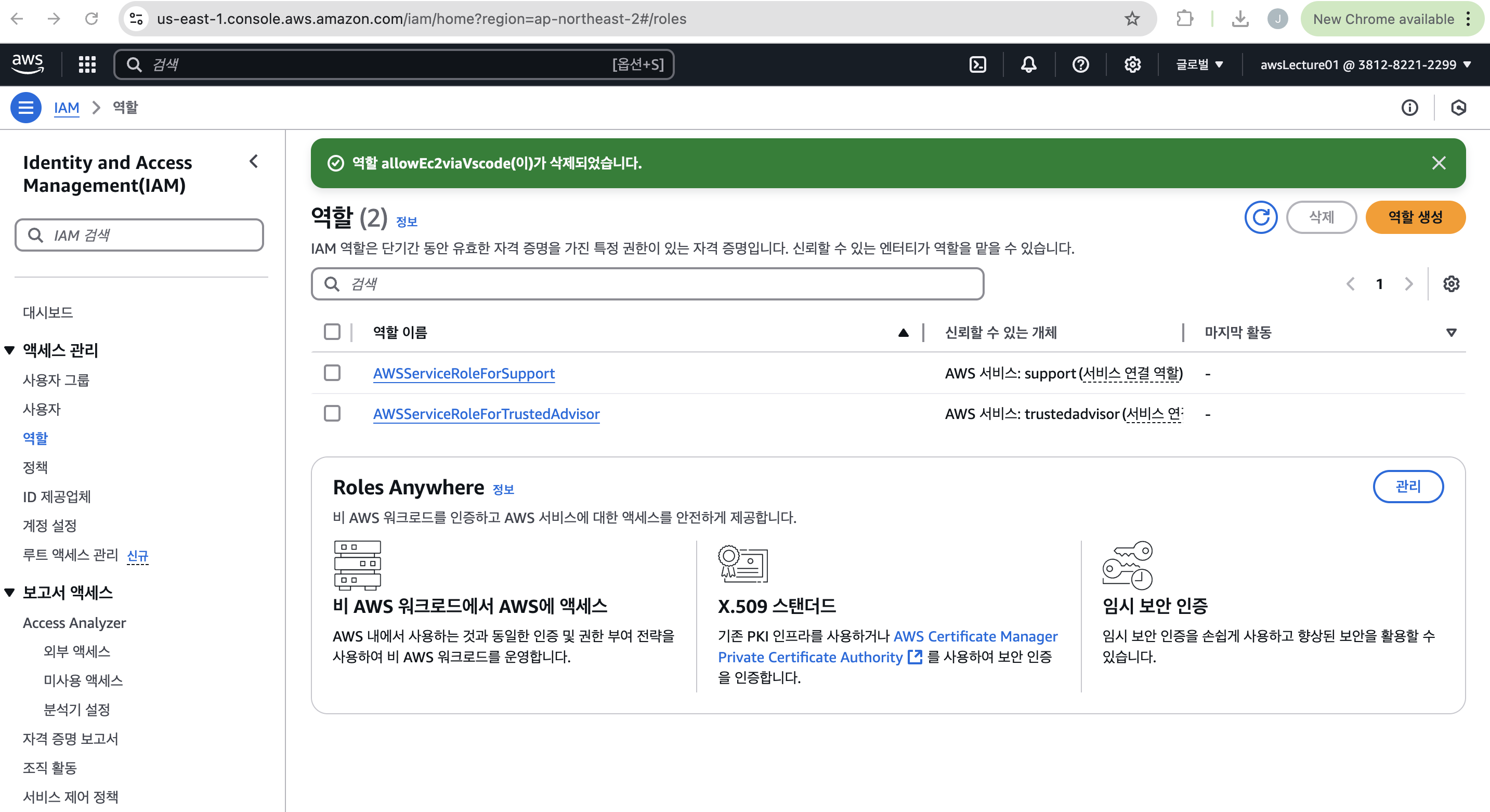
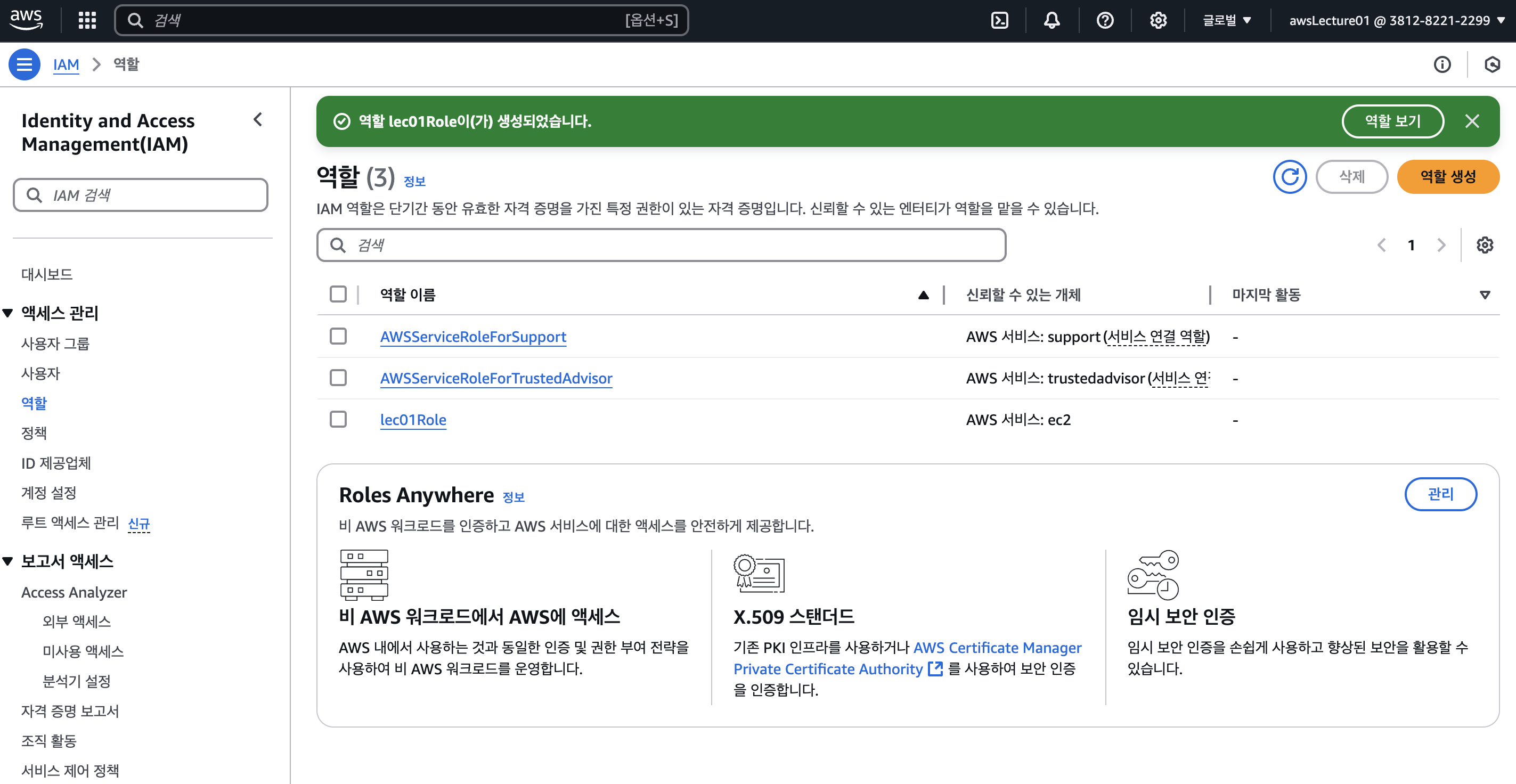
- 새로운 역할이 나타나는 것을 확인할 수 있다.

업데이트 IAM Role
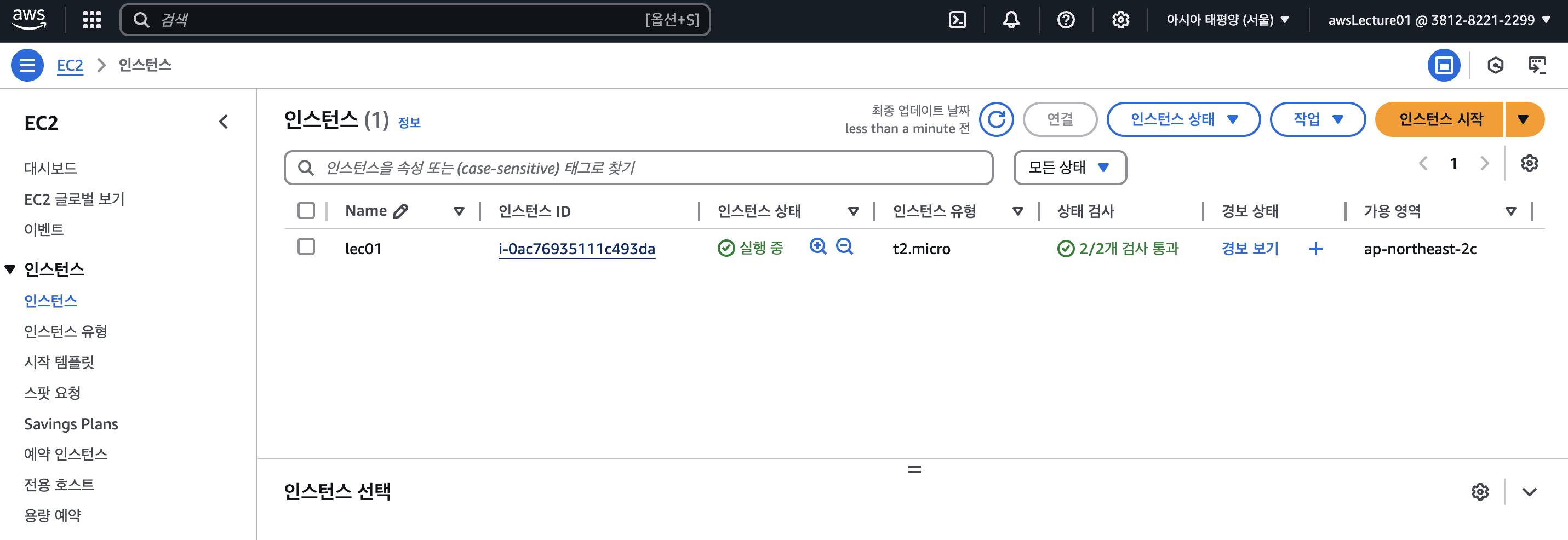
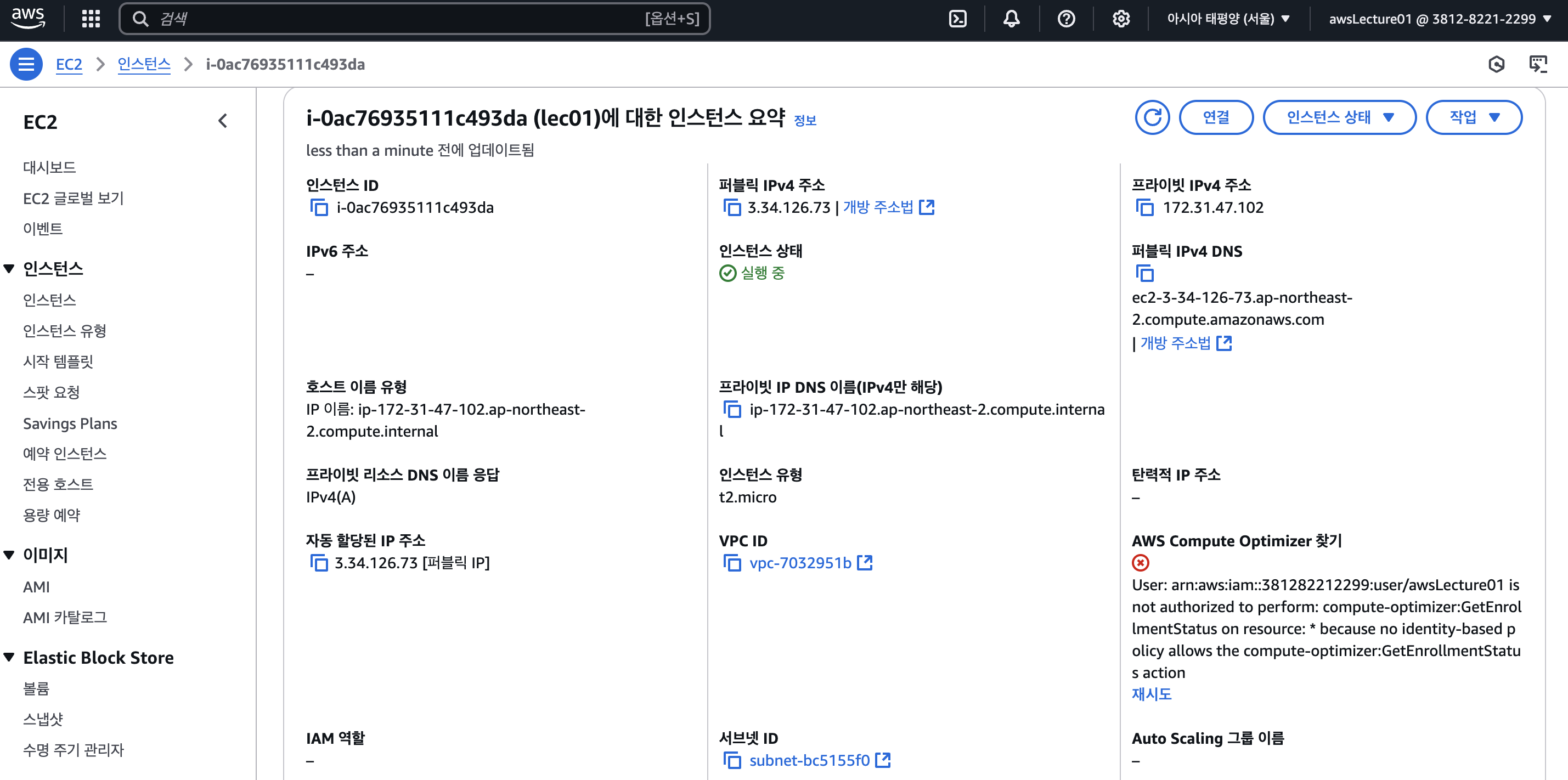
- EC2 콘솔에서 인스턴스를 선택한다.

- 아래 그림 왼쪽 하단을 보면 IAM 역할을 설정이 안되어 있음을 확인할 수 있다.
- I AM 역할을 부여해야 한다.
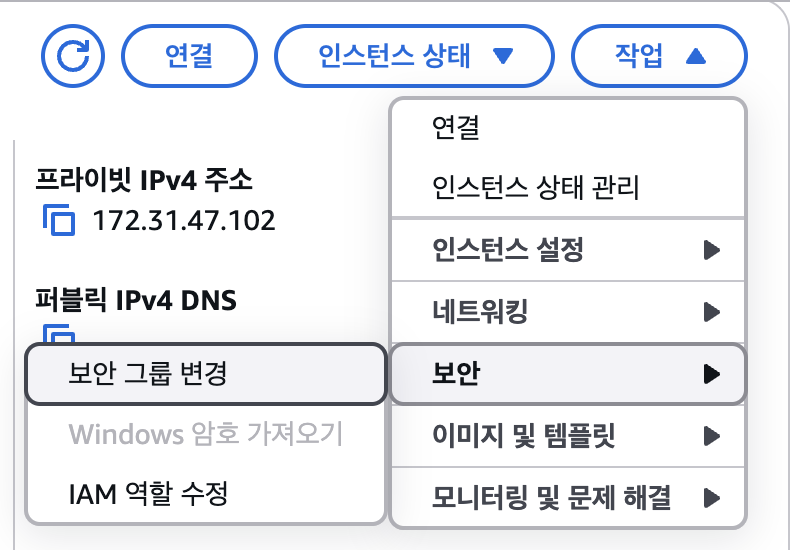
- 오른쪽 상단 작업 메뉴 > 보안 > I AM 역할 수정 버튼을 선택한다.


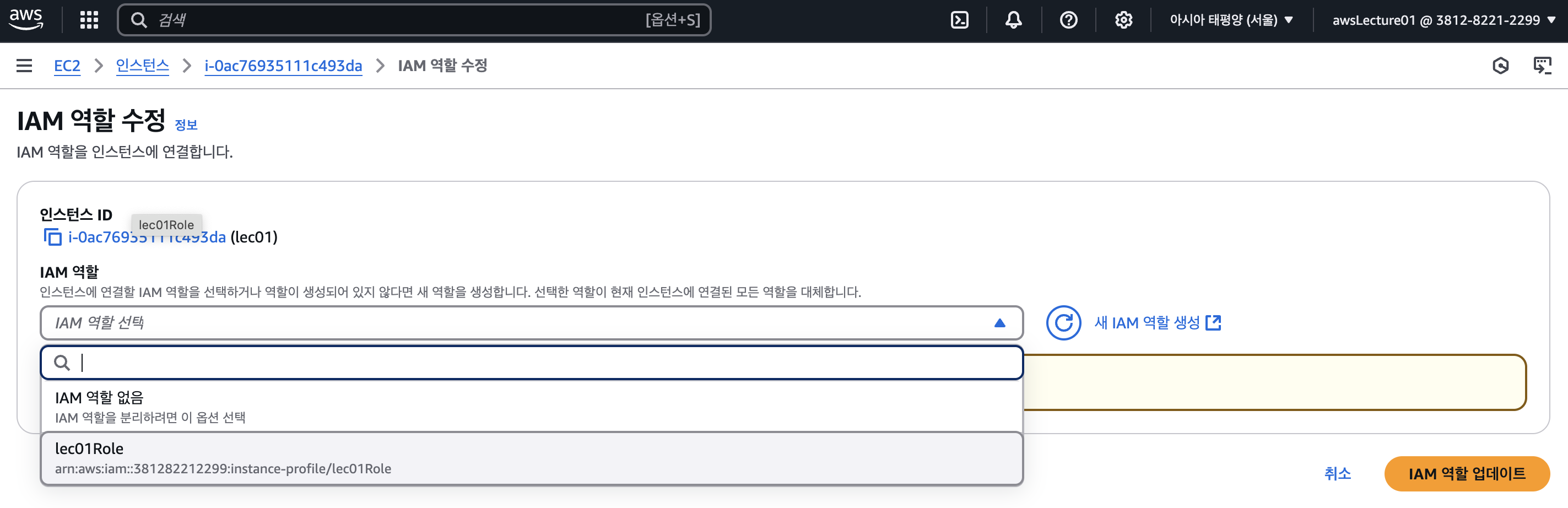
- 앞에서 만들었던 lec01Role 역할을 선택 한 후, IAM 역할 업데이트 버튼을 클릭한다.

VS Code에서 화면 접속하기
- 이제 VS Code에서 화면 접속을 해본다.
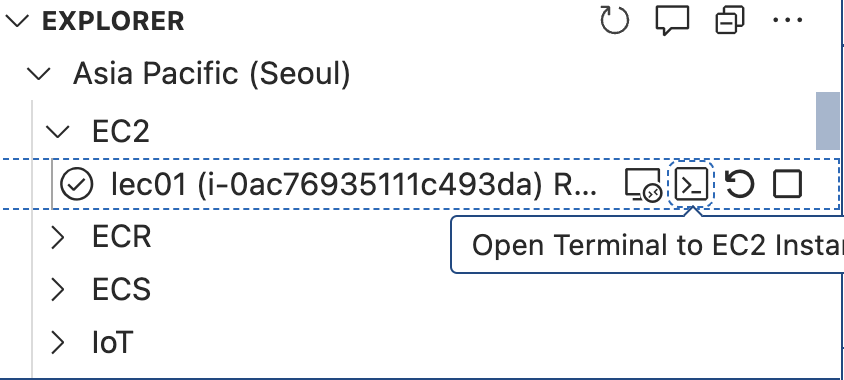
- 아래 화면과 같이 인스턴스 명과 RUNNING 상태인지 확인한다.
- 이 상태에서 Open Terminal to EC2 Instance를 선택한다.

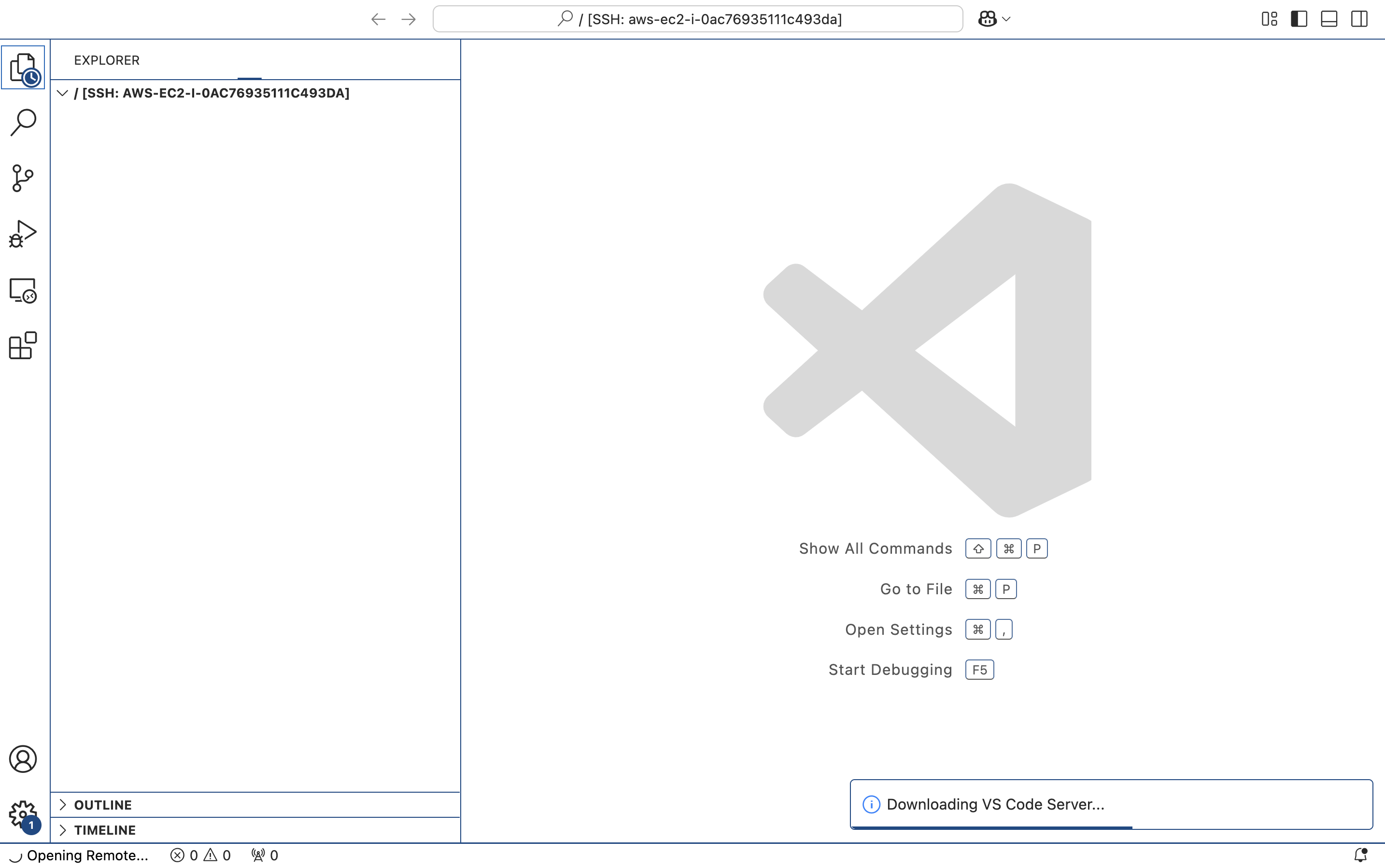
- 만약 정상적으로 실행이 되면, 새로운 VS Code 창이 활성화가 될 것이다.

- 모두 정상적으로 다운로드가 되면 VS Code에서도 원격으로 접속할 수 있다.
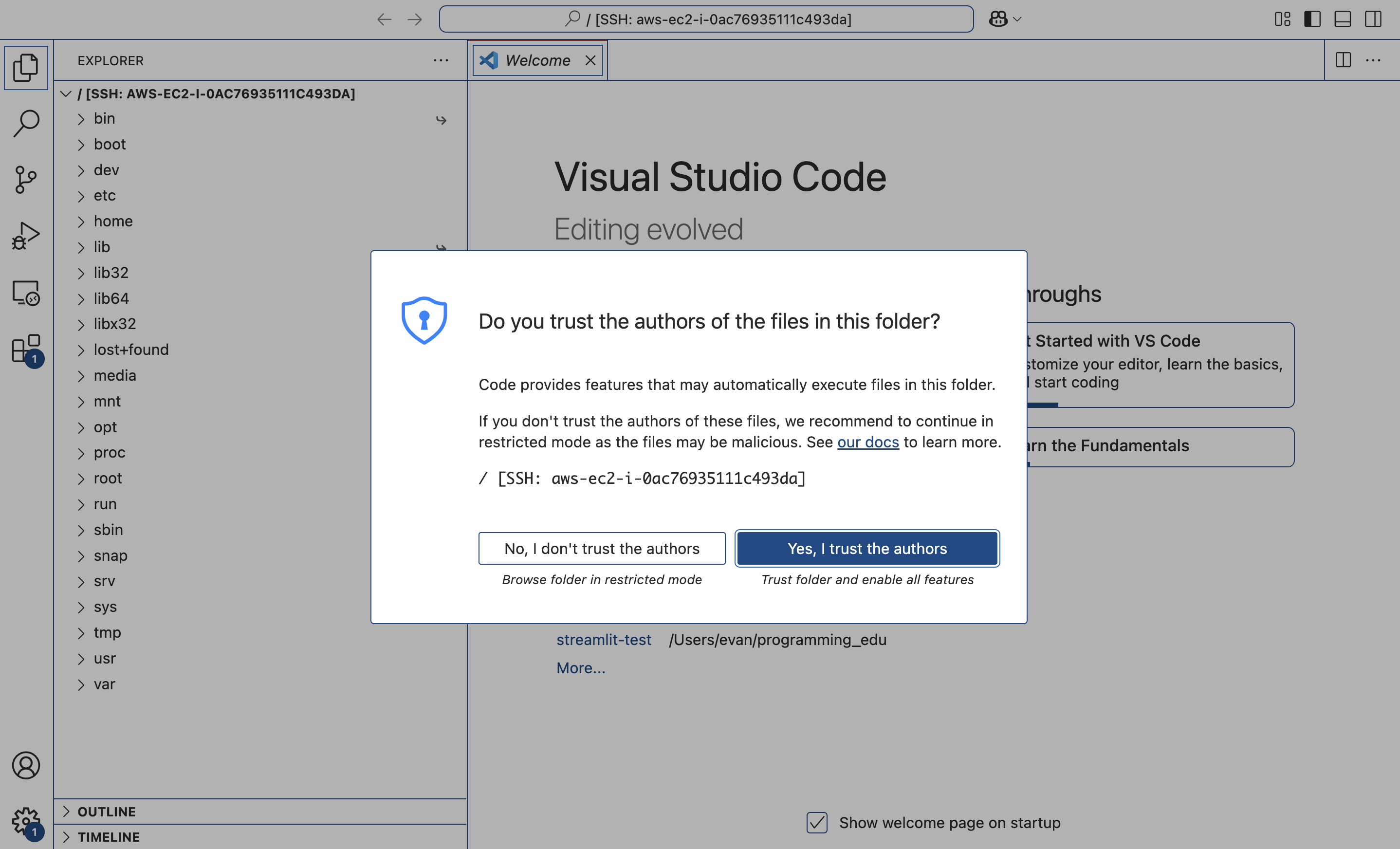
- Yes, I trust the authors 버튼을 클릭한다.

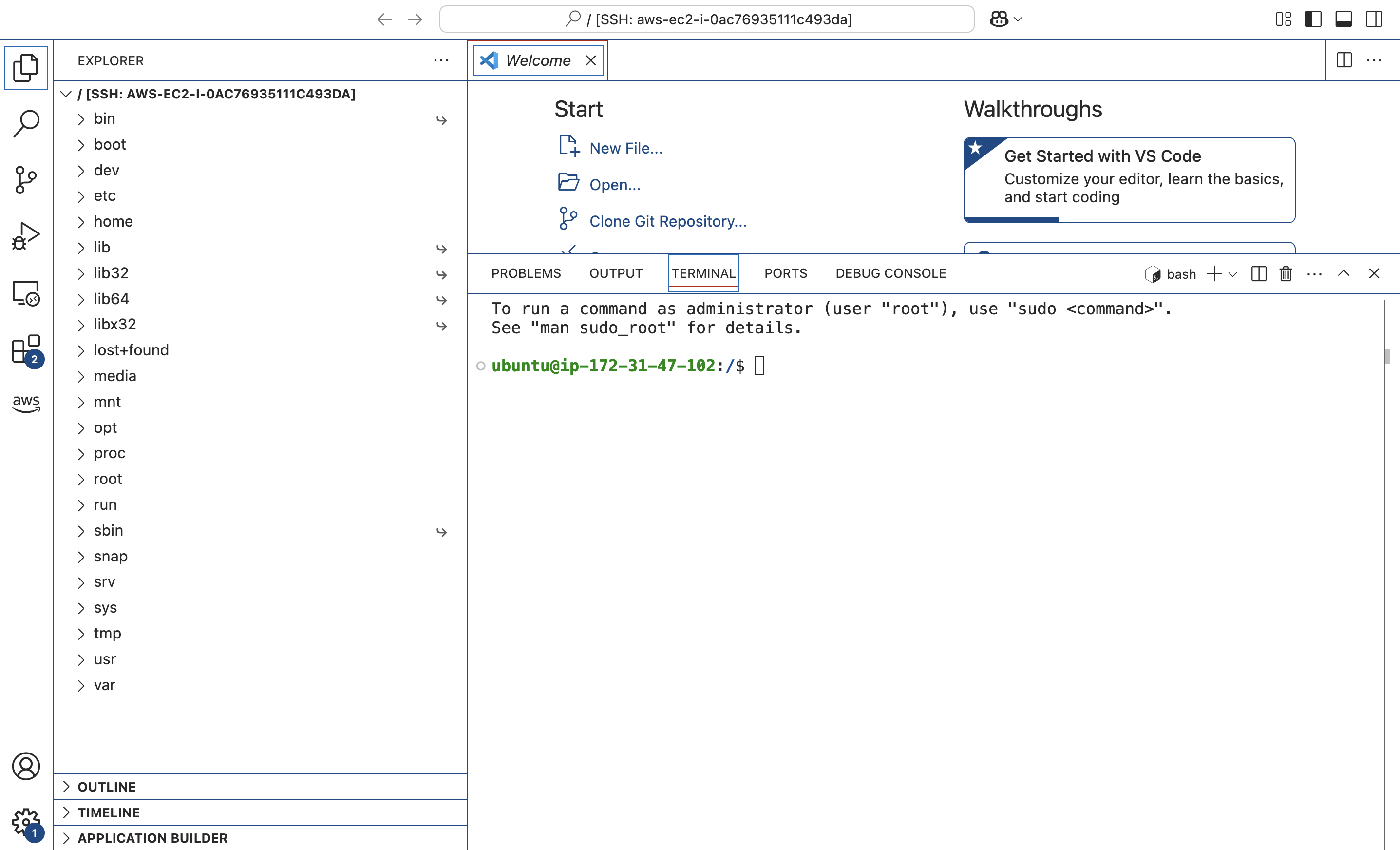
- 터미널을 열면 다음과 같이 화면이 나오게 된다.

[옵션 : 에러 확인]
- 다양한 에러 메시지가 발생할 수 있다. 필자가 겪은 에러 메시지 하나를 소개한다.
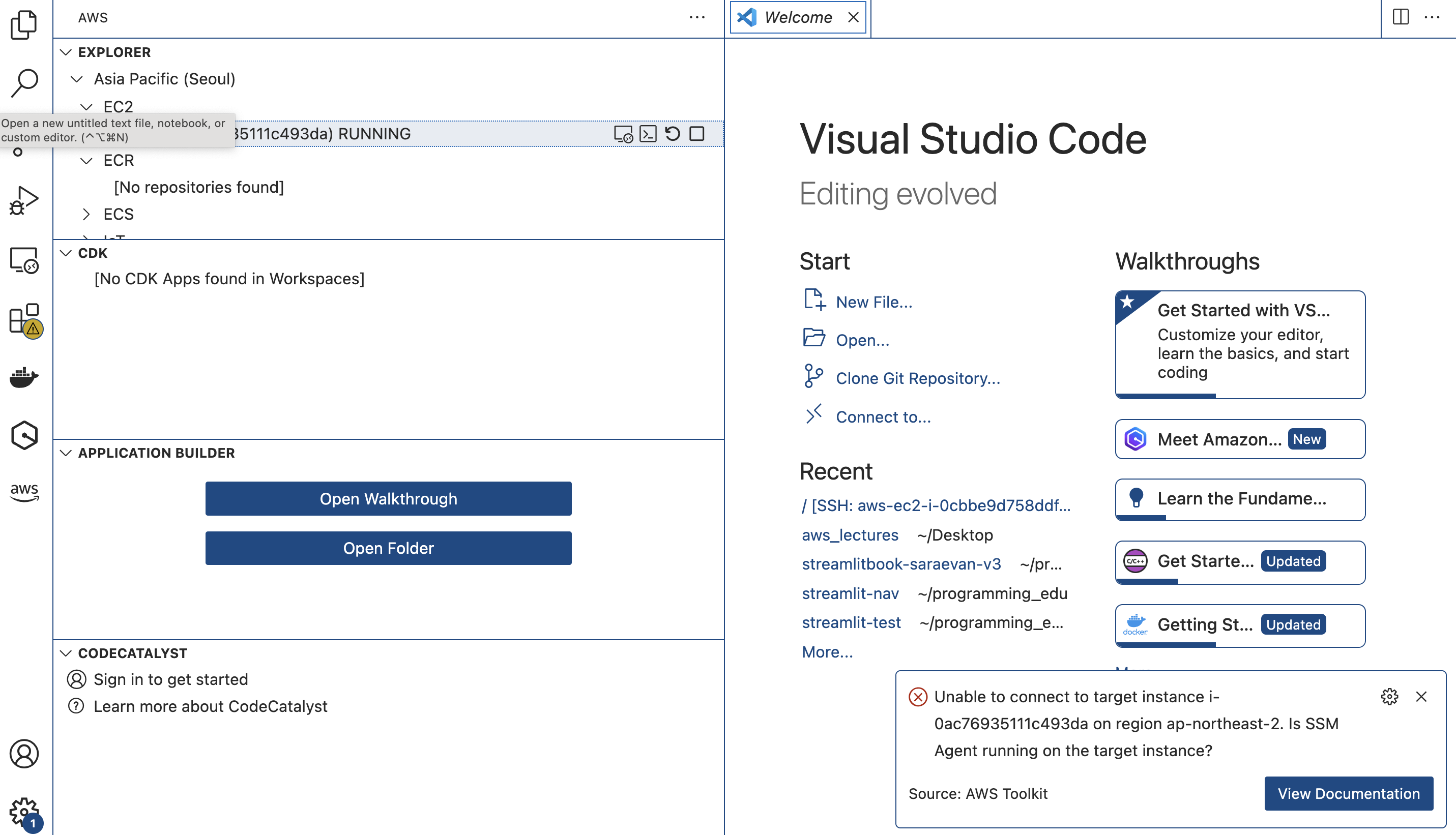
- 아래와 같은 에러 메시지가 나타날 것이다.

- 이는 SSM Agent가 내부에서 실행이 안되었는 뜻이다.
SSM Agent 실행 여부 확인
- 먼저 EC2 인스턴스에 SSM Agent가 실행 중인지 확인해야 한다.
- 결과에 해당 인스턴스(
i-)가 나오지 않으면, SSM Agent가 실행되지 않거나 올바르게 설정되지 않은 것이다.
aws ssm describe-instance-information --region ap-northeast-2
- 만약 SSH 접속이 가능하다면 다음 명령어를 실행하여 SSM Agent 상태를 확인할 수 있다.
- Ubuntu / Debian
- 만약 “inactive” 또는 “not found” 메시지가 뜨면, SSM Agent가 실행 중이 아니거나 설치되지 않은 것이다.
sudo systemctl status snap.amazon-ssm-agent.amazon-ssm-agent
SSM Agent 설치 및 실행
- SSM Agent가 설치되지 않았거나, 비활성화된 경우 다음 방법으로 다시 실행해야 한다.
- Ubuntu / Debian
sudo snap install amazon-ssm-agent --classic
sudo systemctl enable snap.amazon-ssm-agent.amazon-ssm-agent
sudo systemctl start snap.amazon-ssm-agent.amazon-ssm-agent
변경 사항 적용 후 인스턴스 재부팅
- 설정 적용위해 인스턴스를 재시작한다.
aws ec2 reboot-instances --instance-ids i-0ac76935111c493da
