VS Code with AWS EC2 접속
Page content
VSCode - Remote SSH 설치
- putty 같은 SSH 툴로 vi 에디터 이용해서 수정
- 매우 불편함
- vscode에서 직접 EC2에 접속하도록 한다.
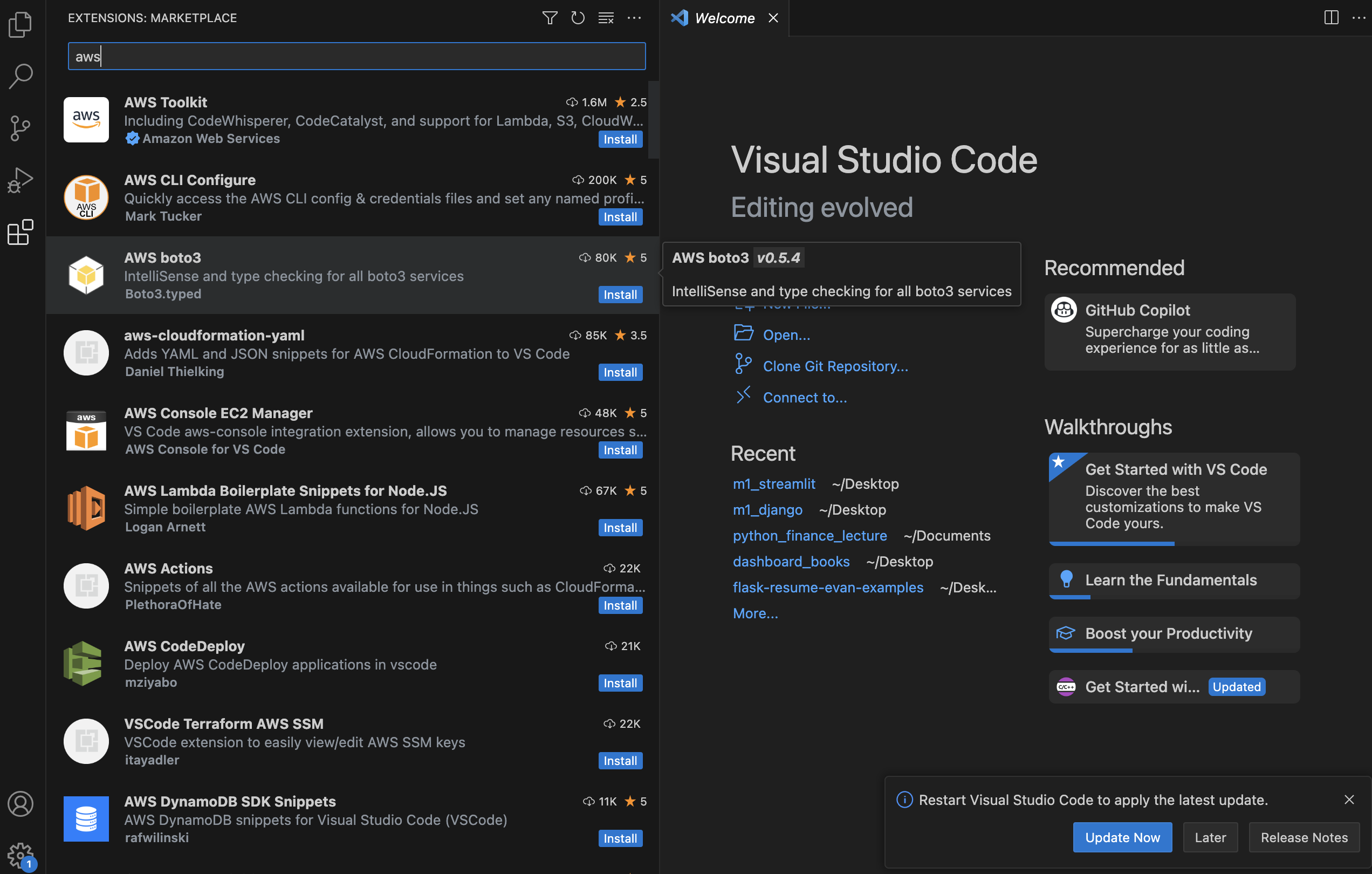
AWS Extension 확장팩 설치
- 아래와 같이 확장팩을 설치한다.

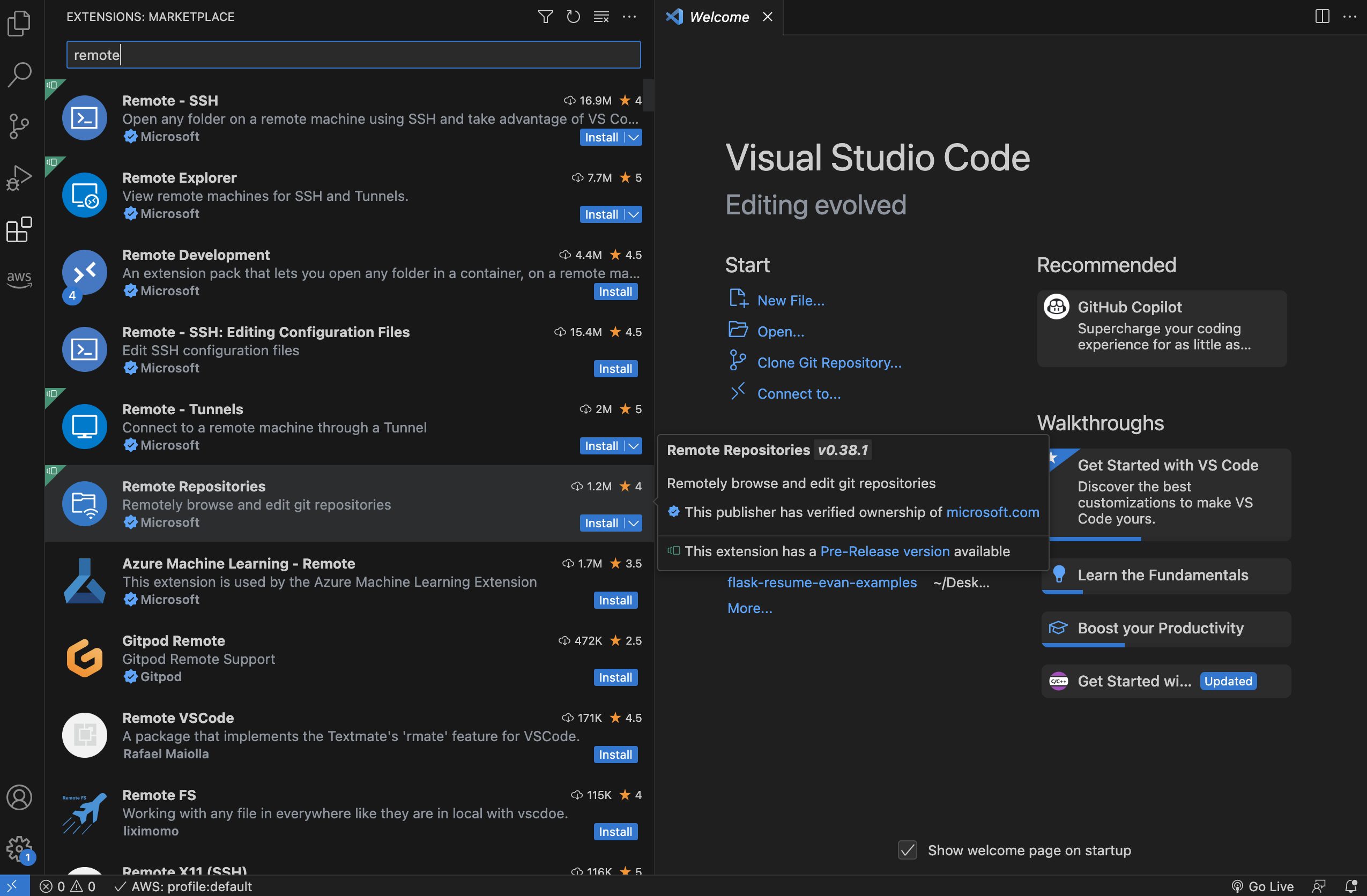
Remote SSH Extension 확장팩 설치
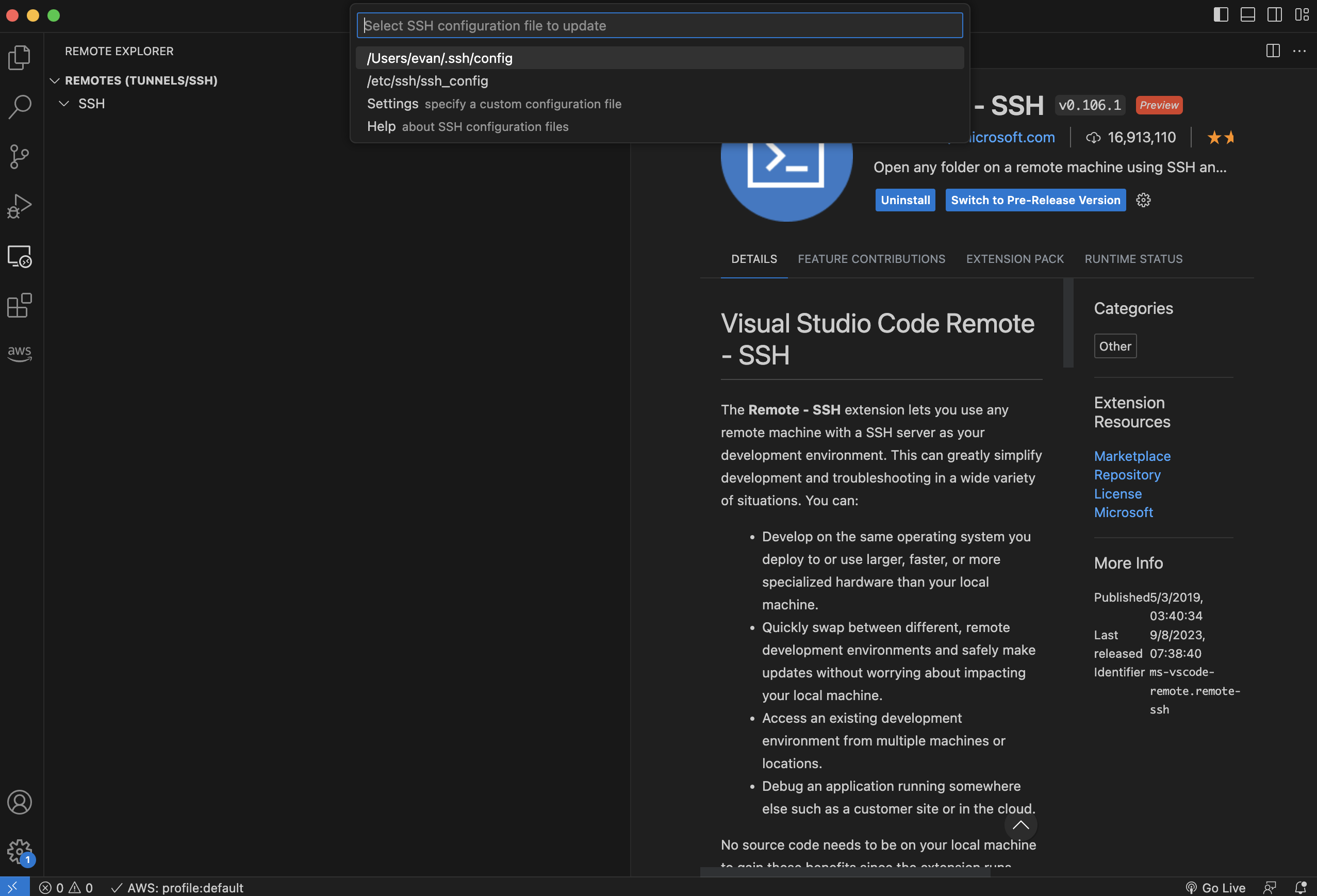
- Remote - SSH 확장팩을 아래와 같이 설치를 진행하도록 한다.

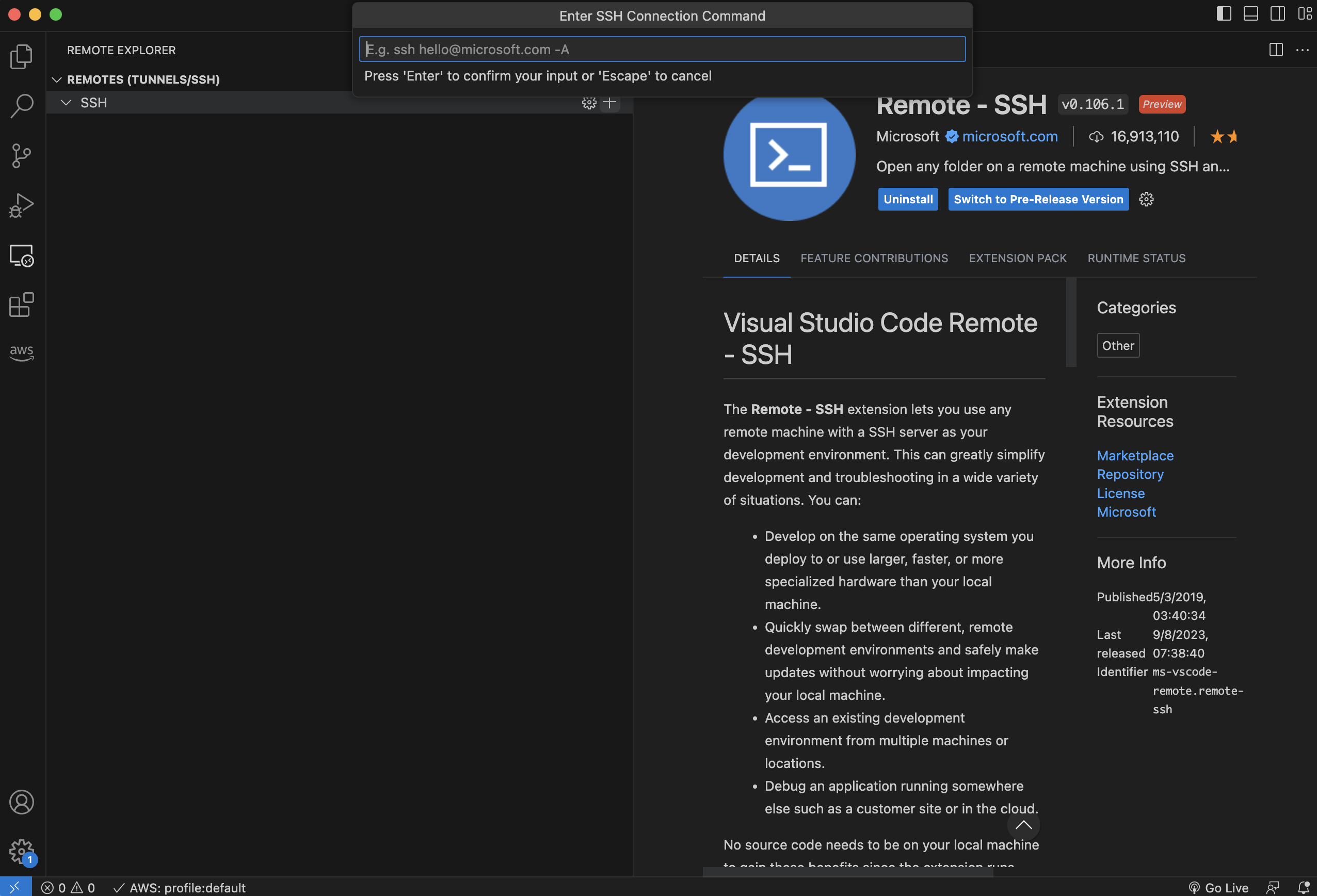
- 설치가 완료가 되면 SSH 연결할 호스트를 입력한다.
ssh [계정]@[ip주소]
ssh aa@1.1.1.1

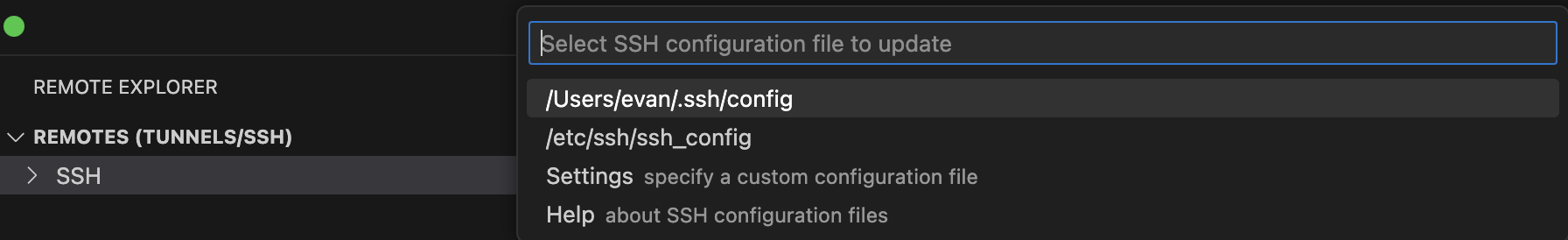
- /User/evan/.ssh/config 선택한다.

환경설정
- config 파일을 연다.
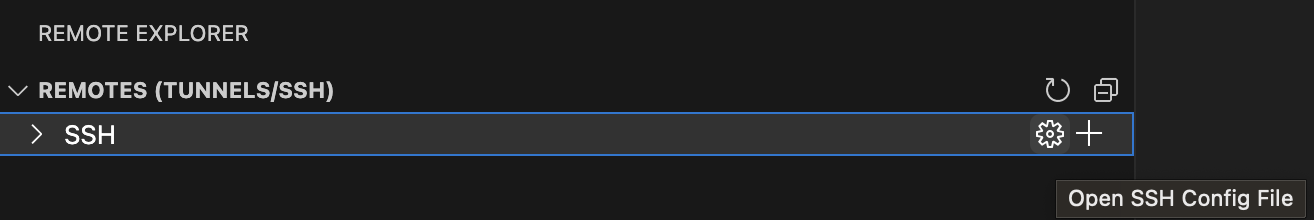
- 설정 옵션 클릭 > ~/.ssh/config 클릭
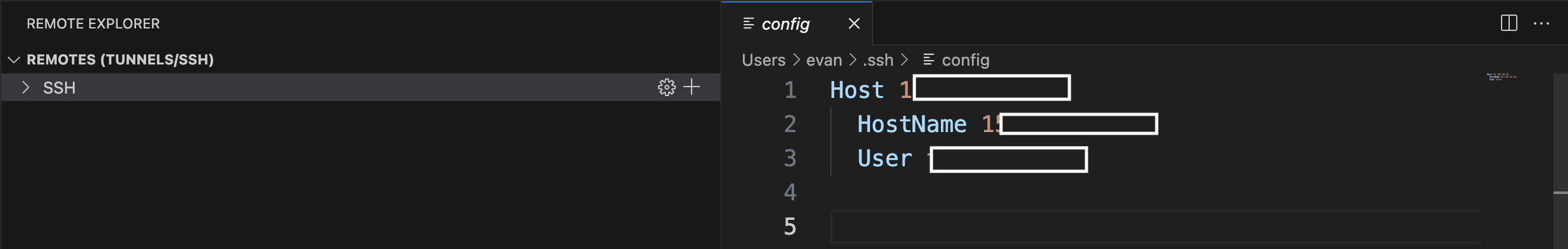
- config 파일이 열리는지 확인한다.



config 파일 작성 / 수정
- Host : 주소 이름 (띄어쓰기 금지) 변경 가능
- HostName : IP/DNS 부여받은 IP를 입력
- User : 계정 이름
- Port : 연결할 포트 번호를 말하며, 기본포트는 22이다.
- IdentityFile : 키 파일(.pem 확장자) 위치를 말한다.
- 여기에서 파일명은
Q-evan.pem이라고 명명한다.
- 여기에서 파일명은
Host mulcamp_tutor28
HostName 1.1.1.1
User aa
Port 22
IdentityFile ~/.ssh/Q-evan.pem
pem 파일 이동
- 다운로드 받은 파일을 ~/.ssh 경로로 이동시킨다.
cp -r Q-evan.pem ~/.ssh/
- 경로 이동 후, 실제 파일이 옮겨졌는지 확인한다.
cd ~/.ssh
your_id:.ssh evan$ ls
Q-evan.pem
VS Code 재실행
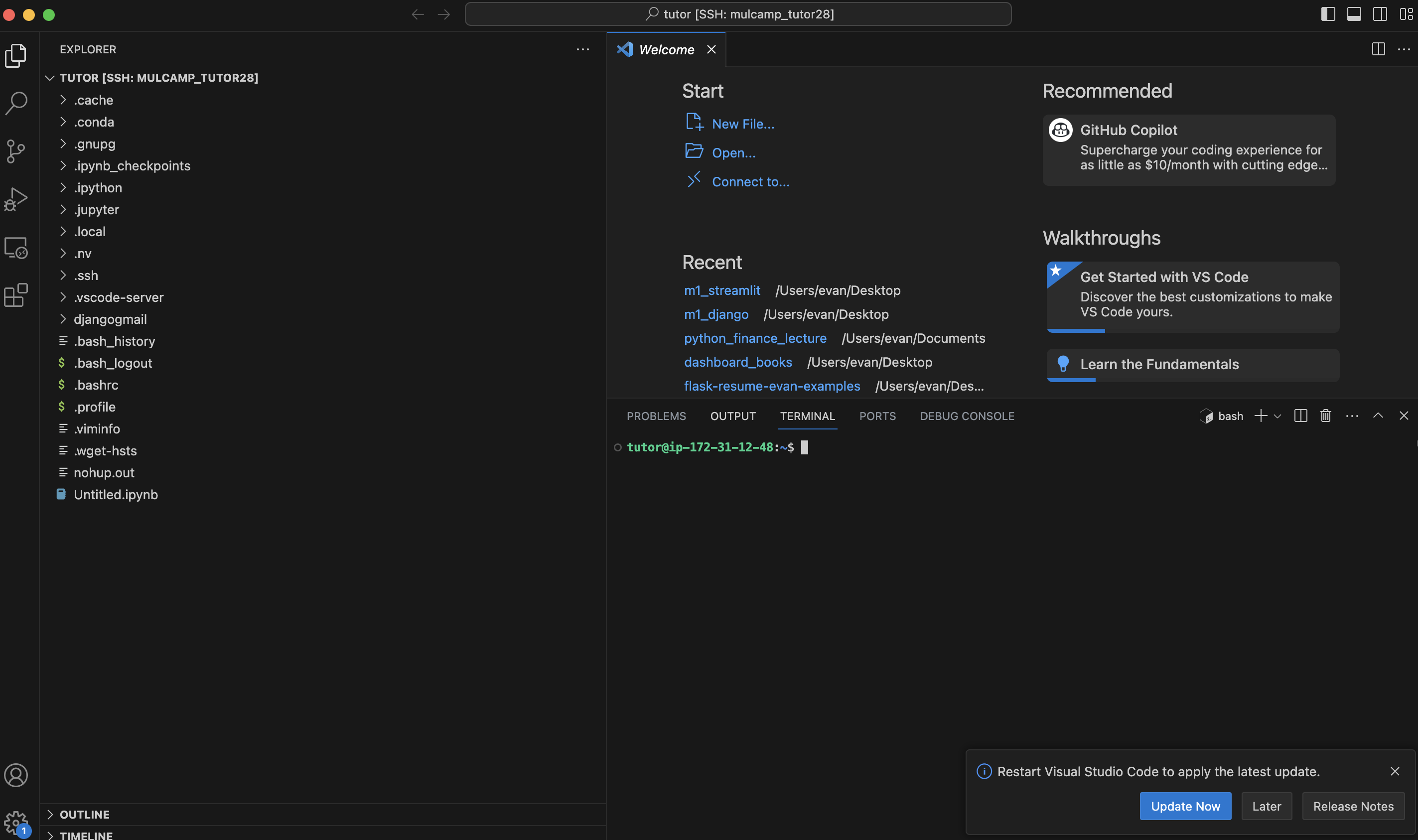
- 설정이 끝났으면 기존 VS Code 내리고 재 시작한다. 그리고 변경된 화면을 살펴본다.
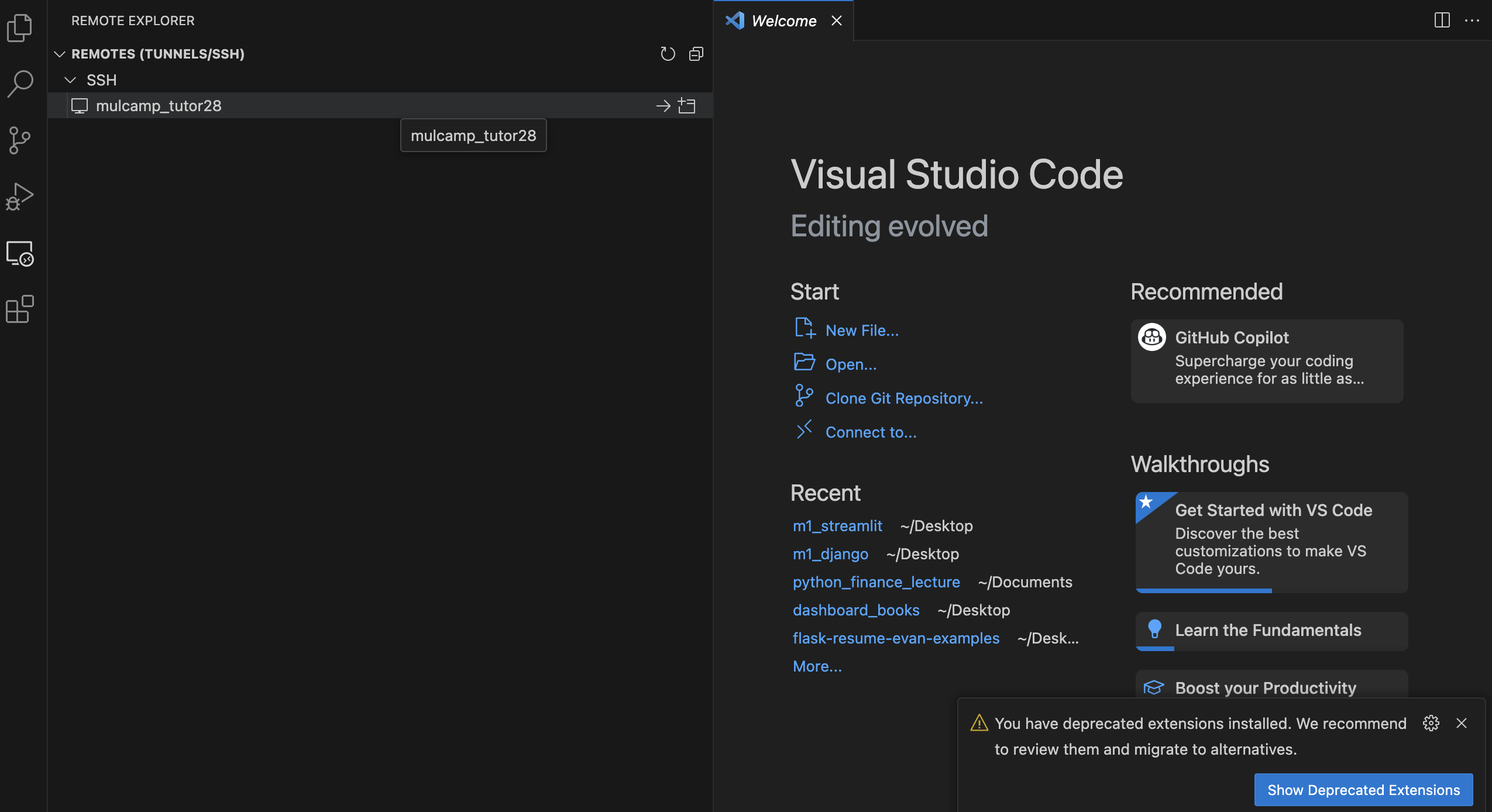
- mulcamp_tutor28 탭에서
→클릭한다.

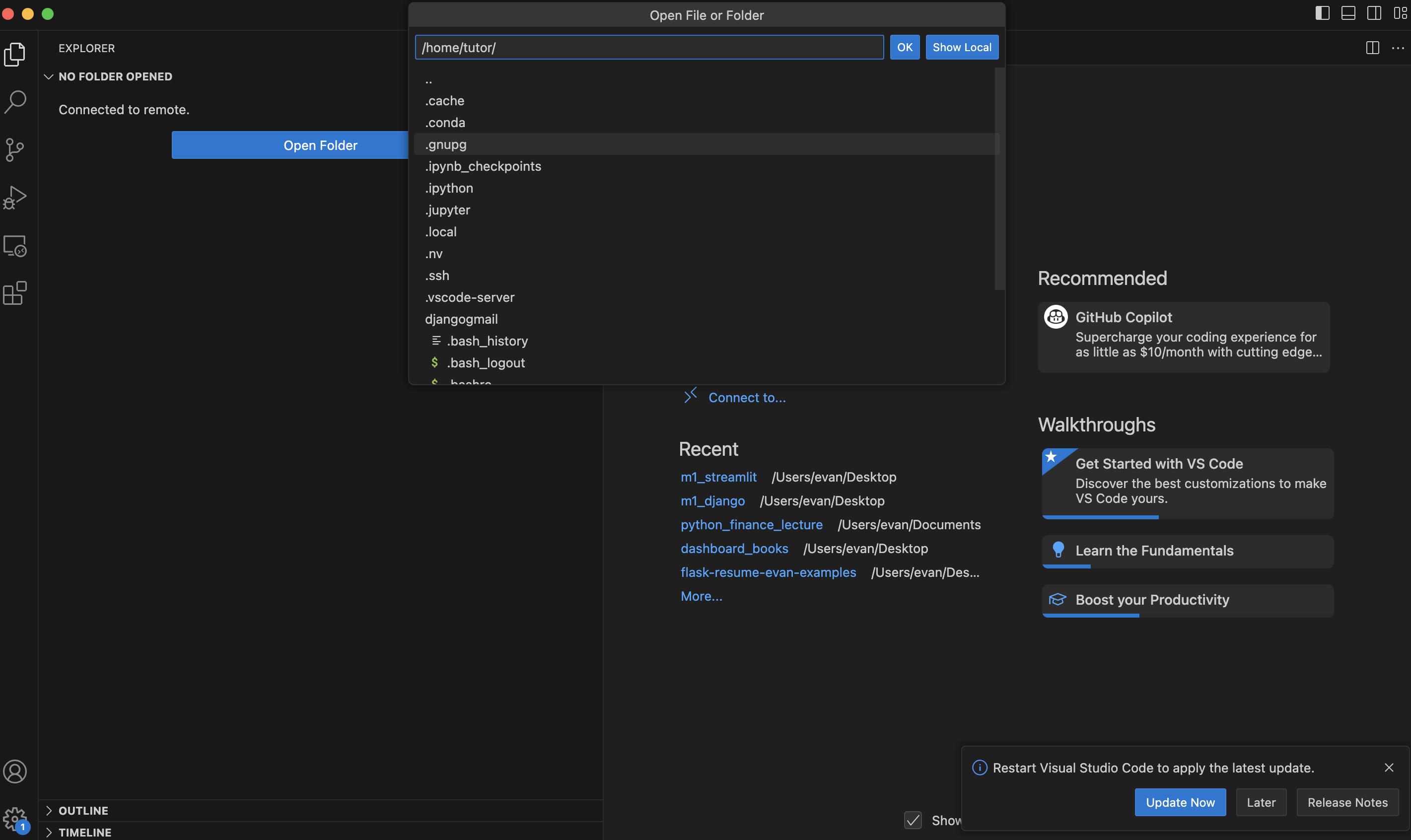
- 가상환경에 접속되어 있는 것을 확인할 수 있다. OK 버튼을 클릭한다.

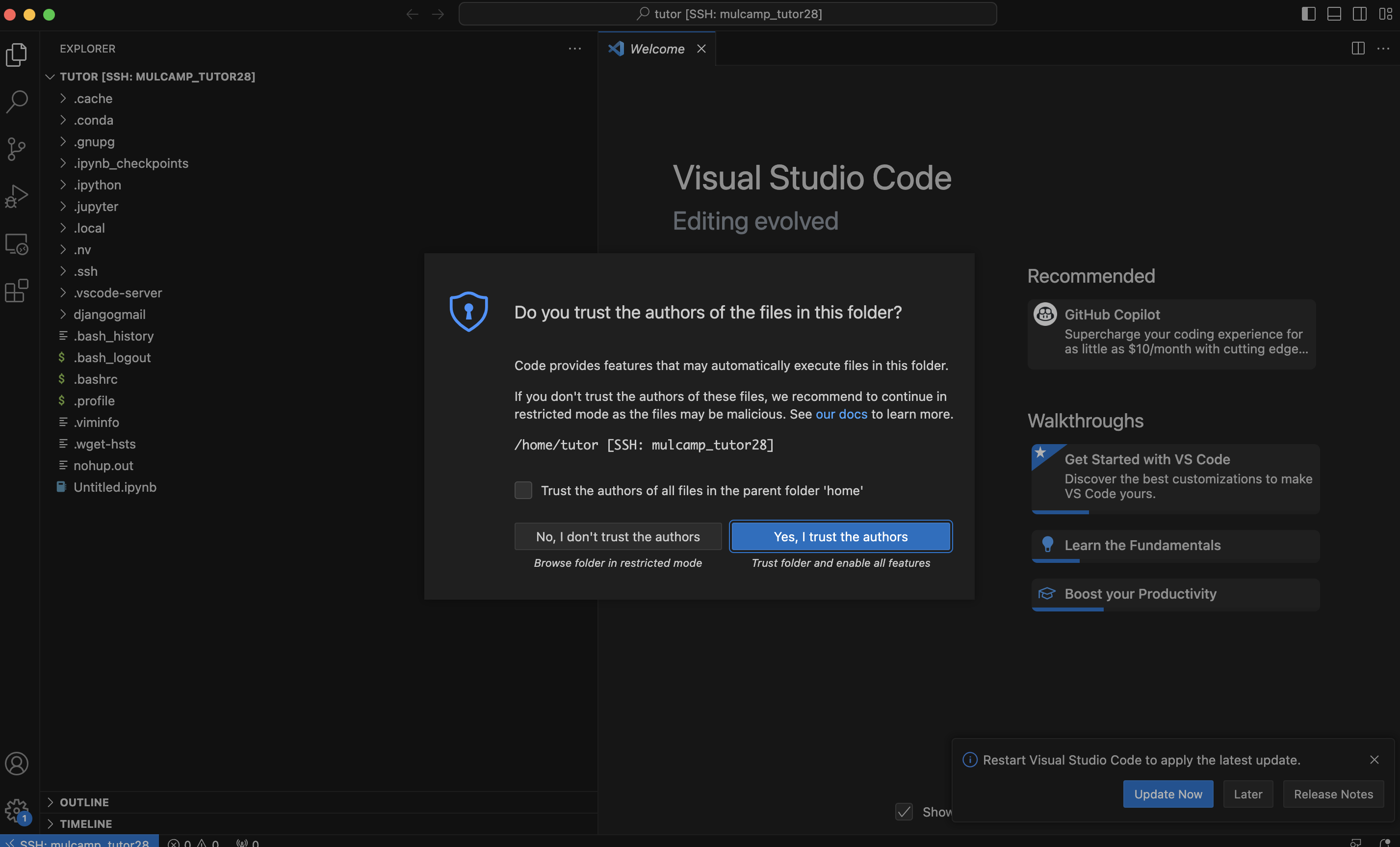
- Trust 버튼을 클릭한다.

- 상단 메뉴에서 터미널을 클릭하면 bash 화면이 가상환경에 접속된 화면임을 알 수 있다.