Google Adsense with Hugo
Page content
동기부여
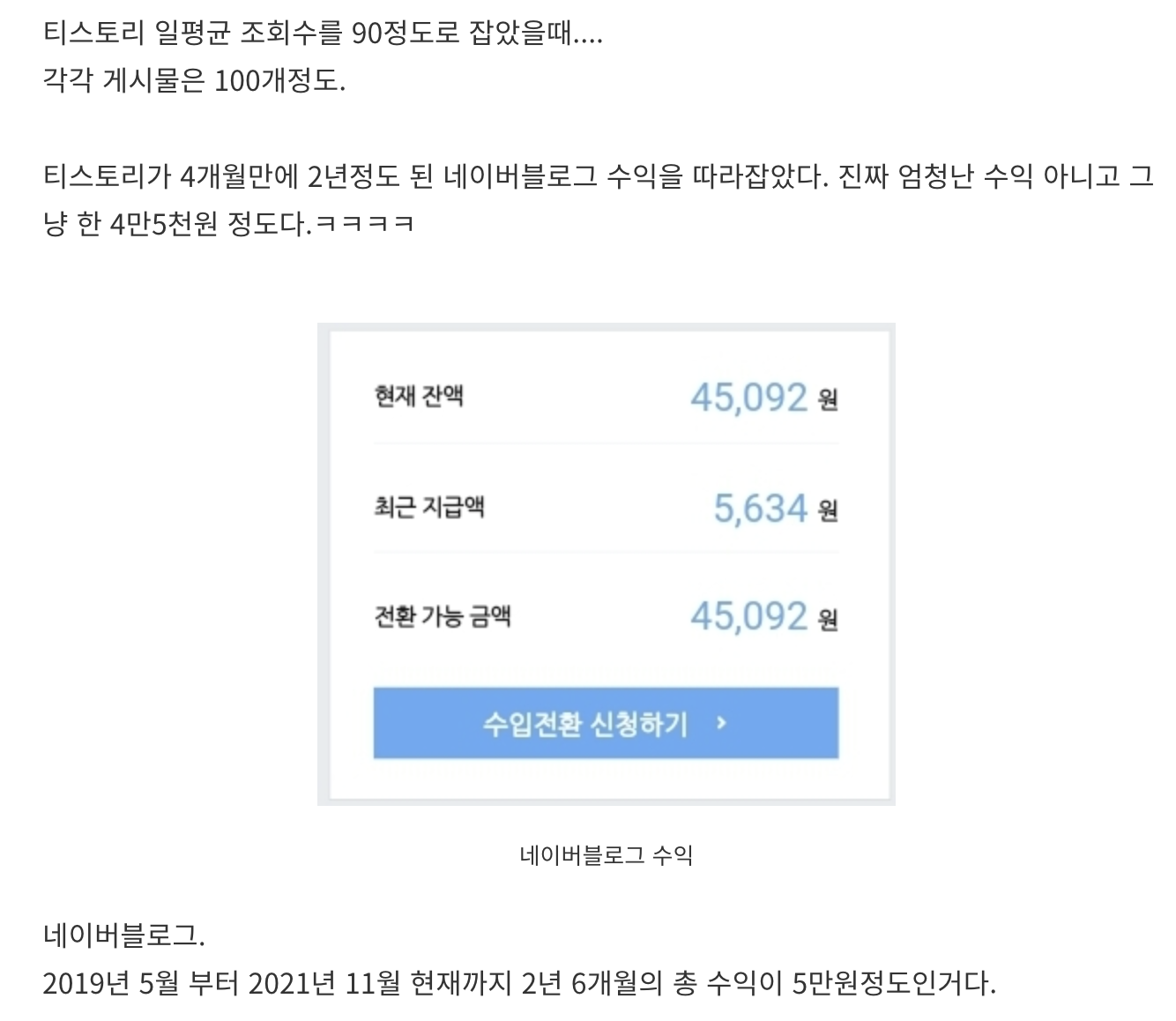
- 블로그 광고수익 비교 글을 보게 되었다.

-
그런데, 현재 운영중인 이 블로그의 일일 방문자수가 300-400명이어서 방치하면 안될 것 같았다.

-
간단하게 Google Adsense를 Hugo Website에 추가하도록 한다.
사전준비
- 먼저 Hugo Website는 Google Analytics와 미리 연동이 되어 있어야 한다.
Google Adsense
-
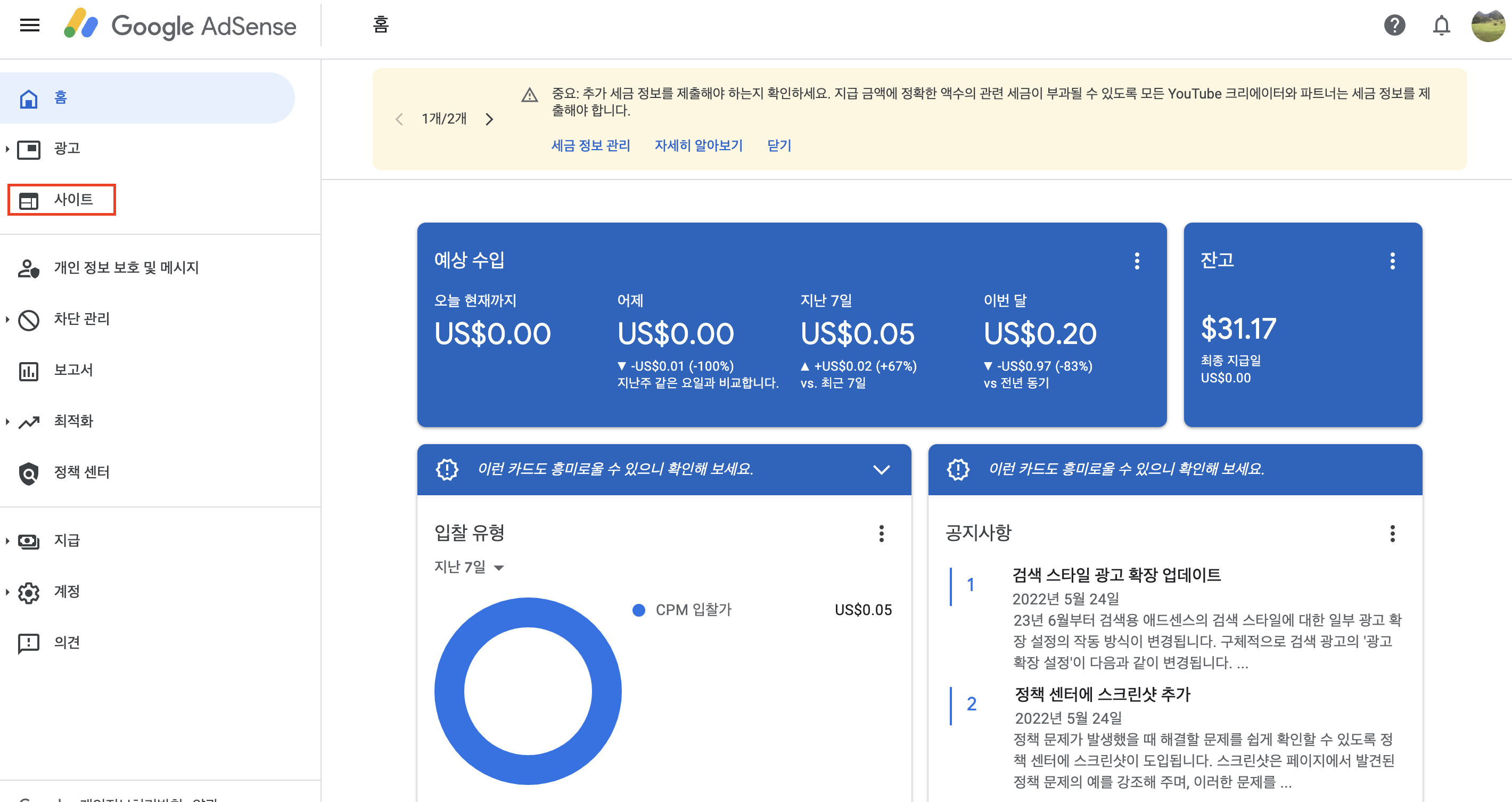
우선 Google Adsense에 접속한다.
-
Google Ads에서 아래 그림과 같이 사이트를 클릭한다.

-
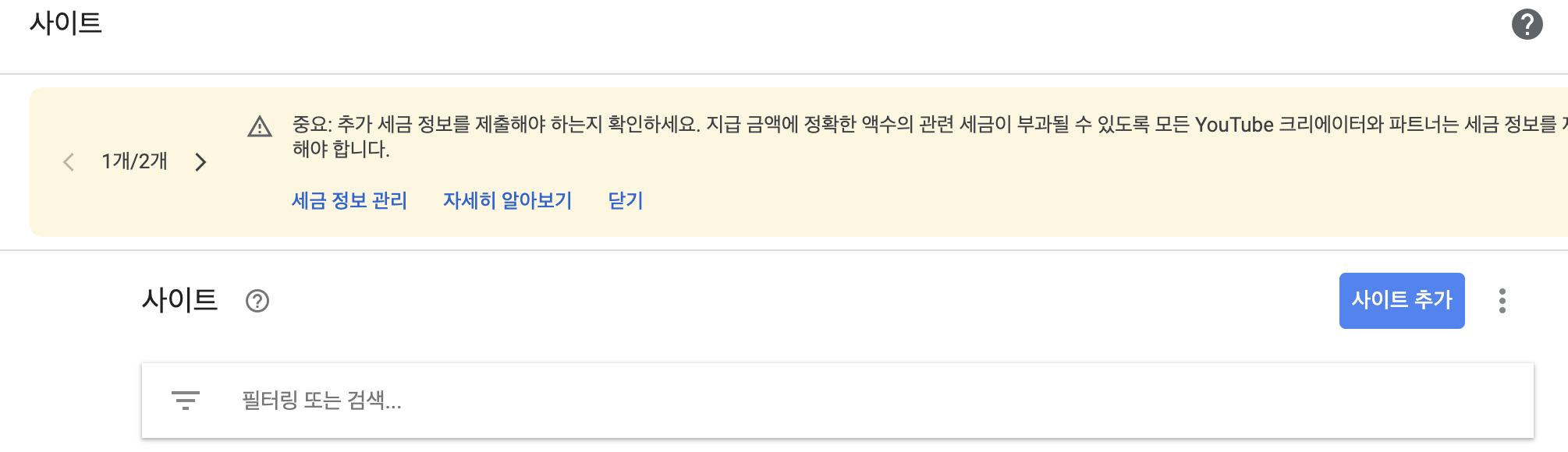
사이트 추가 버튼을 누른다.

-
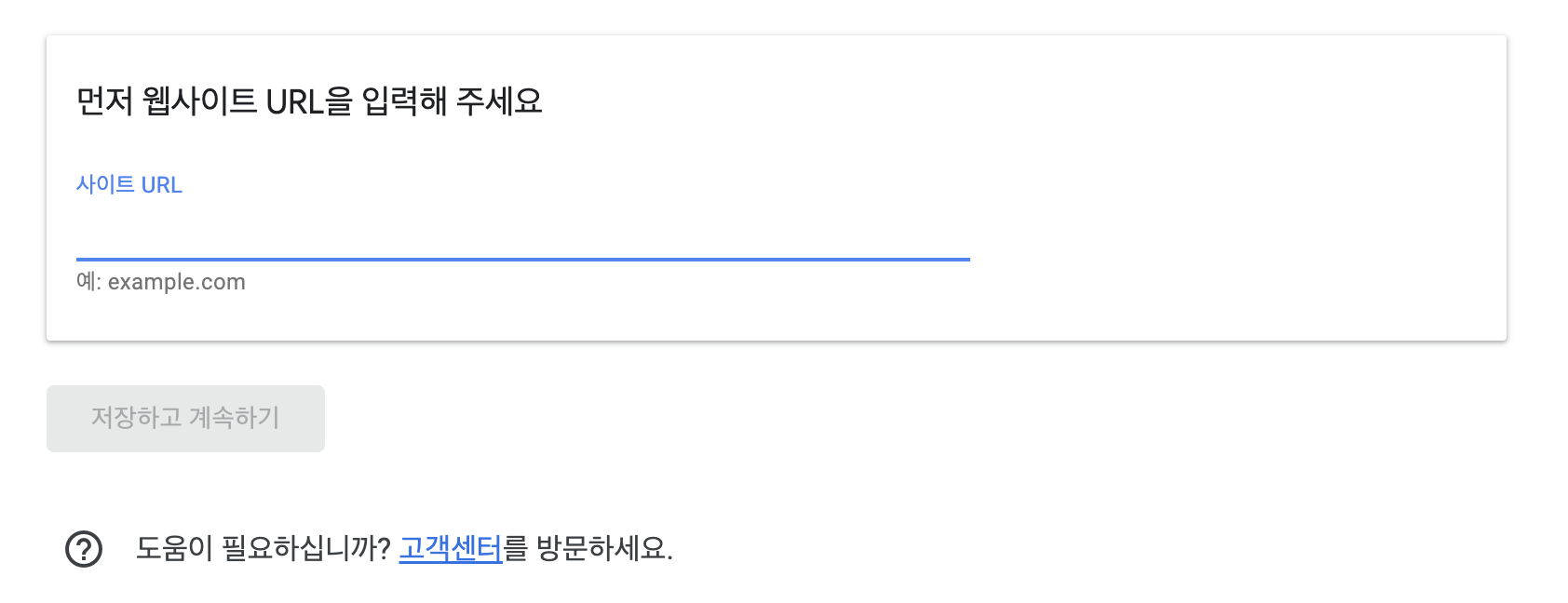
본인의 블로그 URL을 추가한다.

-
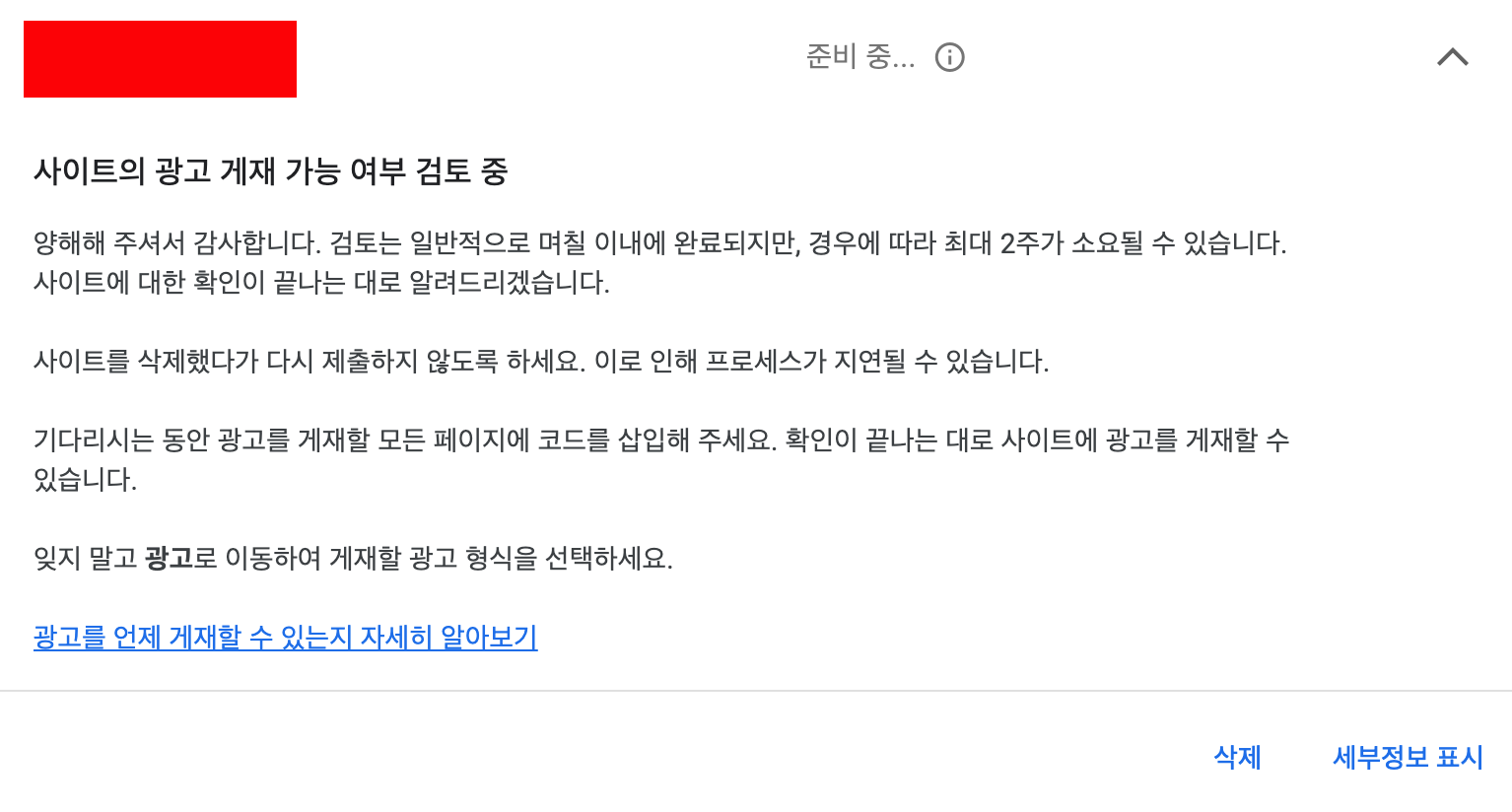
HTML Tag를 복사하고, 검토 요청 버튼을 클릭한다.

Hugo Website
- 복사한 HTML 소스코드를 붙여 넣을 것이다.
- 이제 Hugo Website에서 themes 폴더를 찾는다.
layouts/partials에서ads.html파일을 생성 후, 아래와 같이 복사한 코드를 추가한다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-987160123123123"
crossorigin="anonymous"></script>
- 같은 경로에서
header.html를 찾는다.- 단, 각 Themes마다 다르기 때문에 이 본인에게 맞는 파일을 찾는다.
header.html파일을 연 후, 아래와 같이ads.html파일을 불러온다.
<header class="header">
<div class="container header__container">
{{ partial "logo.html" . }}
{{ partial "menu.html" . }}
{{ partial "ads.html" . }}
</div>
</header>
기다림
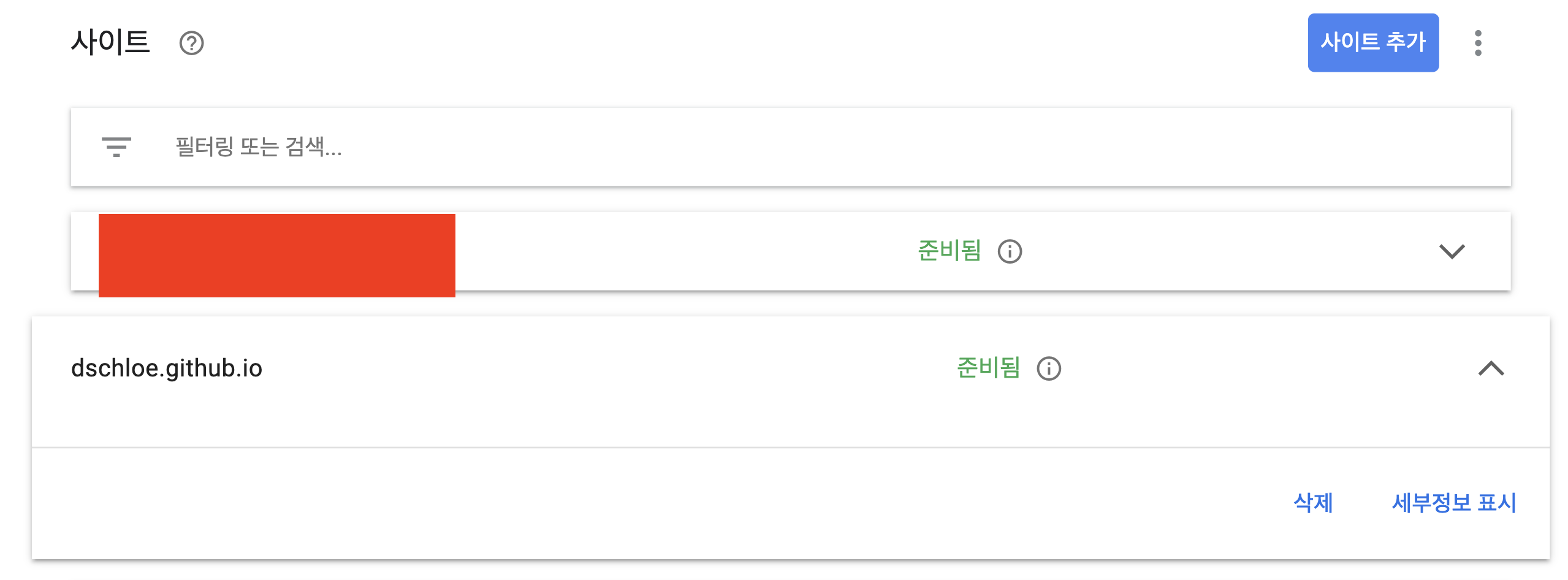
- 바로 적용되는 것이 아니다.. 약 1-2일 소요가 된다.
- 필자는 1일 정도 걸렸다.


- 필자는 1일 정도 걸렸다.
자동완성광고 추가
-
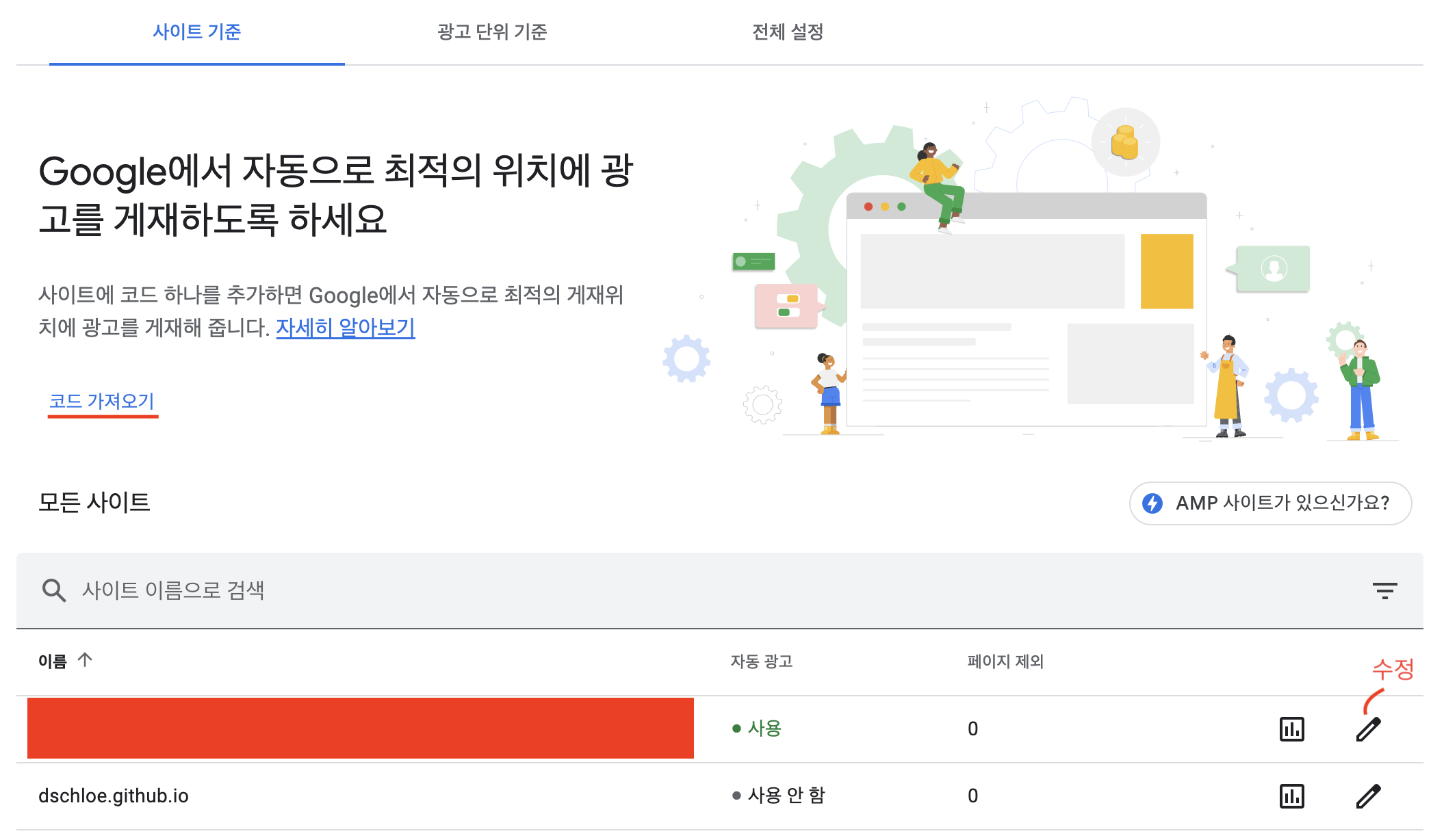
완료가 되었다는 알림과 함께, 자동완성광고를 추가하겠냐는 메일이 올 것이다. 광고 페이지를 클릭하면 아래와 같이 나온다.

-
수정버튼을 클릭하면 원하는 메뉴대로 선택하면 된다.

-
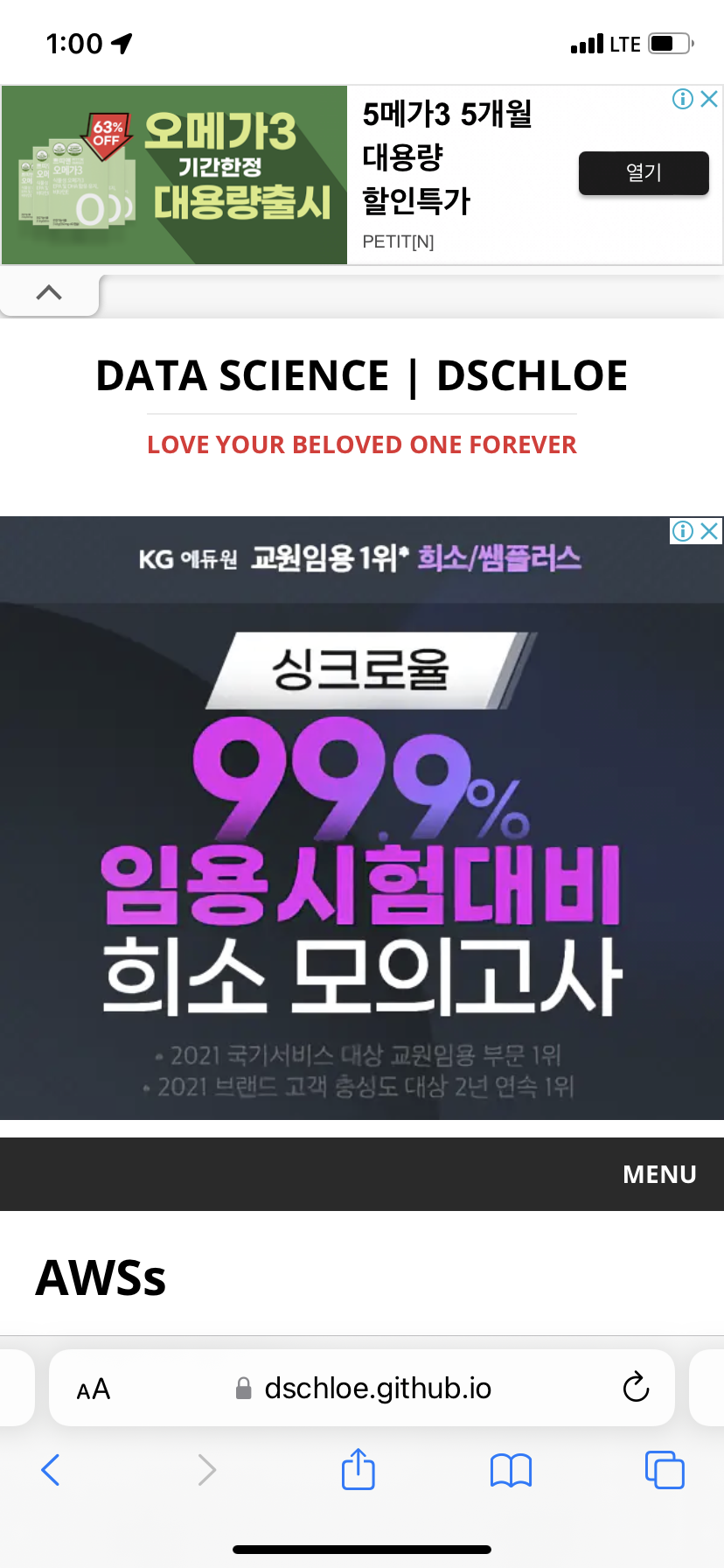
모바일 또는 PC 화면을 열어서 본인 블로그를 열면 광고가 붙은 것을 확인할 수 있다.